jQUery事件
Posted 星星**
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQUery事件相关的知识,希望对你有一定的参考价值。
加载完之后给div绑定事件
绑定一个匿名的处理函数
jQuery中的方法有一个内部遍历的机制
(1)$().事件类型(处理函数)

// (2)绑定指定处理函数

通过代码触发事件的所有的绑定方法
function f1() {
$(\'div\').mouseover();
}
bind
(1)$().bind(\'事件类型\', 处理函数[可以是匿名的也可以是有名的])

(2) $().bind(\'类型1 类型2 类型3\', 处理函数)
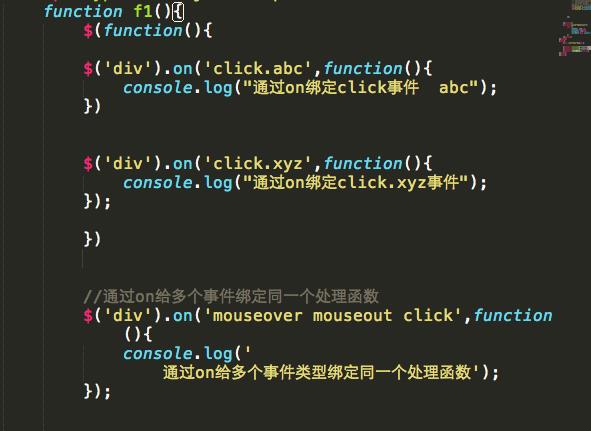
// 给多个事件类型绑定同一个处理函数 事件类型一定要以空格

(3)$().bind(json对象) 通过json对象的键值对同时绑定事件类型

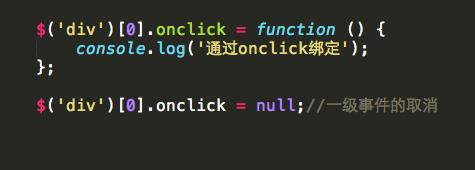
取消绑定

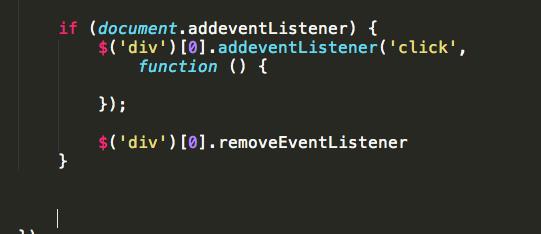
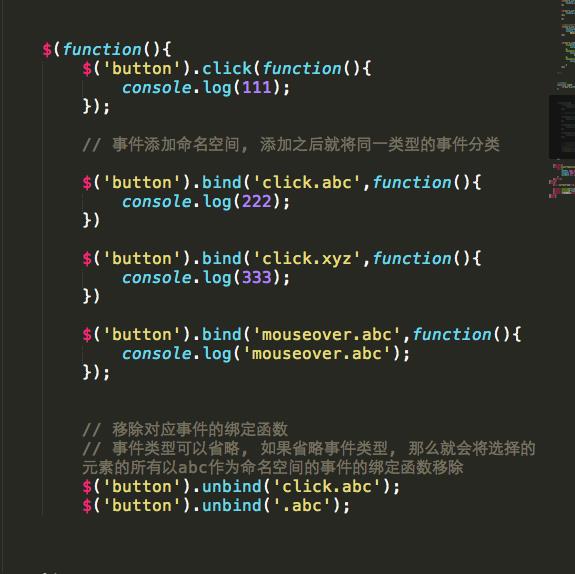
二级事件的绑定和取消

jQuery中取消事件绑定的方法
(1)取消jQuery对象绑定的所有处理函数
$(\'div\').unbind();
(2)取消某一个事件类型的所有处理函数
$(\'div\').unbind(\'click\');
(3)取消某一个事件类型的某一个处理函数
此种方式只能取消有名的处理函数 匿名的无法通过该方式取消
$(\'div\').unbind(\'click\', clickAction);
// on / off事件绑定/取消 用法

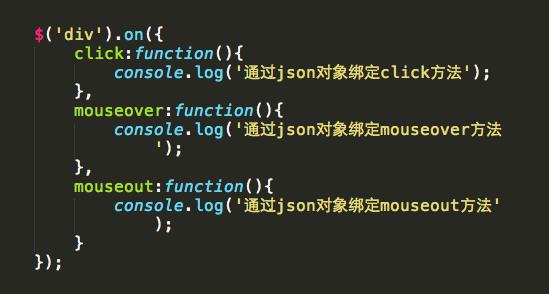
on通过json形式绑定

取消绑定

以上是关于jQUery事件的主要内容,如果未能解决你的问题,请参考以下文章