18--Assets Pipeline初探
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了18--Assets Pipeline初探相关的知识,希望对你有一定的参考价值。
?
还有上节课其他页面的form也是字体红色,如下:

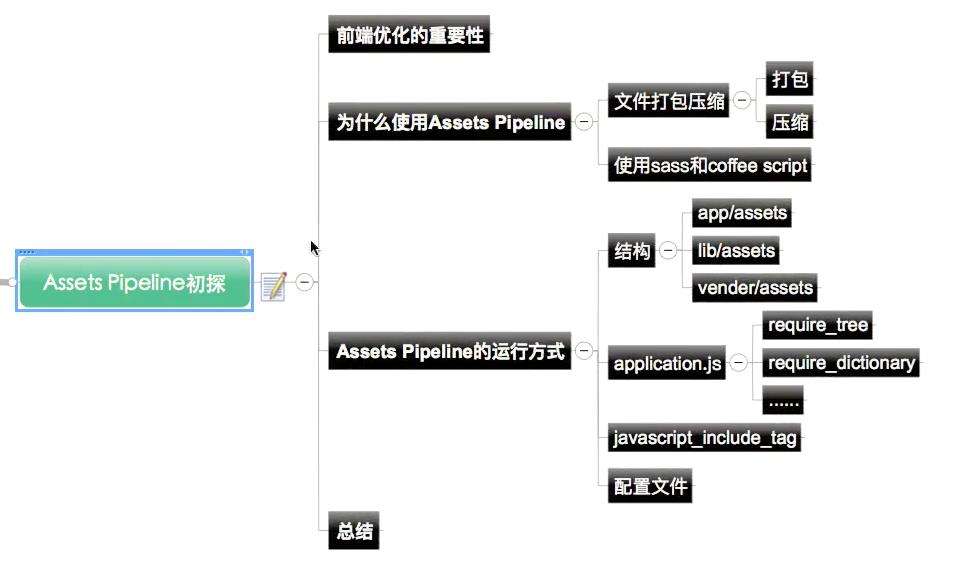
有一个问题,一个大一点的网站可能一个页面需要加载的coffee文件和scss文件会很多,那么加载页面的时候页面就会不断地向服务器发送请求去加载这些前端文件,如果这些文件很多就会影响页面呈现的速度。而rails也考虑到这点,帮我们做了很多前端优化的工作,就是利用Assets Pipeline进行前端优化:

Rails通过Assets Pipeline把所有js和css文件全部压缩打包成一个文件,(打包就是多个js和css文件打包为一个文件,这样就减少了浏览器向服务器请求的次数不用加载每个文件都提交一次请求),(压缩就是会自动去掉多余的空格之类的,代码还是不变,但这样也提高了效率),这样就能增加网站的访问速度。而且Assets Pipeline支持coffeescript和sass这样的前端语言。
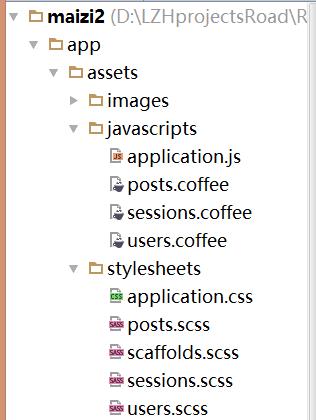
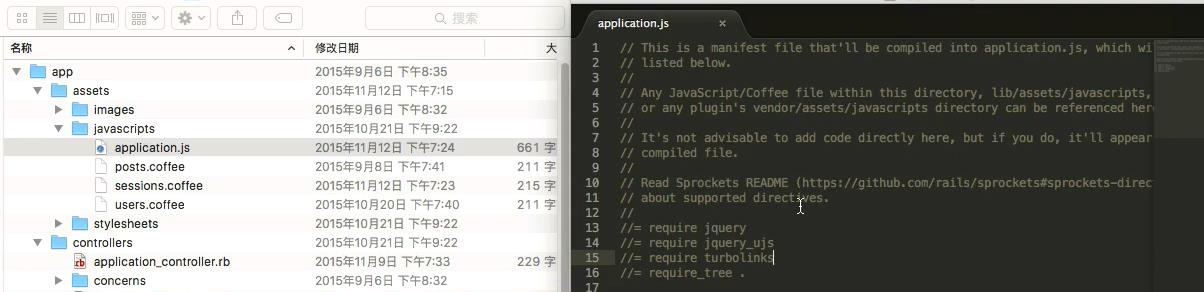
关于Assets Pipeline的运行方式,我们先来讲解rails中的assets(即静态资源结构),在rails中有三个地方可以放置静态资源结构 ,
,
?

