SVN
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SVN相关的知识,希望对你有一定的参考价值。
概要
概述
SAE
自
2011-7-10
日起,将全面支持
SVN
代码部署,用户不仅可以通过任何
SVN
客户端部署代码,
而且
SAE
现有的代码部署方式也已经对接应用的
SVN
仓库,
即使不使用
SVN
客户端部署代码,
也保证了
代码版本。
如:
通过桌面
SDK
或在线
SDK
代码编辑器
(http://sdk.tools.sinaapp.com)
等方式对代码的修改、
部署等
操作也会像
svn commit
一样,产生一个新版本。通过
SVN
客户端
svn update
可以获取最近的更新,也可
以通过
svn
客户端回滚代码。

SVN
仓库地址
:
http
s
://svn.sinaapp.com/your_app_name
(
您可以通过此地址直接访问
)
如:应用域名是
test.sinaapp.com
,那么
SVN
仓库地址是:
https://svn.sinaapp.com/test

SVN
用户名
:
SAE
安全邮箱
SVN
密码
:
SAE
安全密码
注
:SVN
用户名和密码为安全邮箱和安全密码,不是微博账号和微博密码!
与标准
SVN
的区别
为了保持与
SAE
兼容,使用
svn
方式部署代码到
SAE
有如下限制:

1.
文件名或目录名不允许含有以下字符:
",*,?,<,>,|
,
另外文件或文件名的开始与结束也不允许有空格。
2.
上传单个文件大小不超过
20M
3.
单个目录下的文件个数不能超过
2000
个
4.
每个应用代码总大小不超过
100M
5.
单个版本代码总大小不超过
50M
6. appname
目录下只允许存在
10
个以内的版本,并且版本号必须为正整数。(也就是说
appname
下
面只允许出现
10
个以内的正整数目录名,不允许有非目录的存在)
代码部署原理
SAE
代码部署分为三步:
创建应用

登陆
SAE
在线管理平台,
“
创建新应用
”(
http://sae.sina.com.cn/?m=myapp&a=create
)
时,如果创建成
功,系统会自动为该应用创建一个
SVN
仓库。假设新创建的应用名为
newapp
,那么仓库地址为:
https://svn.sinaapp.com/newapp/
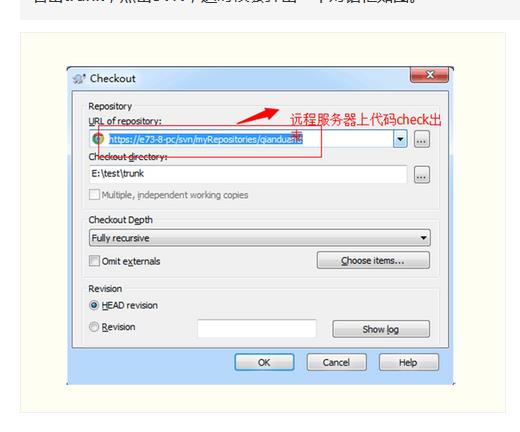
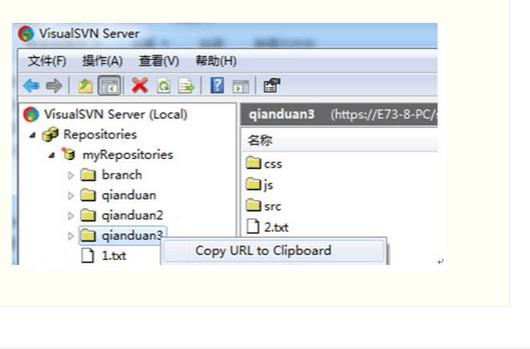
此时,可以通过本地
SVN
客户端检出
(checkout)
该应用的本地工作目录。
部署代码
SAE
提供了不同的代码部署方式,可以分为两类:
一是
通过
SVN
客户端部署
,这是
SAE
推荐的代码部署方法。
另一个是
通过非
SVN
客户端部署
,即
SAE
之前提供的代码部署方式,如桌面
SDK(winodws, linux)
、
在线
SDK(
即代
码在线编辑器
)
和推荐应用安装。
这两类代码部署方法都会更新应用的
SVN
仓库版本,
但
必须注意
的是非
SVN
客户端部署方式无法提供
版本管理
功能,只能看到最新版本的代码,也无法回滚代码。
因此,强烈建议仅使用
SVN
客户端方式部署代码,如果同时使用非
SVN
客户端方式部署,为避免代码
版本冲
突,请及时在本地
SVN
工作目录下执行
svn update
操作,保证本地工作目录与线上代码保持一致。
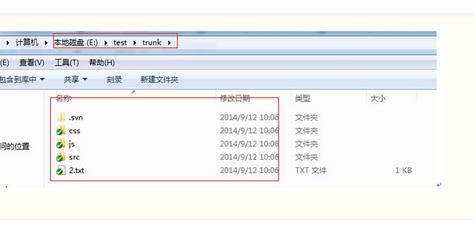
验证

代码更新后,通过
svn update
或直接通过浏览器访问应用查看代码是否已经更新到线上。
以上是关于SVN的主要内容,如果未能解决你的问题,请参考以下文章