Android之layout_gravity与gravity解析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android之layout_gravity与gravity解析相关的知识,希望对你有一定的参考价值。
相信layout_gravity和gravity这两个属性一直困扰着很多人,很多初学者都分不清这两个属性有什么区别,以及怎样区分它们。它们中,有一个表示的是一个控件在父布局中的位置,而另一个表示的是一个控件中的文本或子空间的位置。下面我们来辨析一下这两个属性。
我们先来看这样一段代码:

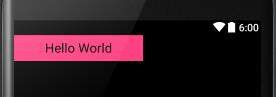
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TextView 7 android:layout_width="200.0dip" 8 android:layout_height="40.0dip" 9 android:background="@color/colorAccent" 10 android:gravity="center" 11 android:text="Hello World" 12 android:textColor="@color/black" 13 android:textSize="20.0sp"/> 14 15 </LinearLayout>
运行代码得到的结果如下图所示。从结果图中可以看到,gravity并不能让一个控件在父布局中怎么样,它只能控制这个控件内部的文本或元素。

我们把上面代码中的gravity属性改变为layout_gravity属性:

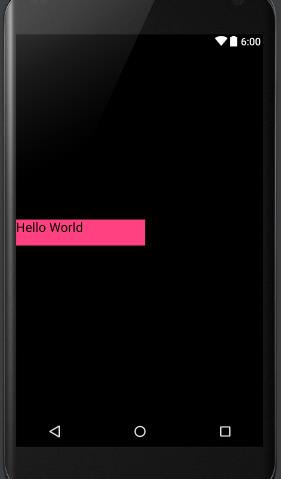
1 <LinearLayout 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TextView 7 android:layout_width="200.0dip" 8 android:layout_height="40.0dip" 9 android:background="@color/colorAccent" 10 android:layout_gravity="center" 11 android:text="Hello World" 12 android:textColor="@color/black" 13 android:textSize="20.0sp"/> 14 15 </LinearLayout>
得到的结果如下图所示。从结果图中我们可以看出,layout_gravity可以控制控件在父布局中的位置,而不能控制控件中的文本或元素的位置。
总结与感悟:对于Android布局代码中的所有属性,凡是带有“layout_”标记的属性,都是表示控件在父布局中的情况;而如果不带“layout_”标记,则表示对于其自身或对其子元素的影响。
以上是关于Android之layout_gravity与gravity解析的主要内容,如果未能解决你的问题,请参考以下文章
Android布局在程序中设置android:gravity 和 android:layout_Gravity属性
