跟随鼠标移动的遮罩层
Posted U0U悠悠U0U
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟随鼠标移动的遮罩层相关的知识,希望对你有一定的参考价值。

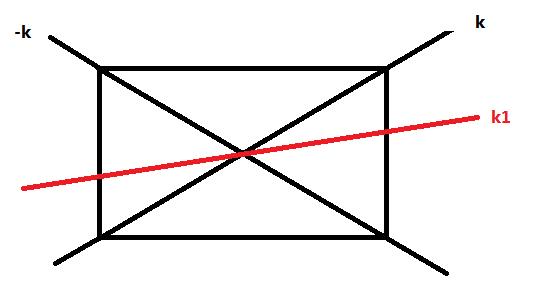
判断鼠标移入方向,主要是根据鼠标的移入斜率 k ,当-k<k1<k时,从左右移入,X>X0右侧移入,X<X0左侧移入;否则从上下移入,Y>Y0从底部移入,Y>Y0从顶部移入。
if(-k<k1 && k1<k){ if(pointX > x0){ dir = "right"; }else{ dir = "left" } }else{ if(pointY > y0){ dir = "bottom"; }else{ dir = "top"; } }
html:
<div id="box"></div>
JS:
var t = $("#box").offset().top, //top l = $("#box").offset().left,//left w = $("#box").width(), //width h = $("#box").height(), //height x0 = l + w / 2, y0 = t + h / 2, y1 = t,x1 = l, y2 = t + h,x2 = l + w, k = (y2 - y0) / (x2 - x0), k1,k2,dir,pointX,pointY,outX,outY; console.log(k); $("#box").append(\'<div class="mask"></div>\') $("#box").mouseenter(function(e){ pointX = e.pageX; pointY = e.pageY; k1 = (pointY - y0) / (pointX - x0); console.log(k1); if(-k<k1 && k1<k){ if(pointX > x0){ dir = "right"; }else{ dir = "left" } }else{ if(pointY > y0){ dir = "bottom"; }else{ dir = "top"; } } switch(dir){ case "top": console.log("top"); $(this).find(".mask").css({left:0,top:-h+"px"}); break; case "right": console.log("right"); $(this).find(".mask").css({top:0,left:w+"px"}); break; case "bottom": console.log("bottom"); $(this).find(".mask").css({left:0,top:h+"px"}); break; case "left": console.log("left"); $(this).find(".mask").css({top:0,left:-w+"px"}); break; default: break; } $(this).find(".mask").stop(false,true).animate({top:0,left:0},1000); }).mouseleave(function(e){ outX = e.pageX; outY = e.pageY; k2 = (outY - y0) / (outX - x0); if(-k<k2 && k2<k){ if(outX > x0){ dir = "right"; }else{ dir = "left" } }else{ if(outY > y0){ dir = "bottom"; }else{ dir = "top"; } } switch(dir){ case "top": console.log("top"); $(this).find(".mask").animate({top:-h+"px",left:0},1000); break; case "right": console.log("right"); $(this).find(".mask").animate({top:0,left:w+"px"},1000); break; case "bottom": console.log("bottom"); $(this).find(".mask").animate({top:h+"px",left:0},1000); break; case "left": console.log("left"); $(this).find(".mask").animate({top:0,left:-w+"px"},1000); break; default: break; } });
上边用到了一个stop事件,stop是jQuery中用于控制页面动画效果的方法。运行之后立即结束当前页面上的动画效果。
stop在新版jQuery中添加了2个参数:
第一个参数的意思是是否清空动画序列,也就是stop的是当前元素的动画效果还是停止后面附带的所有动画效果,一般为false,跳过当前动画效果,执行下一个动画效果;
第二个参数是是否将当前动画效果执行到最后,意思就是停止当前动画的时候动画效果刚刚执行了一般,这个时候想要的是动画执行之后的效果,那么这个参数就为true。否则动画效果就会停在stop执行的时候。
以上是关于跟随鼠标移动的遮罩层的主要内容,如果未能解决你的问题,请参考以下文章
SuperSlide滚动的遮罩层宽/高怎么计算的?如何设置具体一个值?
求jquery easyui中使用的遮罩层(高亮层)代码,越简单越好!(要测试成功的!)