Vue3中CSS使用JS变量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3中CSS使用JS变量相关的知识,希望对你有一定的参考价值。
参考技术A$ 符号 被 Sass 占用
@ 符号 被 less 占用
因此CSS中采用了 --
JS:
可以看到var只是个声明变量的关键字,color才是变量名。
php:
Scss:
CSS在使用变量的时候用到了一个函数叫var():
CSS:
创建个支持vue3的vite项目
进入到该文件夹
安装依赖
创建一个组件
使用中文引入变量
参考:
Vue 超好玩的新特性:在 CSS 中使用 JS 变量
如何利用Vue.js库中的v-html指令添加html元素
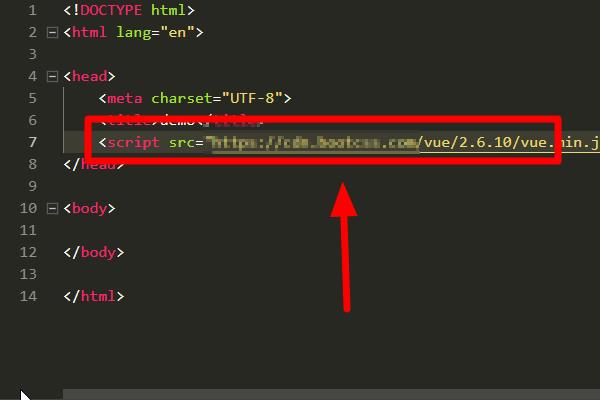
1、新建html文档,然后在head标签中引入vue的js文件,这里以引入cdn文件为例:

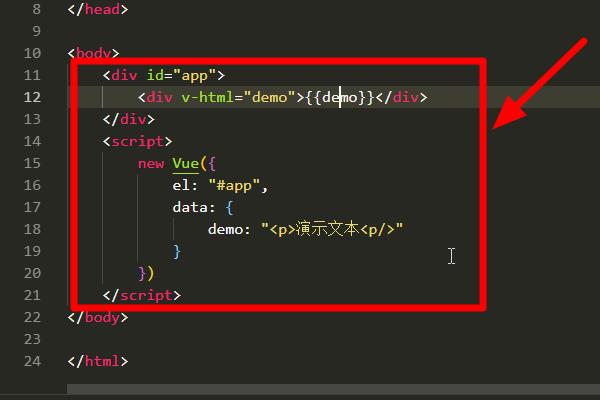
2、在body标签中添加一个id为“app”的div标签,然后在这个div标签中再添加一个div标签,在vue中添加一个变量数据,然后用“”符号将变量引入到div标签中,并且在标签中添加“v-html="变量"v-html="变量"”属性:

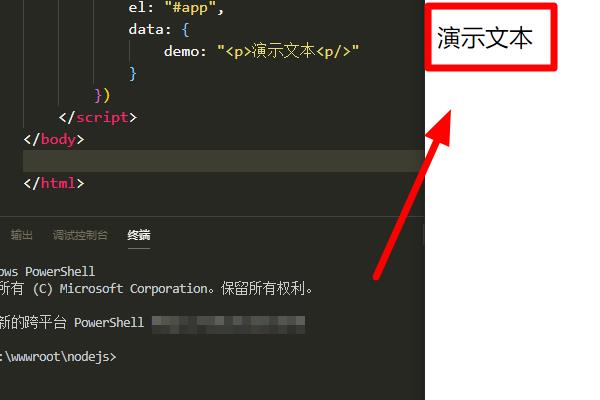
3、用浏览器打开html文档,这时可以在页面中看到被v-html指令添加的html元素:

<html>
<head>
<meta charset="UTF-8" />
<title>HTML5学堂</title>
<link rel="stylesheet" type="text/css" href="reset-1.0.0.css" />
</head>
<body>
<div class="wrap" id="app">
<button @click.prevent="addNodesFn">点击我呀</button>
<div v-html="rawHtml"></div>
</div>
<script src="vue.min.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue(
el: '#app',
data:
rawHtml: '\\
<div>\\
<h2>HTML5学堂</h2>\\
<p>码匠</p>\\
</div>\\
'
,
methods:
addNodesFn: function()
this.rawHtml += this.rawHtml;
);
</script>
</body>
</html>
这是一个完整的例子。
本回答被提问者采纳 参考技术B 第一步,创建静态页面vhtml.html,并引入vue.js文件,如下图所示:如何利用Vue.js库中的v-html指令添加html元素
第二步,在<body></body>元素内插入两个div,一个作为外层div,另外一个作为子div,并在父div绑定v-html指令,如下图所示:
如何利用Vue.js库中的v-html指令添加html元素
第三步,绑定v-html指令数据,这里设置为字符串,如下图所示:
如何利用Vue.js库中的v-html指令添加html元素
第四步,Vue.js库的v-html指令是插入html元素,修改datas为包含<p></p>标签,如下图所示:
如何利用Vue.js库中的v-html指令添加html元素
第五步,预览该静态页面,这时会看到页面显示为“v-html指令”,如下图所示:
如何利用Vue.js库中的v-html指令添加html元素
6
第六步,将调试打开,这时发现<div></div>中有个<p></p>标签,如下图所示:
如何利用Vue.js库中的v-html指令添加html元素 参考技术C js在特定位置动态添加html可以利用HTML DOM appendChild() 方法。
例子:
var div1 = document.createElement("div");
div1.id = "div1";
var div2 = document.createElement("div");
div2.id ="div2";
document.body.appendChild(div1);
div1.appendChild(div2);
appendChild()定义和用法:
appendChild() 方法向节点添加最后一个子节点。
提示:如果您需要创建包含文本的新段落,请记得添加到段落的文本的文本节点,然后向文档添加该段落。
您也可以使用 appendChild() 方法从一个元素向另一个元素中移动元素。
从一个列表向另一个列表中移动列表项:
var node=document.getElementById("myList2").lastChild;
document.getElementById("myList1").appendChild(node); 参考技术D 第一步,创建静态页面vhtml.html,并引入vue.js文件
第二步,在<body></body>元素内插入两个div,一个作为外层div,另外一个作为子div,并在父div绑定v-html指令第三步,绑定v-html指令数据,这里设置为字符串
第四步,Vue.js库的v-html指令是插入html元素,修改datas为包含<p></p>标签
第五步,预览该静态页面,这时会看到页面显示为“v-html指令”
第六步,将调试打开,这时发现<div></div>中有个<p></p>标签
以上是关于Vue3中CSS使用JS变量的主要内容,如果未能解决你的问题,请参考以下文章