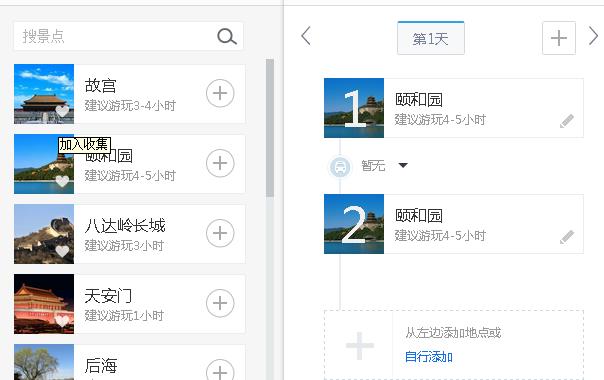
jquery实现添加到购物车拖放功能 像百度旅游定制旅游一样 如下图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery实现添加到购物车拖放功能 像百度旅游定制旅游一样 如下图相关的知识,希望对你有一定的参考价值。
真心希望那个大神能指点一下小弟 如果能写个列子就在感谢不过来
项目是这样个情况 左边是模块列表右边是空的 通过鼠标拖拽可以把左边的连表的模块拖到右边来然后进行操作 要怎么做法??

拖拉带拽的功能你可以看下jquery ui,里面有部分功能可以拖动和获取的,这功能要实现,代码会有点复杂。
你先自己搜搜看吧追问
没有了 ,这几天头都大了,你有办发了么。能帮我想想办法么我实在是前途陌路了,感谢了
参考技术A 这个我也没有做过,应该有类似的插件啊。可以网上找找你直接拿过来用就好了,我也帮你看一下!追问
找了,没有找到,这个是不是要用html5啊
追答跟html5没有什么关系吧!
解决了吗
追问没有了 ,这几天头都大了,你有办发了么。能帮我想想办法么我实在是前途陌路了,感谢了
参考技术B 学习了,学习了雷林鹏分享:jQuery EasyUI 拖放 - 创建拖放的购物车
jQuery EasyUI 拖放 - 创建拖放的购物车
如果您能够通过您的 Web 应用简单地实现拖动和放置,您就会知道一些特别的东西。通过 jQuery EasyUI,我们在 Web 应用中可以简单地实现拖放功能。
在本教程中,我们将向您展示如何创建一个启用用户拖动和放置用户想买的商品的购物车页面。购物篮中的物品和价格将更新。

显示页面上的商品
正如您所看到的上面的代码,我们添加一个包含一些
- 元素的
- 元素来显示商品。所有商品都有名字和价格属性,它们包含在
元素中。
创建购物车
Shopping Cart
Name Quantity Price Total: $0
Drop here to add to cart
我们使用数据网格(datagrid)来显示购物篮中的物品。
拖动克隆的商品
$(‘.item‘).draggable({
revert:true,
proxy:‘clone‘,
onStartDrag:function(){
$(this).draggable(‘options‘).cursor = ‘not-allowed‘;
$(this).draggable(‘proxy‘).css(‘z-index‘,10);
},
onStopDrag:function(){
$(this).draggable(‘options‘).cursor=‘move‘;
}
});
请注意,我们把 draggable 属性的值从 ‘proxy‘ 设置为 ‘clone‘,所以拖动元素将由克隆产生。
放置选择商品到购物车中
$(‘.cart‘).droppable({
onDragEnter:function(e,source){
$(source).draggable(‘options‘).cursor=‘auto‘;
},
onDragLeave:function(e,source){
$(source).draggable(‘options‘).cursor=‘not-allowed‘;
},
onDrop:function(e,source){
var name = $(source).find(‘p:eq(0)‘).html();
var price = $(source).find(‘p:eq(1)‘).html();
addProduct(name, parseFloat(price.split(‘$‘)[1]));
}
});
var data = {"total":0,"rows":[]};
var totalCost = 0;
function addProduct(name,price){
function add(){
for(var i=0; i<data.total; p="" i++){<="">
var row = data.rows[i];
if (row.name == name){
row.quantity += 1;
return;
}
}
data.total += 1;
data.rows.push({
name:name,
quantity:1,
price:price
});
}
add();
totalCost += price;
$(‘#cartcontent‘).datagrid(‘loadData‘, data);
$(‘div.cart .total‘).html(‘Total: $‘+totalCost);
}
每当放置商品的时候,我们首先得到商品名称和价格,然后调用 ‘addProduct‘ 函数来更新购物篮。
下载 jQuery EasyUI 实例
jeasyui-dd-shopping.zip
本文转载自:w3cschool(编辑:雷林鹏 来源:网络 侵删)
以上是关于jquery实现添加到购物车拖放功能 像百度旅游定制旅游一样 如下图的主要内容,如果未能解决你的问题,请参考以下文章