jQuery学习-属性访问,插入节点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习-属性访问,插入节点相关的知识,希望对你有一定的参考价值。
//属性访问
$(function(){ //1.操作文本节点:通过jQuery 对象的text()方法 alert($("#bj").text()); $("#bj").text("123") //2.操作属性节点:通过jQuery对象的 attr()方法. //注:直接操作value属性值可以使用更便捷的val()方法. alert($(":text[name=‘username‘]").attr("value")); $(:text[name=‘username‘]).attr("value","123"); })
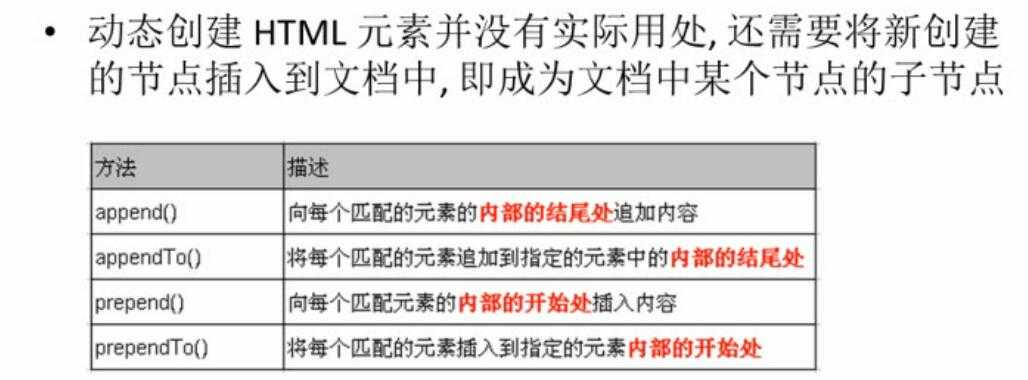
插入节点

//测试使用jQuery创建节点并插入节点到指定的节点中
1.创建节点:使用$(html) 方式即可 ,元素节点,文本节点,属性节点都可以
$(function(){ //1.创建一个<li id=‘id1‘>重庆</li> //2.并把其加入到#city 的子节点 $("<li id=‘id1‘>重庆</li>").appendTo($("#city")); $("#city").append("<li id=‘id1‘>[重庆]</li>") $("<li id=‘id1‘>重庆</li>").prependTo($("#city")); $("#city").perpend("<li id=‘id1‘>[重庆]</li>") alert($("#id1").text()) })
2.插入节点

//1.创建一个<li id="id1">重庆</li>
//2.并把其加入到#bj的后面
$("<li id =‘id1‘>重庆</li>").insertAfter($("#bj"))
$("#bj").after("<li id=‘id1‘>重庆</li>");
//加在前面
$("<li id =‘id1‘>重庆</li>").insertBefore($("#bj"))
$("#bj").before("<li id=‘id1‘>重庆</li>");
以上是关于jQuery学习-属性访问,插入节点的主要内容,如果未能解决你的问题,请参考以下文章