Android中各种Adapter的使用方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android中各种Adapter的使用方法相关的知识,希望对你有一定的参考价值。
1.概念
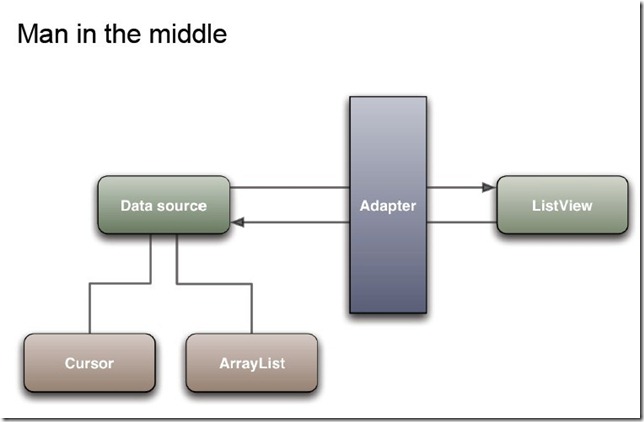
Adapter是连接后端数据和前端显示的适配器接口。是数据和UI(View)之间一个重要的纽带。在常见的View(ListView,GridView)等地方都须要用到Adapter。例如以下图直观的表达了Data、Adapter、View三者的关系:

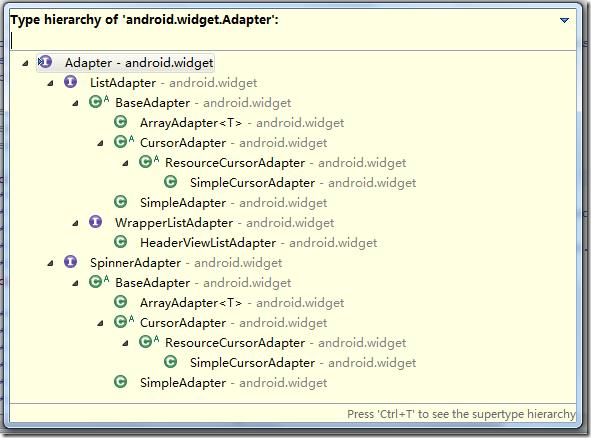
android中全部的Adapter一览:

由图能够看到在Android中与Adapter有关的全部接口、类的完整层级图。
在我们使用过程中能够依据自己的需求实现接口或者继承类进行一定的扩展。比較经常使用的有 BaseAdapter,SimpleAdapter,ArrayAdapter,SimpleCursorAdapter等。
- BaseAdapter是一个抽象类,继承它须要实现较多的方法,所以也就具有较高的灵活性。
- ArrayAdapter支持泛型操作,最为简单。仅仅能展示一行字。
- SimpleAdapter有最好的扩充性,能够自己定义出各种效果。
- SimpleCursorAdapter能够适用于简单的纯文字型ListView。它须要Cursor的字段和UI的id相应起来。
如须要实现更复杂的UI也能够重写其它方法。能够觉得是SimpleAdapter对数据库的简单结合,能够方便地把数据库的内容以列表的形式展示出来。
2.应用案例
1)ArrayAdapter
列表的显示须要三个元素:
a.ListVeiw 用来展示列表的View。
b.适配器 用来把数据映射到ListView上的中介。
c.数据 详细的将被映射的字符串,图片。或者基本组件。
案例一
public class ArrayAdapterActivity extends ListActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //列表项的数据 String[] strs = {"1","2","3","4","5"}; ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_expandable_list_item_1,strs); setListAdapter(adapter); } }
案例二
public class MyListView extends Activity { private ListView listView; //private List<String> data = new ArrayList<String>(); @Override public void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); listView = new ListView(this); listView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_expandable_list_item_1,getData())); setContentView(listView); } private List<String> getData(){ List<String> data = new ArrayList<String>(); data.add("測试数据1"); data.add("測试数据2"); data.add("測试数据3"); data.add("測试数据4"); return data; } }
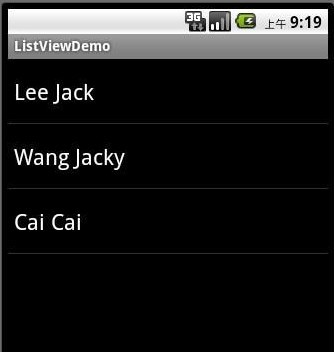
上面代码使用了ArrayAdapter(Context context, int textViewResourceId, List<T> objects)来装配数据,要装配这些数据就须要一个连接ListView视图对象和数组数据的适配器来两者的适配工作,ArrayAdapter的构造须要三个參数。依次为this,布局文件(注意这里的布局文件描写叙述的是列表的每一行的布局,android.R.layout.simple_list_item_1是系统定义好的布局文件仅仅显示一行文字。数据源(一个List集合)。同一时候用setAdapter()完毕适配的最后工作。
效果图例如以下:

2)SimpleAdapter
simpleAdapter的扩展性最好,能够定义各种各样的布局出来。能够放上ImageView(图片),还能够放上Button(button),CheckBox(复选框)等等。以下的代码都直接继承了ListActivity。ListActivity和普通的Activity没有太大的区别。不同就是对显示ListView做了很多优化,方面显示而已。
案例一
simple.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5dp" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:textSize="20sp" /> </LinearLayout>
