学习笔记总结---关于sass
Posted AlinaXia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习笔记总结---关于sass相关的知识,希望对你有一定的参考价值。
今天跟大家共同分享交流一下关于sass的知识点:
sass的产生:
css不是一种编程语言,我们可以用它开发网页样式,但不能用它进行编程。它没有常量,变量,也没有条件语句,只是对属性一行行的描述,资料上对它描述几乎都是:它是设计师的工具,而不是程序员的工具。实际上,它在程序员的眼里并不是那么完美的,它的写法需要人工一点点去进行排版,这不仅增加了程序员在编写过程中的困难,也使得后期的维护工作变得繁杂。在这种情况下,css预处理器(css preprocessor)应运而生。css预处理器主要包括以下几种:
- Sass(SCSS)
- LESS
- Stylus
- Turbine
- Swithch CSS
- CSS Cacheer
- DT CSS
在众多的css预处理器语言中,用的最多的就是sass,less和stylus. 而今天主要说的是sass(scss)的用法。
Sass 是对 CSS 的扩展,让 CSS 语言更强大、优雅。 它允许你使用变量、嵌套规则、mixins、导入等众多功能, 并且完全兼容 CSS 语法。
sass有两种后缀名文件:一种后缀名为sass,不使用大括号和分号;另一种就是我们这里使用的scss文件,这种和我们平时写的css文件格式差不多,使用大括号和分号。
既然是为了解决css在开发样式中存在的弊端,sass(scss)的优点,其实已经很明显,它提供了许多便利的写法,不仅仅大大节省了开发时间,也使得css的开发变得简单易维护。
step1:
Sass 有三种使用方式: 命令行工具、独立的 Ruby 模块,以及包含 Ruby on Rails 和 Merb 作为支持 Rack 的框架的插件。 所有这些方式的第一步都是安装 Sass gem:
gem install sass
如果你使用的是 Windows, 就需要先安装 Ruby。
如果要在命令行中运行 Sass ,只要输入
sass input.scss output.css
你还可以命令 Sass 监视文件的改动并更新 CSS :
sass --watch input.scss:output.css
如果你的目录里有很多 Sass 文件,你还可以命令 Sass 监视整个目录:
sass --watch app/sass:public/stylesheets
使用 sass --help 可以列出完整的帮助文档。
在 Ruby 代码中使用 Sass 是非常容易的。 安装 Sass gem 之后,你可以执行 require "sass" , 然后就可以像这样使用 {Sass::Engine} :
engine = Sass::Engine.new("#main {background-color: #0000ff}", :syntax => :scss)
engine.render #=> "#main { background-color: #0000ff; }\\n"
下载安装ruby(网址:http://rj.baidu.com/soft/detail/22711.html?ald)参考安装教程(http://jingyan.baidu.com/article/48b558e33558ac7f38c09aee.html);
step2:跟css差不多类似的是文件建立方式,我们需要一个sass文件夹,里面放的是我们的sass文件,后缀名为.scss。例如:index.scss,这里面写我们要编写的样式,在这里面写的样式可以自动生成规范的css样式,并保存到index.css的文件里。
step3:你也可以通过以下命令让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
sass --watch sass/index.scss:style/index.css
也可以通过Ctrl+c来取消监听。
sass的基本用法
1、(1)不同于less的@,sass用$来定义变量,定义变量要注意不要使命名含糊不清,要有语义化。
例如:
$w:100px;
$h:100px;
#div{
width:$w;
height:$h;
background:red;
}
(2)如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$w:100px;
$h:100px;
$side: left;
#div{
width:$w;
height:$h;
background:red;
border-#{$side}-radius:50%;
}
2、计算功能
SASS允许在代码中使用算式:
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}(本例来自http://www.ruanyifeng.com/blog/2012/06/sass.html)
3、嵌套
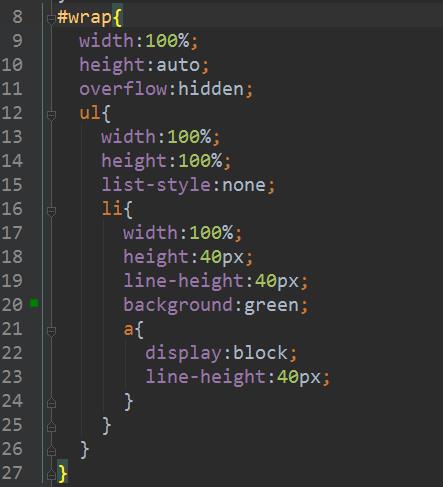
sass允许选择器嵌套,例如:

