UEditor的jQuery插件化
Posted .NETer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UEditor的jQuery插件化相关的知识,希望对你有一定的参考价值。
UEditor本身并不依赖jQuery,但如果在项目中同时使用两者的话,可能会希望使用jQuery语法创建和获取编辑器实例。为此,需要为jQuery编写插件,代码如下:
(function ($) { // 注册jQuery插件 $.fn.ueditor = function () { // 如果通过jQuery获取了多个元素,可以创建多个编辑器 for (var i = 0; i < this.length; i++) { // UEditor会自己管理各个编辑器实例,不会重复创建 UE.getEditor(this[i].id); } // 只返回第一个元素对应的编辑器实例。因此,如果要获取编辑器,使用的选择器应该只匹配一个元素,多余的元素将忽略 return UE.getEditor(this[0].id); }; })($);
下面写一个页面测试这款插件。在这个页面中包含了多个编辑器,可以验证这款插件支持多个编辑器的创建和单一编辑器实例的获取:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> </head> <body> <script id="editor1" class="editor" type="text/html"> <h3>UEditor的jQuery插件化1</h3> </script> <script id="editor2" class="editor" type="text/html"> <h3>UEditor的jQuery插件化2</h3> </script> <button type="button" data-editor="1">显示内容1</button> <button type="button" data-editor="2">显示内容2</button> <script src="Scripts/jquery-3.1.1.js"></script> <script src="ueditor/ueditor.config.js"></script> <script src="ueditor/ueditor.all.js"></script> <!-- 引入刚才编写的插件 --> <script src="Scripts/jquery-ueditor.js"></script> <script> // 一次调用,创建多个编辑器 $(".editor").ueditor(); $("button[data-editor]").click(function () { // 用同样的方法获取单一编辑器实例,然后显示其文本内容 alert($("#editor" + $(this).data("editor")).ueditor().getPlainTxt()); }); </script> </body> </html>
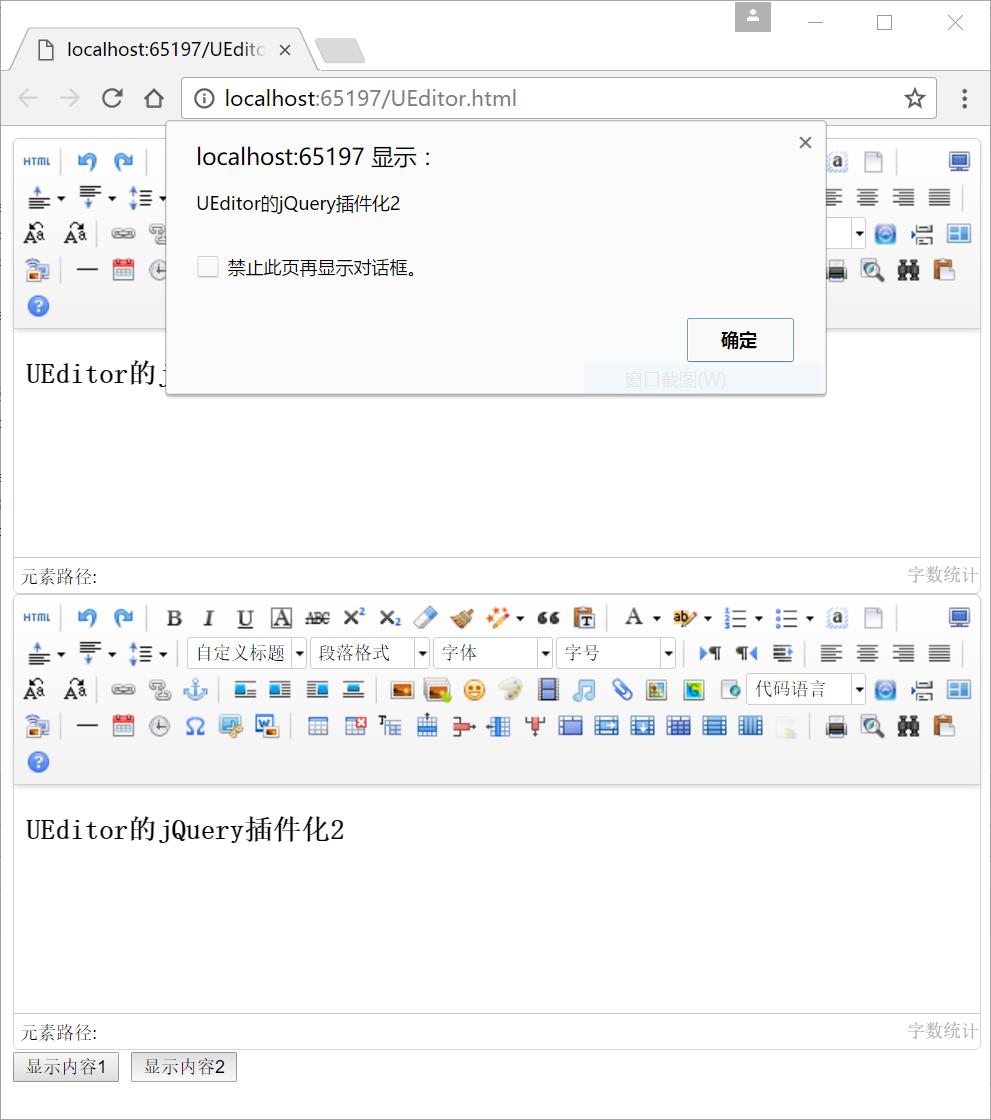
测试截图如下(已点击第二个按钮):

以上是关于UEditor的jQuery插件化的主要内容,如果未能解决你的问题,请参考以下文章