在已有 Xcode 项目中 加入Cordova框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在已有 Xcode 项目中 加入Cordova框架相关的知识,希望对你有一定的参考价值。
转自:http://www.jianshu.com/p/656838ae92bc
我们知道,在UIKit中的UIWebView虽然已经提供了很多功能了,比如javascript和Objc之间的通信。但是考虑到一个问题,如果在Hybrid App中,如何才能实现JavaScript调用本地的一些硬件设备,如摄像头、音频、还有本地存储呢?首先想到的就是规定一些协议,在UIWebViewDelegate 中去接收JavaScript发来的消息并且由Objc代码去控制本地的数据库访问,控制摄像头和音频等等。但是诸如如何在WebView上显示本地摄像头视频,实现起来还是比较困难的。那么问题来了,如何实现这些协议,并且有广泛的适用性,让广大的开发者去使用这一套框架?
下面主要介绍一个开源的框架: Cordova,它的前身是PhoneGap,被Apache收购之后就改成Cordova了.
关于Cordova: 官方网站
Apache Cordova is an open-source mobile development framework. It allows you to use standard web technologies such as html5, CSS3, and JavaScript for cross-platform development, avoiding each mobile platforms‘ native development language. Applications execute within wrappers targeted to each platform, and rely on standards-compliant API bindings to access each device‘s sensors, data, and network status.
大意: Cordova 是一个开源的移动开发框架。它可以让你使用标准的WEB技术比如HTML5,CSS3还有JavaScript来进行跨平台的开发,避开了每个移动平台的不同的开发语言。
Use Apache Cordova if you are: a mobile developer interested in mixing native application components with aWebView(special browser window) that can access device-level APIs, or if you want to develop a plugin interface between native and WebView components.
大意: 如果你对把一个能访问设备级 API 的 WebView 集成到 Native 应用中,或者你想要开发一个接口插件实现 navtive 和 WebView 组件之间的交互,都可以使用 Apache Cordova。
在启用Cordova的WebView中,可以为应用提供了完整的用户接口。在某些平台中也可以作为一个嵌入在本地native应用的组件。同时,我们可以自行开发插件.
使用Cordova的方式分2种:
1.Cross-platform(CLI) workflow : CLI是一个High-Level的工具,可以允许你在多个平台上只建立一次工程。
2.Platform-centered workflow : 以Native为中心,使用WebView的形式嵌入。
那么如何在Mac OS 下使用 Cordova 呢 ?
1. 首先安装一个Node.js
https://nodejs.org/en/download/
2. 打开终端输入如下命令
$ sudo npm install –g cordova

3. 然后就可以开始建立cordova项目了,如下:
$ cd Desktop/
$ cordova create Demo xidx Stevin_Y
上面第一个参数是project名,第二个是App id,第三个是文件夹名
建立完成之后我们可以加入ios项目
$ cd Stevin_Y/
$ cordova platform add ios

4.显示已经安装的平台项目以及可安装的平台
$ cordova platform ls

5.build iOS项目
$ cordova build ios


6 . 使用 Xcode 打开项目,并且运行,效果如下:

以上的步骤描述了如何使用Cordova建立一个简单的项目,接下来我们来看看如何在已有的Native项目中加入Cordova。
如何集成Cordova组件以WebView形式集成到Native应用中去:
可以参考这个网址给的步骤,但是有些地方是不对的。
http://cordova.apache.org/docs/en/4.0.0/guide_platforms_ios_webview.md.html
下面是我加入工程的顺序~
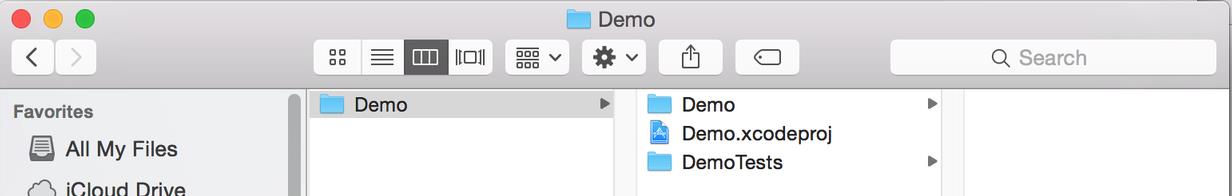
1.加入我们已经存在名为Demo项目,目录结构如下:


