6UmbracoNewsSite:添加新闻分类
Posted _Is2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6UmbracoNewsSite:添加新闻分类相关的知识,希望对你有一定的参考价值。
上一篇做了一个简单的首页,在导航条上添加了几个新闻板块,接下来我们就添加这几个新闻板块的页面。
开始我们还是需要创建Document Types用来展示新闻列表。我们先做好规划,新闻列表只需要把新闻标题和图片展示出来就可以了,。
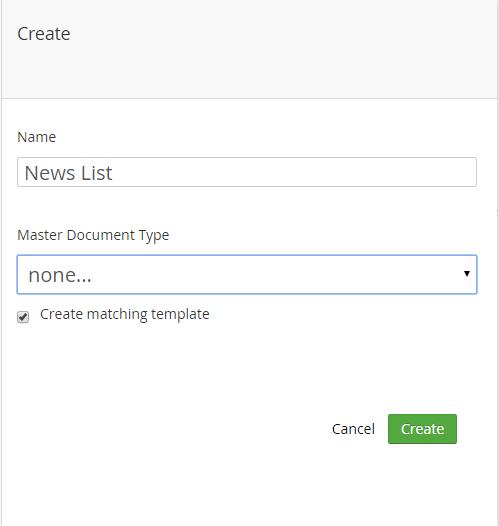
我们创建这个新闻列表的文档类型,同样是在Setting–> Document Types下面创建,创建一个名为News List的文档类型。注意这时的创建菜单中出现了一个选项 “Master Document Type”,这个选项的作用是如果你的这个模板的某些数据是继承自其他模板的,就选择那个模板为Master模板。之前没有出现是因为只有一个Home模板。我们的新闻页面是独立的,不需要继承,所以默认选择 “none…”。

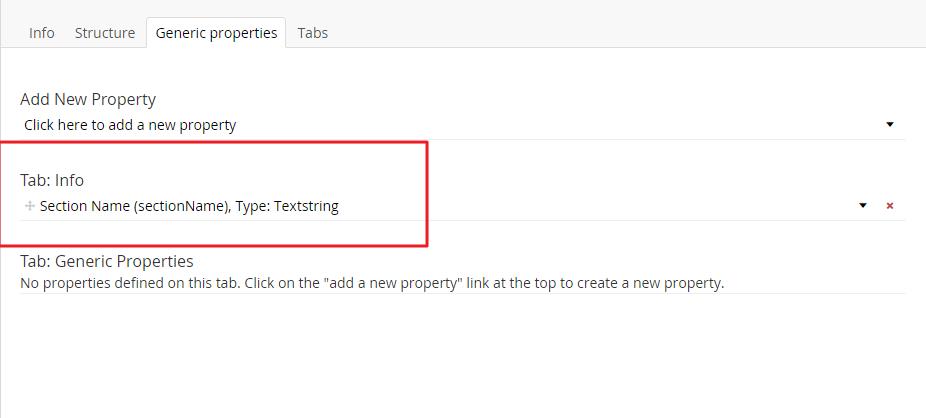
首先创建一个名为Info的Tabs,然后添加一个Section Name的属性,用来编辑新闻列表的种类。

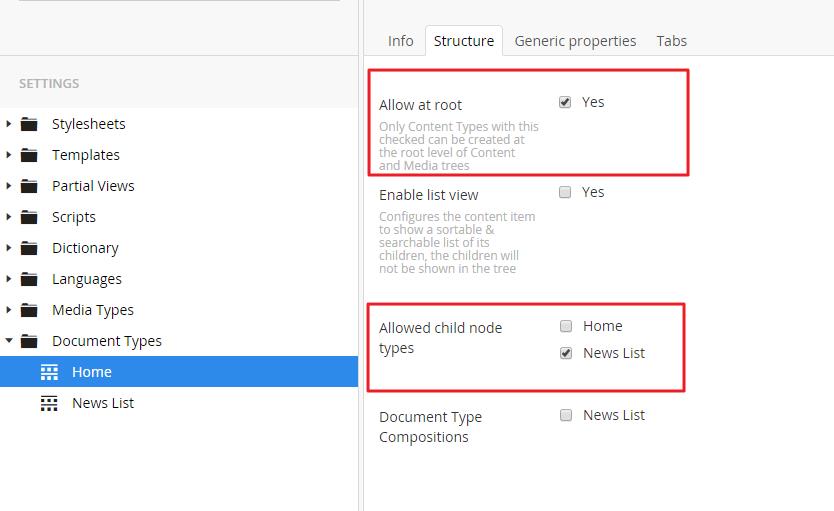
打开Home文档类型下,进入Structure选项卡中,将Allow at root后面的选项勾选上,作用是将Home类型设置成根节点;然后将Allowed chile node types后面News List勾选上,作用是允许News List作为Home的子节点。