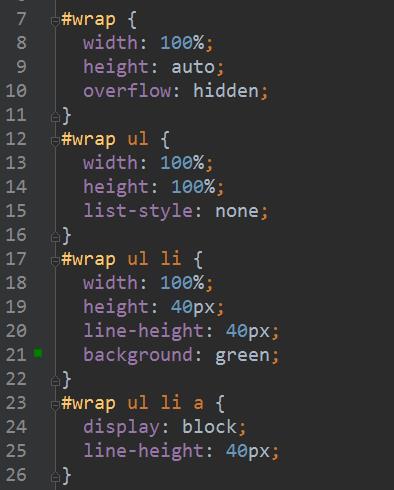
将会被编译为

这将会避免重复写父级的选择器,是复杂的css嵌套布局变得简单。
4、引用父选择符&
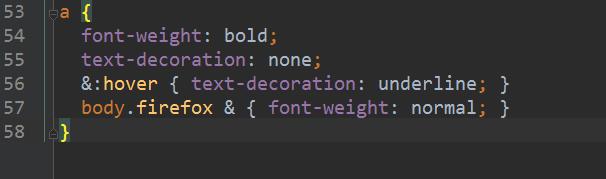
&在编译时将被替换为父选择符,输出到 CSS 中。有时候,使用嵌套规则通过&引用父选择符是编写某种样式要比一般默认的嵌套更为方便。比如,当某个选择器有hover值得时候或者body元素有特殊的class的时候。在这种情况下,你可以清楚地指明通过&使父选择器插入到什么位置。例如:

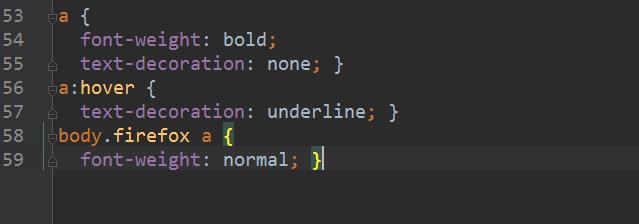
会被编译为

(断网了。。。以下内容还是将代码以书写形式呈现吧,不能插入图片了。。。sorry。。。)
5、嵌套属性
(1)css中有诸如font-family,font-size,font-weight的属性,在css中,如果你想对他们都进行设置的话,你需要挨个将它们列出。而sass提供了一共简写的形式,仅写一次font,其他附属属性可以嵌套在里面,例如:
.funky {
font: {
family: fantasy;
size: 30em;
weight: bold;
}
}
将会被编译为:
.funky {
font-family: fantasy;
font-size: 30em;
font-weight: bold; }
(2)font本身其实也是可以有value的,例如:
.funky {
font: 2px/3px {
family: fantasy;
size: 30em;
weight: bold;
}
}
会被编译为:
.funky {
font: 2px/3px;
font-family: fantasy;
font-size: 30em;
font-weight: bold; }
6、注释符:
sass跟css一样,支持多行注释/**/和单行注释//;
7、代码的重用:
(1)继承:SASS允许一个选择器,继承另一个选择器。
例如:
$w:100px;
$h:100px;
#demo1{
width:$w;
height:$h;
background:red;
}
现在demo2要继承demo1的样式,可以写为:
#demo2{
@extend #div;
}
7、Mixin
(1)Mixin的用法是:使用@mixin命令,
例如:
@mixin Reset{
margin:0;
padding:0;
position:absolute;
left:0;
top:0;
width:$w;
height:$h;
}
使用@include命令,调用这个mixin
#demo1{
@include Reset;
background:green;
}
(2)Mixin的强大之处在于,在于可以指定参数和缺省值。(本例来自http://www.ruanyifeng.com/blog/2012/06/sass.html)
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数:
div {
@include left(20px);
}
下面是一个mixin的实例,用来生成浏览器前缀。
@mixin rounded($vert, $horz, $radius: 10px) {
border-#{$vert}-#{$horz}-radius: $radius;
-moz-border-radius-#{$vert}#{$horz}: $radius;
-webkit-border-#{$vert}-#{$horz}-radius: $radius;
}
使用的时候,可以像下面这样调用:
#navbar li { @include rounded(top, left); }
#footer { @include rounded(top, left, 5px); }
最后,给大家补充点关于sass,less,stylus的小知识:
(以下内容转自https://zhidao.baidu.com/question/2076835432627765028.html)
SASS2007年诞生,最早也是最成熟的CSS预处理器,拥有ruby社区的支持和compass这一最强大的css框架,目前受LESS影响,已经进化到了全面兼容CSS的SCSS。
LESS2009年出现,受SASS的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手,在ruby社区之外支持者远超过SASS,其缺点是比起SASS来,可编程功能不够,不过优点是简单和兼容CSS,反过来也影响了SASS演变到了SCSS的时代,著名的Twitter Bootstrap就是采用LESS做底层语言的。
Stylus,2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,在此社区之内有一定支持者,在广泛的意义上人气还完全不如SASS和LESS。总结:Sass看起来在提供的特性上占有优势,但是LESS能够让开发者平滑地从现存CSS文件过渡到LESS,而不需要像Sass那样需要将CSS文件转换成Sass格式。
Stylus功能上更为强壮,和js联系更加紧密。
今天就先写到这儿吧,欢迎大家补充。
以上是关于学习笔记总结---关于sass的主要内容,如果未能解决你的问题,请参考以下文章