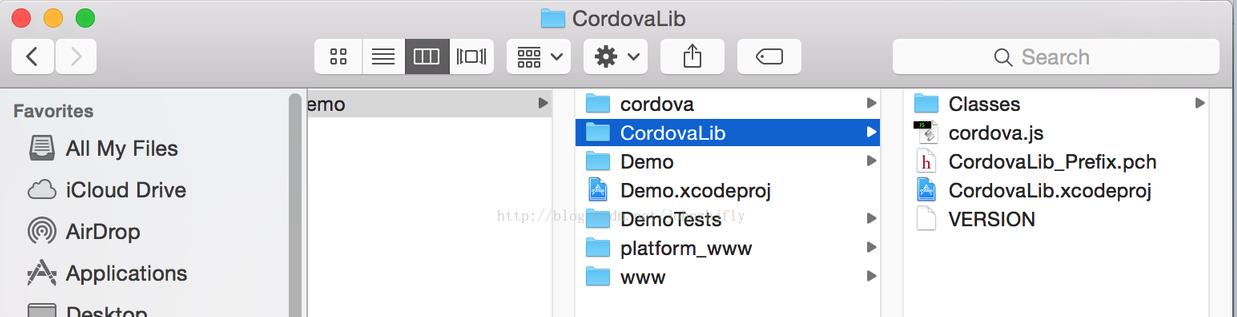
2.拷贝Cordova相关文件到Demo目录下,拷贝后目录结构如下

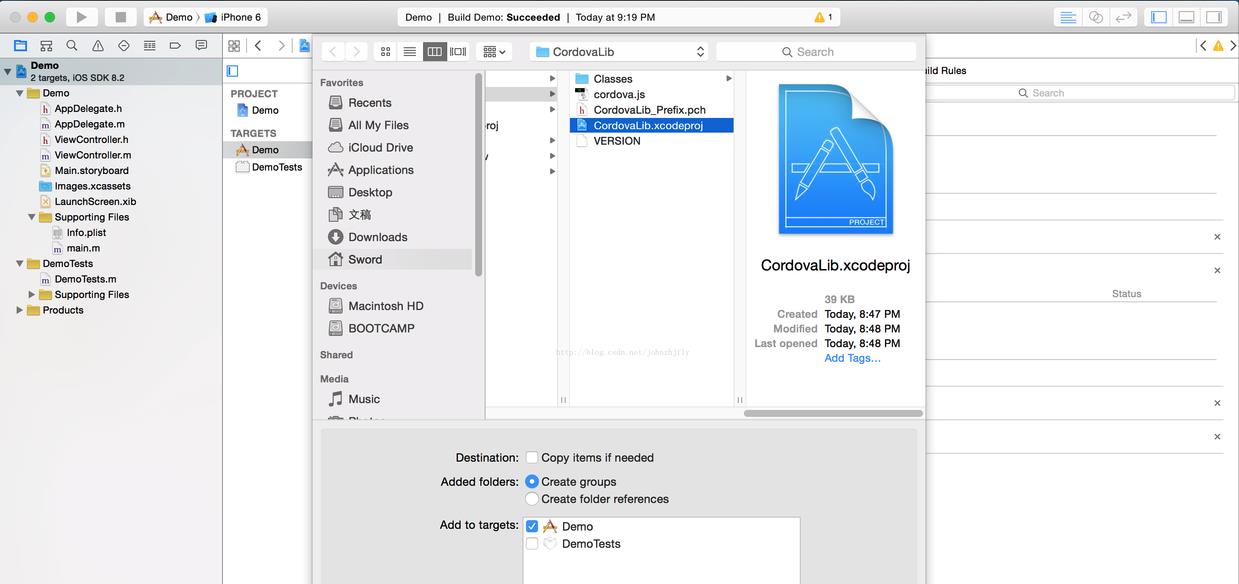
3.将CordovaLib.xcodeproj添加到Demo工程中,右键选择Add Files To Demo