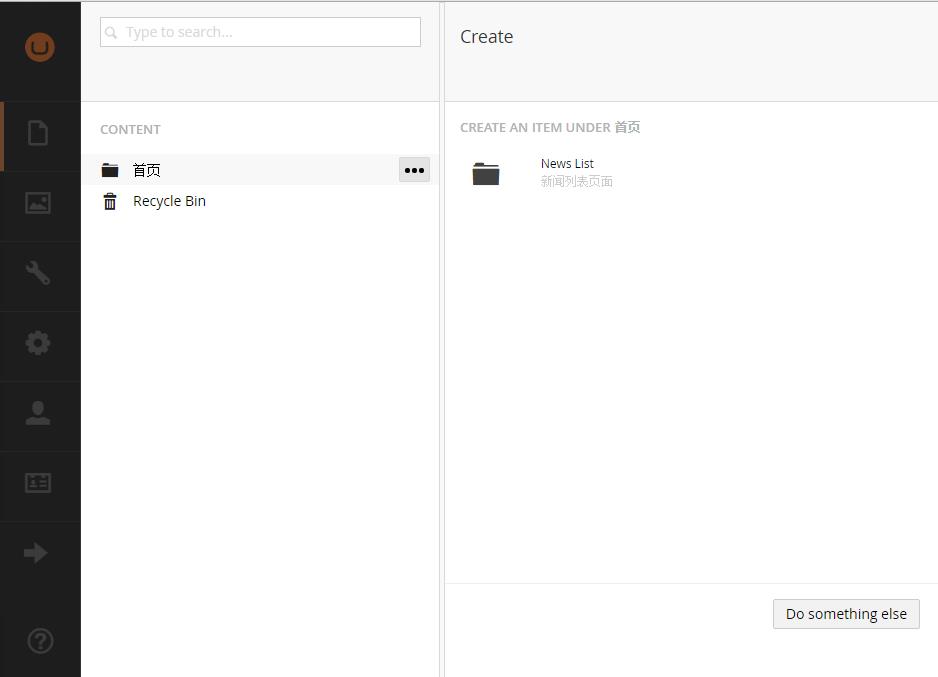
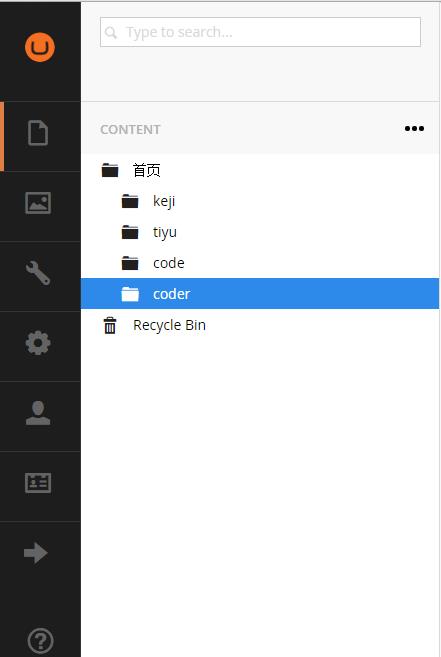
我们回到Content功能节点,点击“首页”后面的三个小圆点按钮,可以看到我们刚刚创建的News List类型已经可以使用了。如果这里没有出现News List类型的选项,而是一些提示,那么尝试刷新一下页面,如果还没有看看Home文档类型设置里里面是否将News List类型勾选为Home类型的子节点,记得保存。

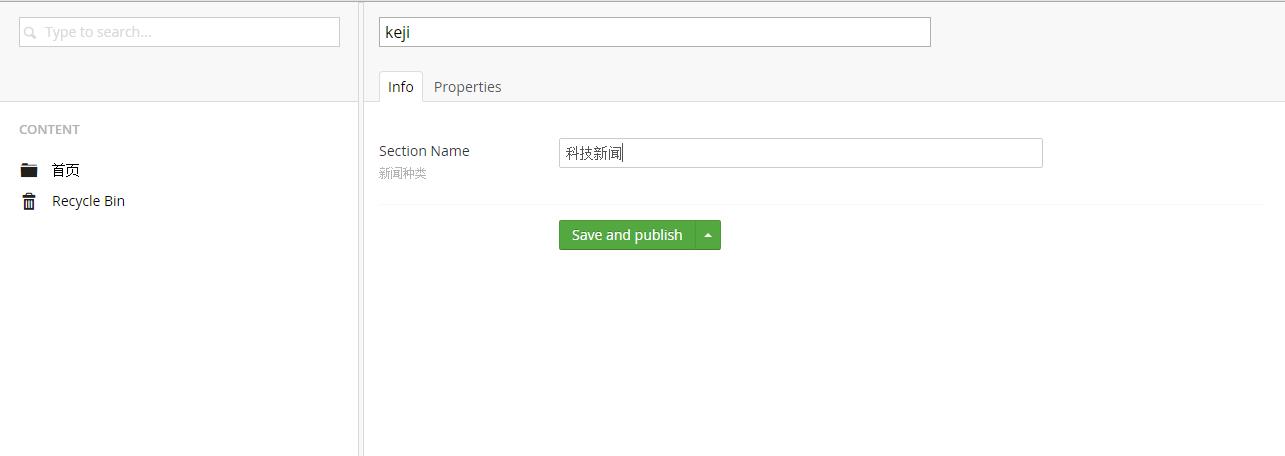
创建之后,进入设置界面,第一个文本框是设置这个节点的名称,而且也是网页在进入这个节点时的网址,所以一般使用英文比较好一点,因为网址中出现中文路径可能会出问题,也不太好看。