public class SimpleAdapterActivity extends ListActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SimpleAdapter adapter = new SimpleAdapter(this, getData(), R.layout.simple, new String[] { "title", "img" }, new int[] { R.id.title, R.id.img }); setListAdapter(adapter); } private List<Map<String, Object>> getData() { //map.put(參数名字,參数值) List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); Map<String, Object> map = new HashMap<String, Object>(); map.put("title", "摩托罗拉"); map.put("img", R.drawable.icon); list.add(map); map = new HashMap<String, Object>(); map.put("title", "诺基亚"); map.put("img", R.drawable.icon); list.add(map); map = new HashMap<String, Object>(); map.put("title", "三星"); map.put("img", R.drawable.icon); list.add(map); return list; } }
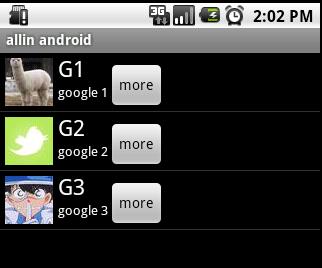
案例二
以下的程序是实现一个带有图片的类表。首先须要定义好一个用来显示每个列内容的xml。vlist.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px"/> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFFFFFF" android:textSize="22px" /> <TextView android:id="@+id/info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFFFFFF" android:textSize="13px" /> </LinearLayout> </LinearLayout>
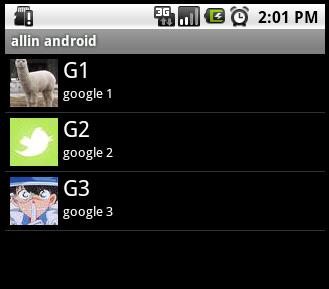
public class MyListView3 extends ListActivity { // private List<String> data = new ArrayList<String>(); @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SimpleAdapter adapter = new SimpleAdapter(this,getData(),R.layout.vlist, new String[]{"title","info","img"}, new int[]{R.id.title,R.id.info,R.id.img}); setListAdapter(adapter); } private List<Map<String, Object>> getData() { List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); Map<String, Object> map = new HashMap<String, Object>(); map.put("title", "G1"); map.put("info", "google 1"); map.put("img", R.drawable.i1); list.add(map); map = new HashMap<String, Object>(); map.put("title", "G2"); map.put("info", "google 2"); map.put("img", R.drawable.i2); list.add(map); map = new HashMap<String, Object>(); map.put("title", "G3"); map.put("info", "google 3"); map.put("img", R.drawable.i3); list.add(map); return list; } }
使用simpleAdapter的数据用一般都是HashMap构成的List。list的每一节相应ListView的每一行。HashMap的每一个键值数据映射到布局文件里相应id的组件上。由于系统没有相应的布局文件可用,我们能够自定义一个布局vlist.xml。以下做适配。new一个SimpleAdapter參数一次是:this,布局文件(vlist.xml),HashMap的 title 和 info,img。布局文件的组件id。title,info,img。
布局文件的各组件分别映射到HashMap的各元素上。完毕适配。
执行效果例如以下图:

3)SimpleCursorAdapter
public class SimpleCursorAdapterActivity extends ListActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //获得一个指向系统通讯录数据库的Cursor对象获得数据来源 Cursor cur = getContentResolver().query(People.CONTENT_URI, null, null, null, null); startManagingCursor(cur); //实例化列表适配器 ListAdapter adapter = new SimpleCursorAdapter(this, android.R.layout.simple_list_item_1, cur, new String[] {People.NAME}, new int[] {android.R.id.text1}); setListAdapter(adapter); } }