4.添加www目录到工程中,记得是勾选Create folder references
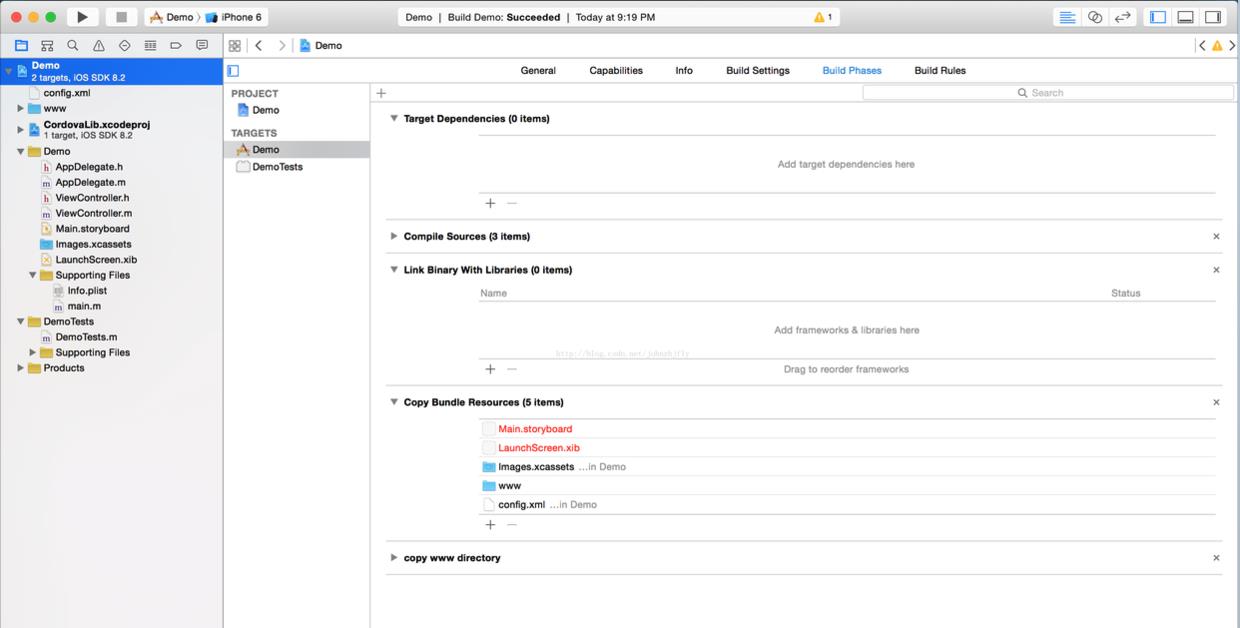
5.按步骤三添加config.xml到工程中,目录结构如下

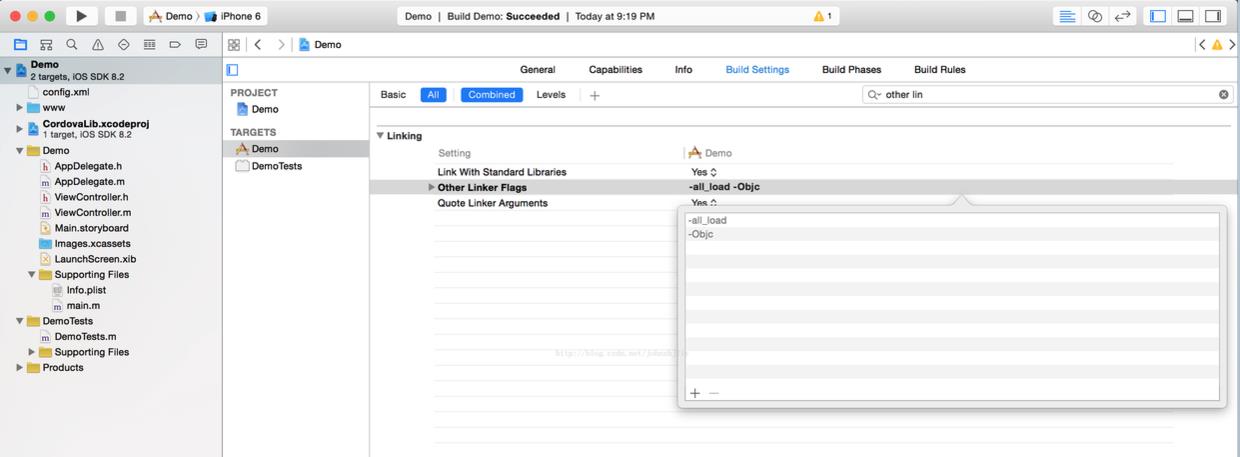
6.选择工程的Build Settings->Other Links, 设置-Objc -all_load