这个就是我们用到的,把我们写的js和css(就是coffee和scss文件)都放到这个assets目录下。
?

lib下的assets则是用来放置我们使用的插件中用到的assets资源。
?

则是用来放置第三方的库,比如jquery库,当然现在里面还是空的(我们还没用到第三方库)
?
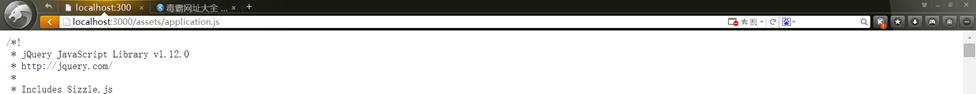
默认情况下上面三个文件夹是共通的,就是上面讲的因为它们最后会被打包压缩成一个文件,我们可以试一下:

从右侧知道下面还有很多代码,都是js代码非常长,这就是因为所有js代码都打包到这个文件中了。Css文件也是一样合成一个文件。
那么rails怎么知道要把这些文件全部导入到一起呢?其实就是用声明的方式:
我们可以把下面文件简单理解为一个配置文件,它就告诉rails哪些文件需要在载入页面时被打包压缩成一个文件,重点是 这最后一行,它表示把javascripts文件夹下的全部文件都包含进来(3个coffee文件,application.js文件就是本身),点.表示当前目录。
这最后一行,它表示把javascripts文件夹下的全部文件都包含进来(3个coffee文件,application.js文件就是本身),点.表示当前目录。

stylesheets文件夹也是一样,也是有require_tree . require_self则是把自己也包含进去。

那么如果我们只想包含一部分js文件或css文件呢?比如我们还有一个admin.coffee文件,它是后台使用的前端用不到,那么有两种方法:
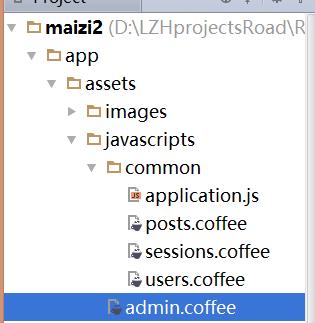
1: 新建一个文件夹比如common,然后挪动文件后如下图,application.js文件中最后一行改为 ,那么它就加载当前目录下的conmon文件夹下的文件,就不会去加载admin.coffee文件了。
,那么它就加载当前目录下的conmon文件夹下的文件,就不会去加载admin.coffee文件了。

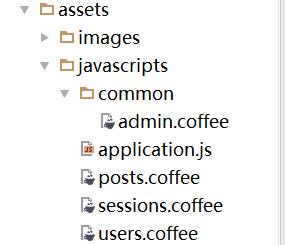
2:第二种方法就是把不想加载的文件放进去如下,然后最后一行改为 ,这样它加载时就加载当前目录文件(不会加载子目录)
,这样它加载时就加载当前目录文件(不会加载子目录)

?
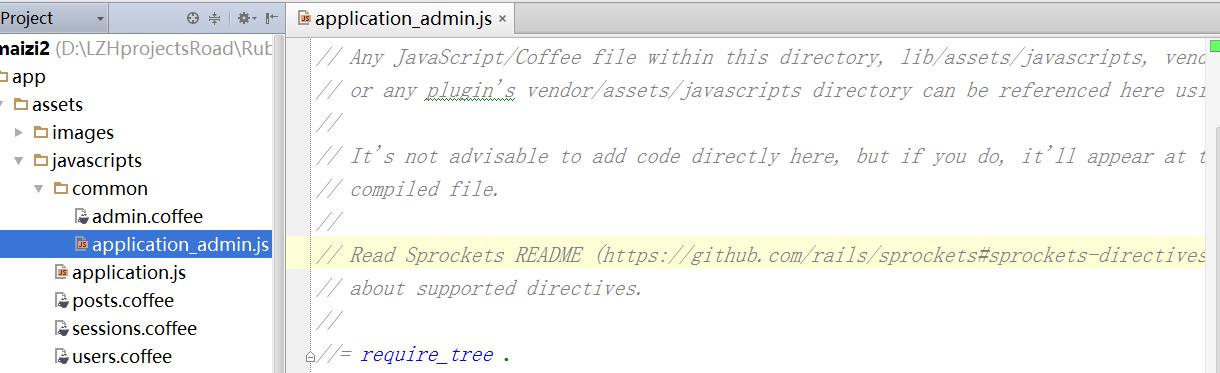
还有,当你想在特定页面去加载common文件夹下的admin.coffee文件怎么办呢?首先你得在common文件夹下创建一个类似于application.js这样的配置文件如application_admin.js来用来引用common文件夹下的所有文件,这样就会把common文件夹下的所有文件包含进来