一定要以数据库作为数据源的时候,才干使用SimpleCursorAdapter,这里特别须要注意的一点是:不要忘了在AndroidManifest.xml文件里增加权限
<uses-permission android:name="android.permission.READ_CONTACTS"></uses-permission>
效果例如以下:

4)BaseAdapter
有时候,列表不光会用来做显示用,我们相同能够在在上面加入button。
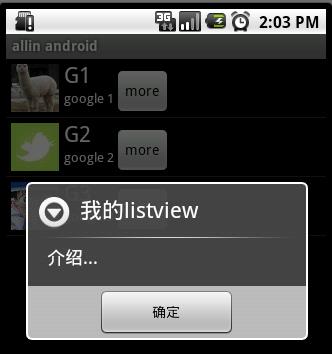
加入button首先要写一个有button的xml文件,然后自然会想到用上面的方法定义一个适配器。然后将数据映射到布局文件上。可是事实并不是这样。由于button是无法映射的,即使你成功的用布局文件显示出了button也无法加入button的响应,这时就要研究一下ListView是怎样现实的了。并且必需要重写一个类继承BaseAdapter。以下的演示样例将显示一个button和一个图片,两行字假设单击button将删除此button的所在行。并告诉你ListView到底是怎样工作的。
vlist2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="5px"/> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFFFFFF" android:textSize="22px" /> <TextView android:id="@+id/info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFFFFFFF" android:textSize="13px" /> </LinearLayout> <Button android:id="@+id/view_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/s_view_btn" android:layout_gravity="bottom|right" /> </LinearLayout>
/** 002 * @author 003 * 004 */ 005 public class MyListView4 extends ListActivity { 006 007 008 private List<Map<String, Object>> mData; 009 010 @Override 011 public void onCreate(Bundle savedInstanceState) { 012 super.onCreate(savedInstanceState); 013 mData = getData(); 014 MyAdapter adapter = new MyAdapter(this); 015 setListAdapter(adapter); 016 } 017 018 private List<Map<String, Object>> getData() { 019 List<Map<String, Object>> list = new ArrayList<Map<String, Object>>(); 020 021 Map<String, Object> map = new HashMap<String, Object>(); 022 map.put("title", "G1"); 023 map.put("info", "google 1"); 024 map.put("img", R.drawable.i1); 025 list.add(map); 026 027 map = new HashMap<String, Object>(); 028 map.put("title", "G2"); 029 map.put("info", "google 2"); 030 map.put("img", R.drawable.i2); 031 list.add(map); 032 033 map = new HashMap<String, Object>(); 034 map.put("title", "G3"); 035 map.put("info", "google 3"); 036 map.put("img", R.drawable.i3); 037 list.add(map); 038 039 return list; 040 } 041 042 // ListView 中某项被选中后的逻辑 043 @Override 044 protected void onListItemClick(ListView l, View v, int position, long id) { 045 046 Log.v("MyListView4-click", (String)mData.get(position).get("title")); 047 } 048 049 /** 050 * listview中点击按键弹出对话框 051 */ 052 public void showInfo(){ 053 new AlertDialog.Builder(this) 054 .setTitle("我的listview") 055 .setMessage("介绍...") 056 .setPositiveButton("确定", new DialogInterface.OnClickListener() { 057 @Override 058 public void onClick(DialogInterface dialog, int which) { 059 } 060 }) 061 .show(); 062 063 } 