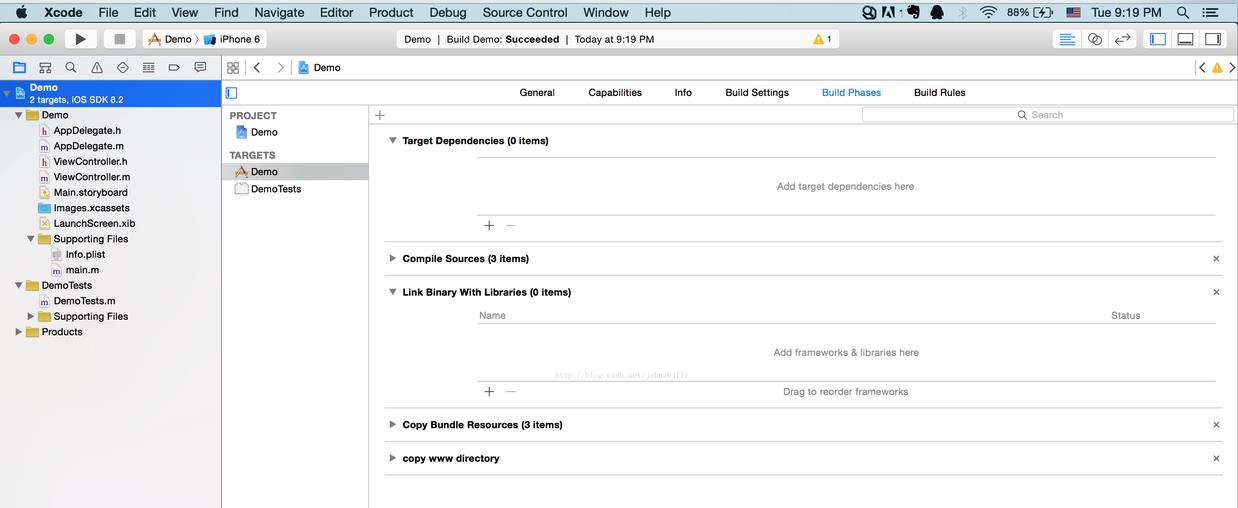
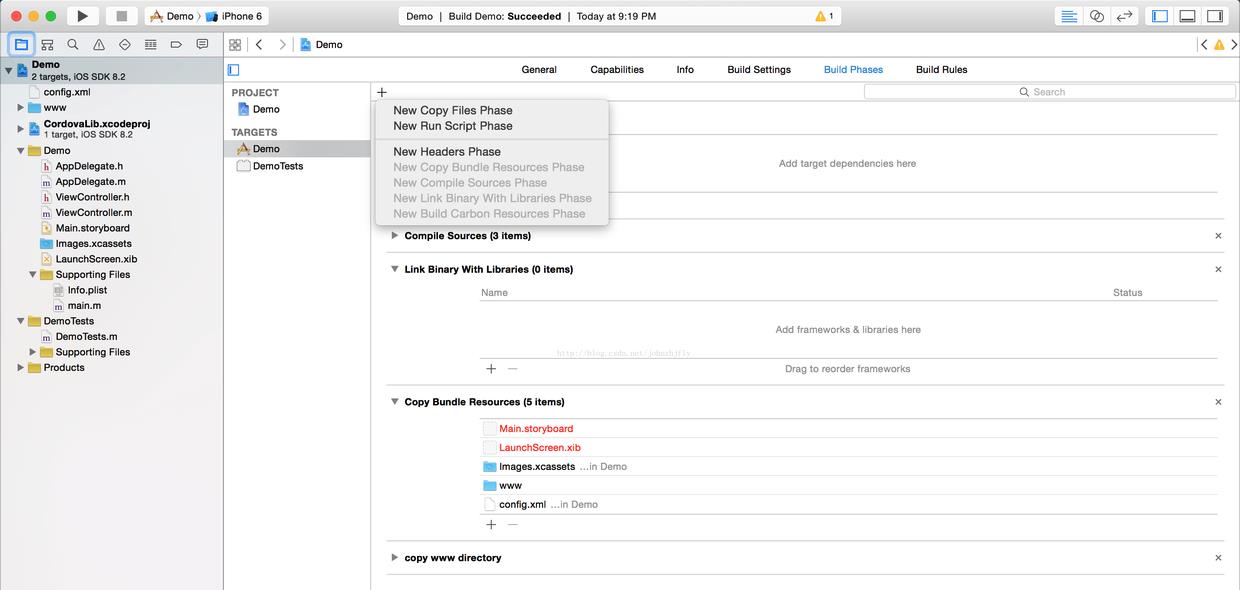
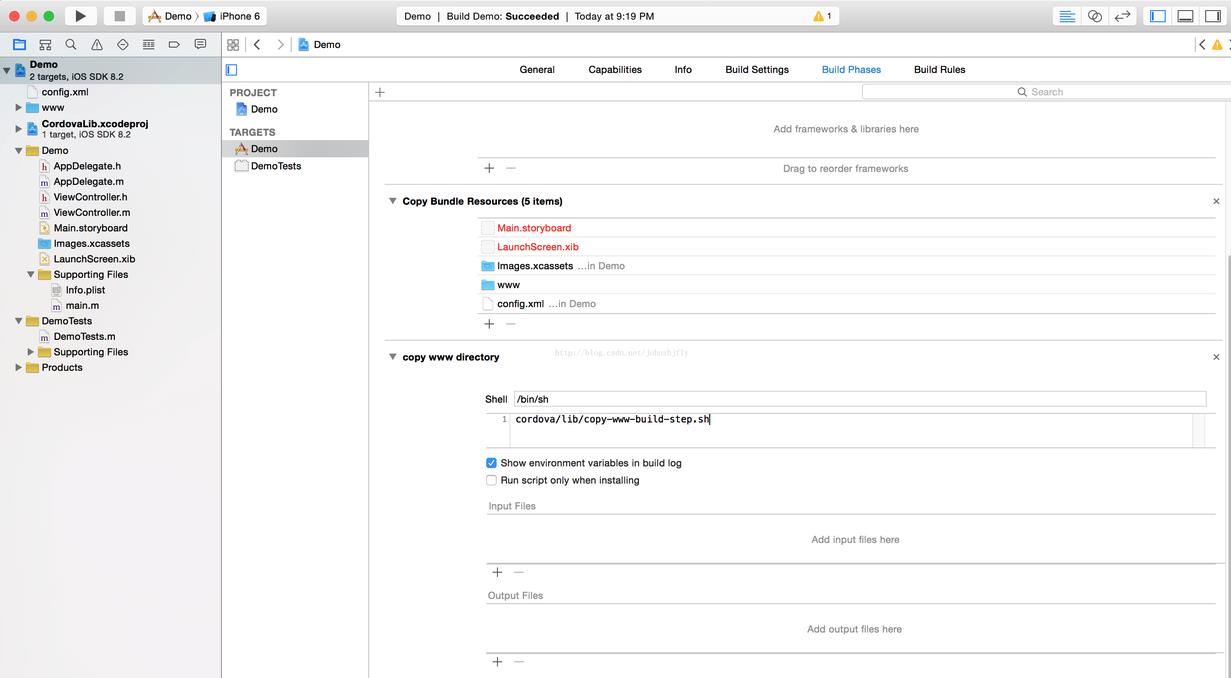
7.选择Build Phases->New Run Script Phase,将新增New Run Script Phase命名为copy www directory


