echarts 折线图x,y轴的刻度字体颜色怎么改??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 折线图x,y轴的刻度字体颜色怎么改??相关的知识,希望对你有一定的参考价值。
x轴的刻度字体颜色和y轴的刻度字体颜色 应该怎么该啊??

1、首先打开百度echarts官网,并打开页面。

2、然后根据自己需要选择一个图形,这里选择柱状图导入到页面。

3、然后打开上方导航的文档>参考手册,从文档中可以看出,如果需要改变坐标轴的文本颜色,需要在axis中添加axisLabel属性,并在其中嵌套textStyle属性,然后设置color。

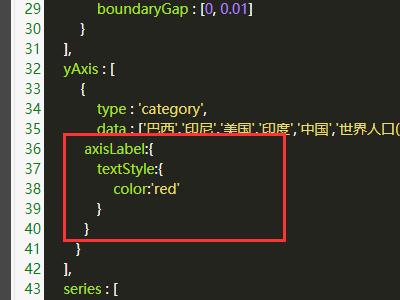
4、打开实例界面,编辑左侧代码,添加如图代码,其中颜色设置为自己想要的颜色即可。

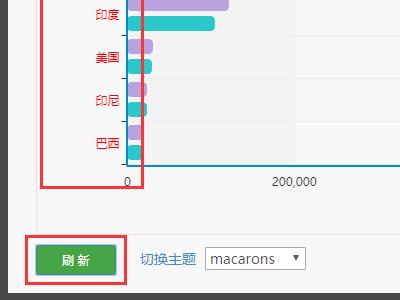
5、点击右侧界面刷新按钮,可以看到y轴坐标标题变成了设置的颜色。

axisLabel:
color: "#ff0" //刻度线标签颜色
参考技术B axisLabel:
textStyle:
color: '#FFFFFF'
点赞吧
echarts,折线图,我想设置X轴每个刻度的固定宽度该怎么设定呢
在X轴的刻度很多时,每个刻度之间的宽度是固定的,超出div的width的部分进行滚动条的显示,而不是进行挤压
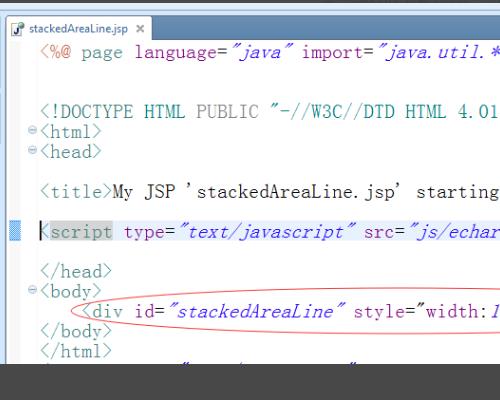
1、首先需要引入echarts的包。

2、然后创建折线图存放的div,这里需要设置id值和大小。

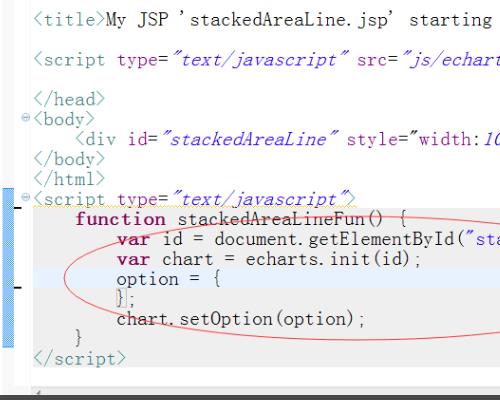
3、再然后设置js方法初始化图表。

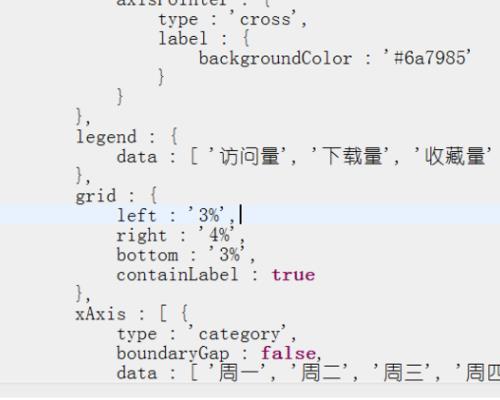
4、初始化图表后就开始设置option的内容。

5、设置完内容开始设置图表的值。

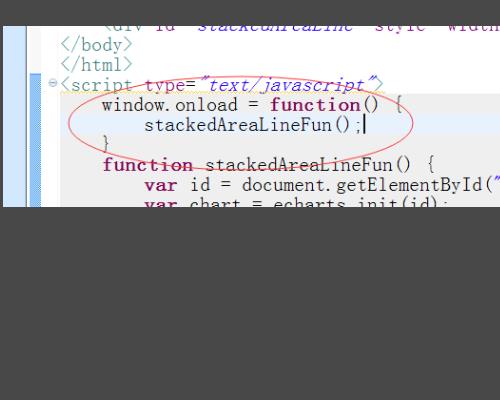
6、这样图表就设置完成了但是界面没有地方去触犯这个图表,所以需要写个页面打开时初始加载的方法。

7、运行项目打开页面,就能看的图表效果了。

...
axisTick: length:5,
...
length后面这个数字用来设置坐标轴刻度的长度 参考技术B 在xAxis中添加
axisLabel:
interval: 13
13是每隔13个标签增加一个刻度,可以改的更小,希望可以帮到你 参考技术C 这个是刻度的长度 不是刻度与刻度之间的距离,不会就不要误导别人
以上是关于echarts 折线图x,y轴的刻度字体颜色怎么改??的主要内容,如果未能解决你的问题,请参考以下文章