最后就在我们需要引用这个文件夹的页面添加引用代码就可以了,引用关键词是 javascript_include_tag(所有js文件引用都用这个关键词),
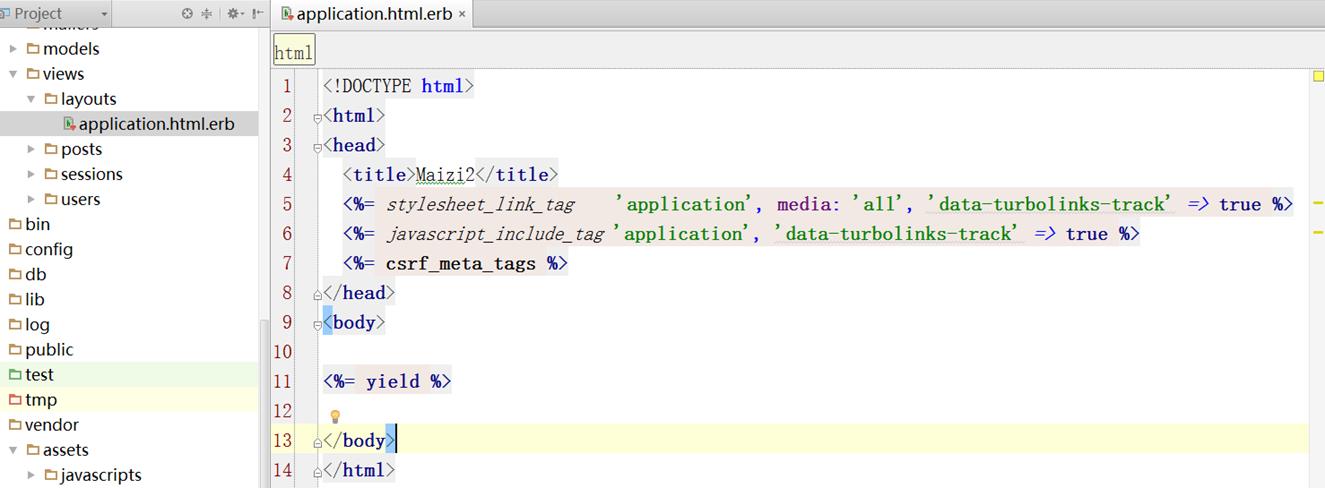
比如我们来到如下视图的布局文件:

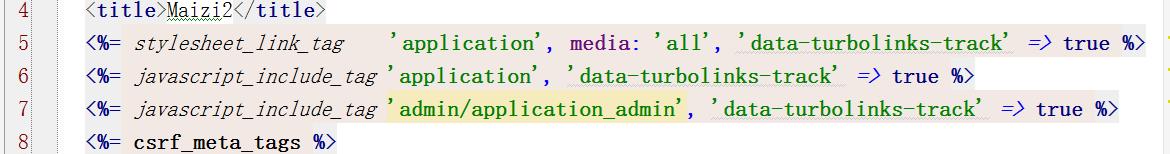
添加引用代码就是如下第7行:

当然代码不应该添加在这里,而是要引用的后台页面才对,我们只是做个例子。
还有一点要注意,你要是在application.js以外的地方添加了类似于application.js即我们案例中的application_admin.js这样的配置文件,那么你一定要在你的环境配置文件中加入你的预编译清单否则生产环境下是会报错的。(关于生成环境、运行环境的配置我们后面再讲)。
这里我们只要知道添加额外的配置文件那么就一定要加入预编译清单中,否则报错。
还有包含方法除了require_tree .还有require_self或者其他很多。
?
这节课我们的讲解就是rails中的前端优化。
?
以上是关于18--Assets Pipeline初探的主要内容,如果未能解决你的问题,请参考以下文章