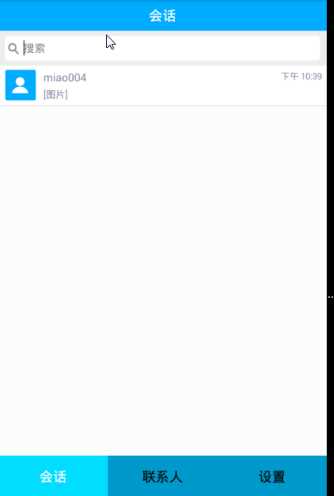
硅谷社交11--主页面中的会话列表页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了硅谷社交11--主页面中的会话列表页面相关的知识,希望对你有一定的参考价值。

1)继承EaseConversationListFragment
2)添加联系人消息的监听事件
// 监听会话的变化
EMClient.getInstance().chatManager().addMessageListener(emMessageListener);
private EMMessageListener emMessageListener = new EMMessageListener() {
@Override
public void onMessageReceived(List<EMMessage> list) {
// 设置数据
EaseUI.getInstance().getNotifier().onNewMesg(list);
// 刷新列表
refresh();
}
@Override
public void onCmdMessageReceived(List<EMMessage> list) {
}
@Override
public void onMessageReadAckReceived(List<EMMessage> list) {
}
@Override
public void onMessageDeliveryAckReceived(List<EMMessage> list) {
}
@Override
public void onMessageChanged(EMMessage emMessage, Object o) {
}
};
3)会话条目的点击事件
// 条目添加事件的监听
setConversationListItemClickListener(new EaseConversationListItemClickListener() {
@Override
public void onListItemClicked(EMConversation conversation) {
Intent intent = new Intent(getActivity(), ChatActivity.class);
// 参数
intent.putExtra(EaseConstant.EXTRA_USER_ID, conversation.conversationId());
// 当前会话类型为群聊
if(conversation.getType() == EMConversation.EMConversationType.GroupChat) {
intent.putExtra(EaseConstant.EXTRA_CHAT_TYPE,EaseConstant.CHATTYPE_GROUP);
}
getActivity().startActivity(intent);
}
});
// 清空当前会话列表数据,准备加载新的数据
conversationList.clear();
以上是关于硅谷社交11--主页面中的会话列表页面的主要内容,如果未能解决你的问题,请参考以下文章