064 065 066 067 public final class ViewHolder{ 068 public ImageView img; 069 public TextView title; 070 public TextView info; 071 public Button viewBtn; 072 } 073 074 075 public class MyAdapter extends BaseAdapter{ 076 077 private LayoutInflater mInflater; 078 079 080 public MyAdapter(Context context){ 081 this.mInflater = LayoutInflater.from(context); 082 } 083 @Override 084 public int getCount() { 085 // TODO Auto-generated method stub 086 return mData.size(); 087 } 088 089 @Override 090 public Object getItem(int arg0) { 091 // TODO Auto-generated method stub 092 return null; 093 } 094 095 @Override 096 public long getItemId(int arg0) { 097 // TODO Auto-generated method stub 098 return 0; 099 } 100 101 @Override 102 public View getView(int position, View convertView, ViewGroup parent) { 103 104 ViewHolder holder = null; 105 if (convertView == null) { 106 107 holder=new ViewHolder(); 108 109 convertView = mInflater.inflate(R.layout.vlist2, null); 110 holder.img = (ImageView)convertView.findViewById(R.id.img); 111 holder.title = (TextView)convertView.findViewById(R.id.title); 112 holder.info = (TextView)convertView.findViewById(R.id.info); 113 holder.viewBtn = (Button)convertView.findViewById(R.id.view_btn); 114 convertView.setTag(holder); 115 116 }else { 117 118 holder = (ViewHolder)convertView.getTag(); 119 } 120 121 122 holder.img.setBackgroundResource((Integer)mData.get(position).get("img")); 123 holder.title.setText((String)mData.get(position).get("title")); 124 holder.info.setText((String)mData.get(position).get("info")); 125 126 holder.viewBtn.setOnClickListener(new View.OnClickListener() { 127 128 @Override 129 public void onClick(View v) { 130 showInfo(); 131 } 132 }); 133 134 135 return convertView; 136 } 137 138 } 139 }
以下将对上述代码,做具体的解释。listView在開始绘制的时候。系统首先调用getCount()函数,依据他的返回值得到listView的长度(这也是为什么在開始的第一张图特别的标出列表长度),然后依据这个长度,调用getView()逐一绘制每一行。假设你的getCount()返回值是0的话,列表将不显示相同return 1,就仅仅显示一行。
系统显示列表时,首先实例化一个适配器(这里将实例化自己定义的适配器)。
当手动完毕适配时。必须手动映射数据。这须要重写getView()方法。系统在绘制列表的每一行的时候将调用此方法。
getView()有三个參数,position表示将显示的是第几行。covertView是从布局文件里inflate来的布局。我们用LayoutInflater的方法将定义好的vlist2.xml文件提取成View实例用来显示。然后将xml文件里的各个组件实例化(简单的findViewById()方法)。
这样便能够将数据相应到各个组件上了。
可是button为了响应点击事件,须要为它加入点击监听器,这样就能捕获点击事件。
至此一个自己定义的listView就完毕了,如今让我们回过头从新审视这个过程。系统要绘制ListView了,他首先获得要绘制的这个列表的长度,然后開始绘制第一行,怎么绘制呢?调用getView()函数。在这个函数里面首先获得一个View(实际上是一个ViewGroup)。然后再实例并设置各个组件。显示之。好了。绘制完这一行了。那再绘制下一行。直到绘完为止。
在实际的执行过程中会发现listView的每一行没有焦点了,这是由于Button抢夺了listView的焦点,仅仅要布局文件里将Button设置为没有焦点就OK了。
效果例如以下:


以上是关于Android中各种Adapter的使用方法的主要内容,如果未能解决你的问题,请参考以下文章