8.Build Phases->Target Dependencies添加CordovaLib
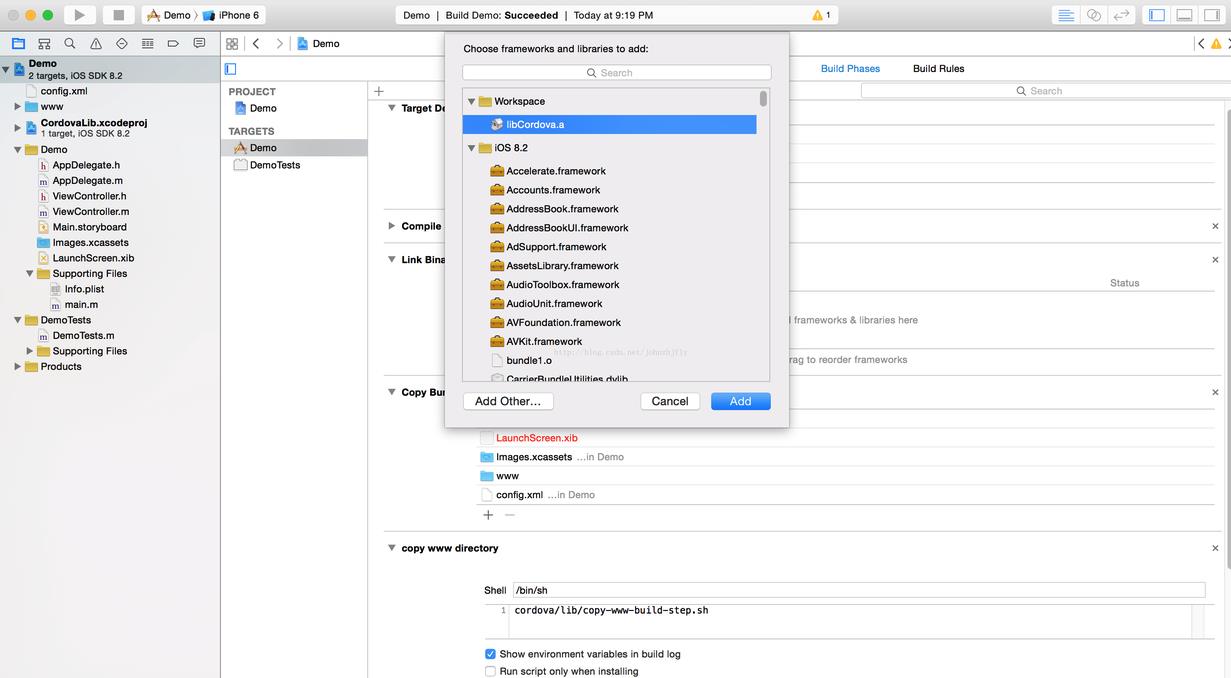
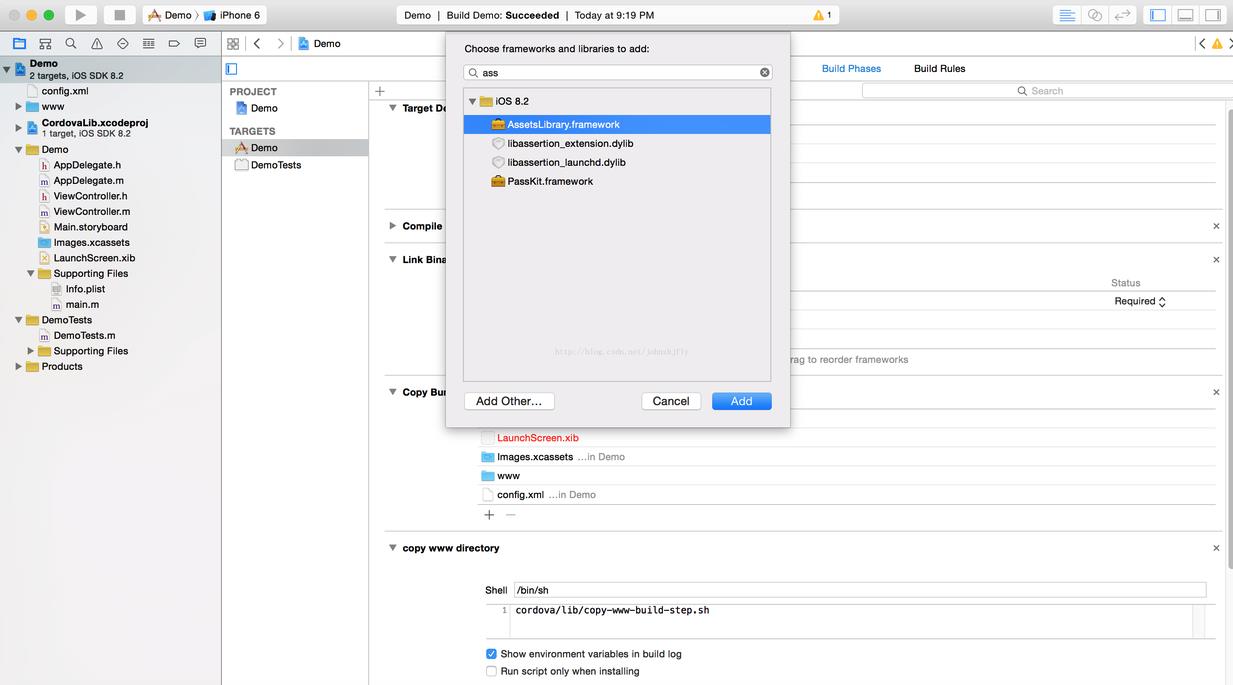
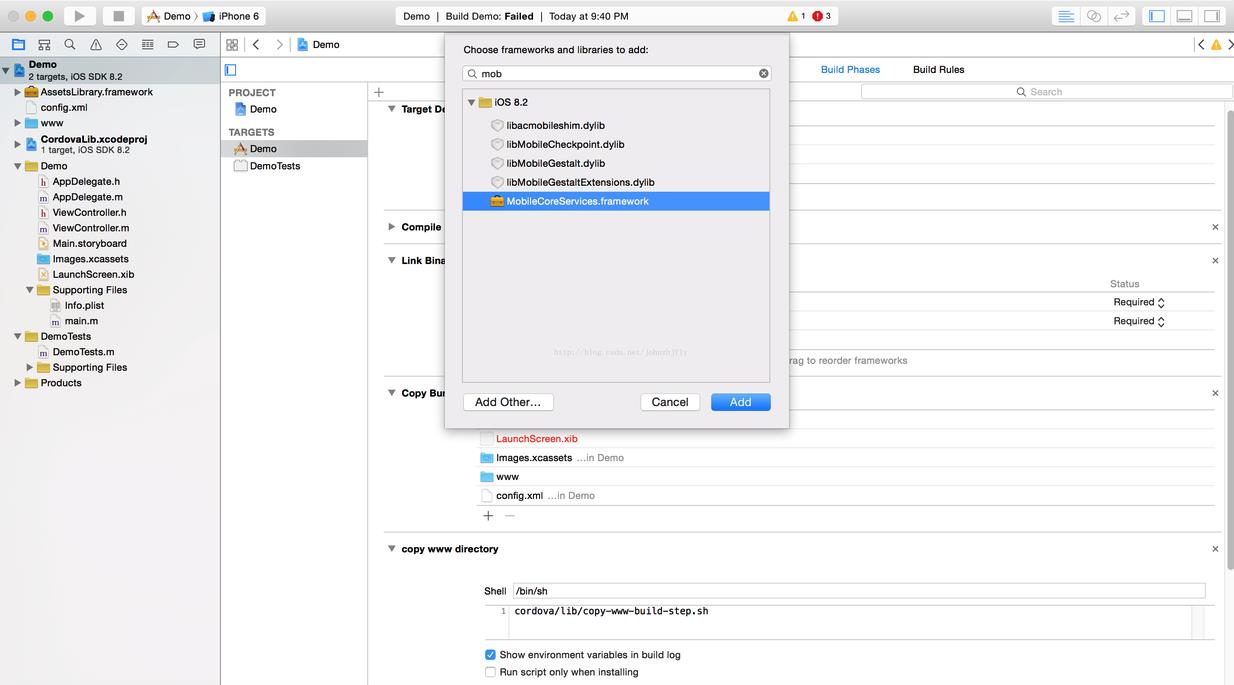
9.Link Binary With Librarys添加libCordova.a, MobileCoreServices,AssetsLibrary



9.接下来你就可以正常使用Cordova了,注意other linkers一定要设置,否则会提示类似的错误
-[__NSCFConstantString JSONObject]: unrecognized selector sent to instance
10. 然后什么都不用动,command + R 就可以看到效果了,如图:

事实上CDVViewController 中的HTML文件配置地址都是可以自己定义的,只是默认的就是www文件夹,所以我们什么都不用改就可以运行了。
我们可以在载入之前插入如下代码,指定文件夹和开始页HTML文件:
self.wwwFolderName = @"myfolder";
self.startPage = @"mypage.html"
以上是关于在已有 Xcode 项目中 加入Cordova框架的主要内容,如果未能解决你的问题,请参考以下文章
Xcode 设备列表在 ionic/cordova 项目中为空
ionic cordova build ios 使用 xcode swift 3 框架安装自定义插件失败
在基于 Cordova 的 Xcode 项目中自动添加构建阶段
使用 Google UMP SDK 构建 Xcode 失败并显示“找不到框架”