jquery的offset与position的区别
Posted 飘然离去
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery的offset与position的区别相关的知识,希望对你有一定的参考价值。

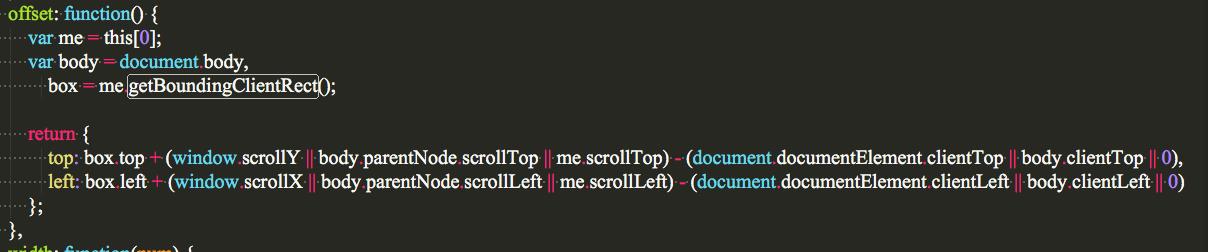
这里offset取得是屏幕影藏的y轴的距离➕元素距离屏幕的y轴的距离。
而postion取得的则是,上一个父元素(包含postion定位的)的距离
以上是关于jquery的offset与position的区别的主要内容,如果未能解决你的问题,请参考以下文章
JS下offsetLeft,style.left,以及jQuery中的offset().left,css("left")的区别。