按照同样的方法,设置其他几个节点。

接下来我们将这几个页面分别链接到,上一篇中编写的首页导航条按钮中。
回到Templates中,将Master中的代码改造一下,绑定几个新闻链接,将bootstrap导航条的代码改成:
1 <div class="navbar navbar-inverse navbar-fixed-top"> 2 <div class="container"> 3 <div class="navbar-header"> 4 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 5 <span class="icon-bar"></span> 6 <span class="icon-bar"></span> 7 <span class="icon-bar"></span> 8 </button> 9 <div style="text-align:center"> 10 <a href="@home.Url"> 11 <image src="@(home.siteLogo)" /> 12 </a> 13 </div> 14 </div> 15 <div class="navbar-collapse collapse"> 16 <ul class="nav navbar-nav"> 17 @if (home.Children.Any()) 18 { 19 foreach (var childPage in home.Children) 20 { 21 <li><a href="@childPage.Url">@childPage.sectionName</a></li> 22 } 23 } 24 </ul> 25 <ul class="nav navbar-nav pull-right"> 26 <li><a>登陆</a></li> 27 <li><a>注册</a></li> 28 </ul> 29 </div> 30 31 </div> 32 </div>
解释一下上面的代码,主要是@if(home.Children.Any(){......})这段代码,home是当前网页的对象,home.Children是当前页面的子页面,也就是Home节点下的子节点,就是我们刚才设置的几个News List类型的节点。
这时我们已经可以对导航条上的按钮进行点击了,而且可以进行正确的跳转,因为没有内容,而且没有将News List的templates设置master模板,所以页面什么都没有。




进入Templates功能节点,打开News List,将Master template选项设置成Master。并且保存起来。

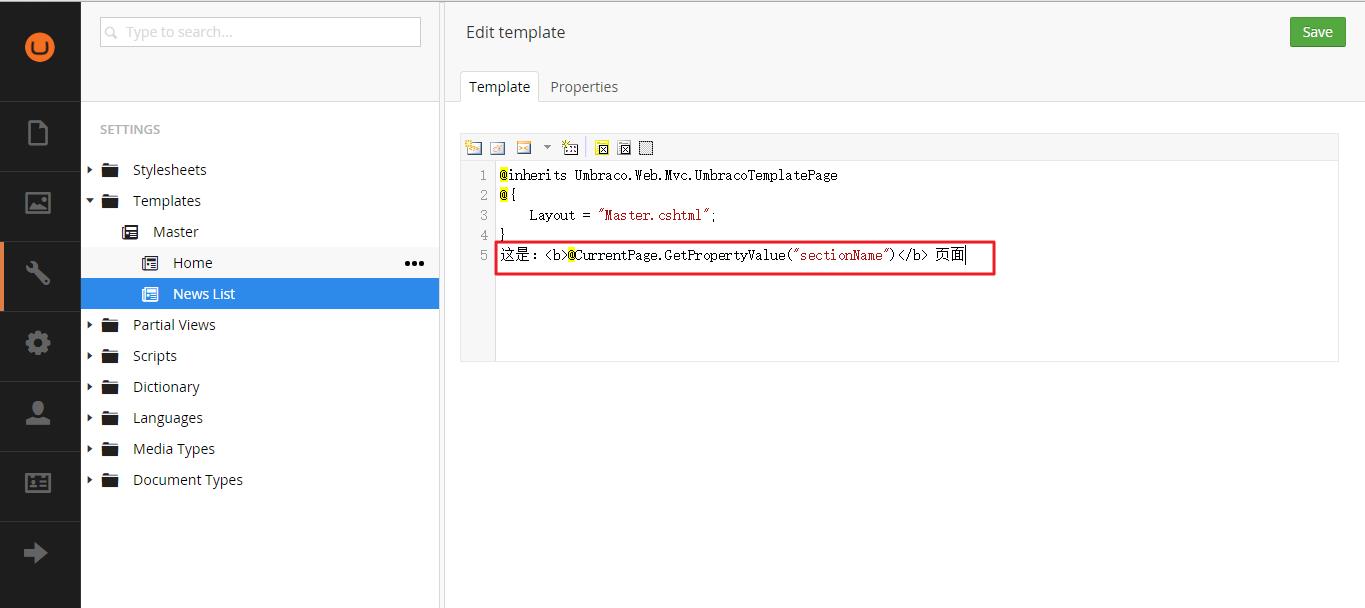
然后在News List中添加一行示例代码。如下图:

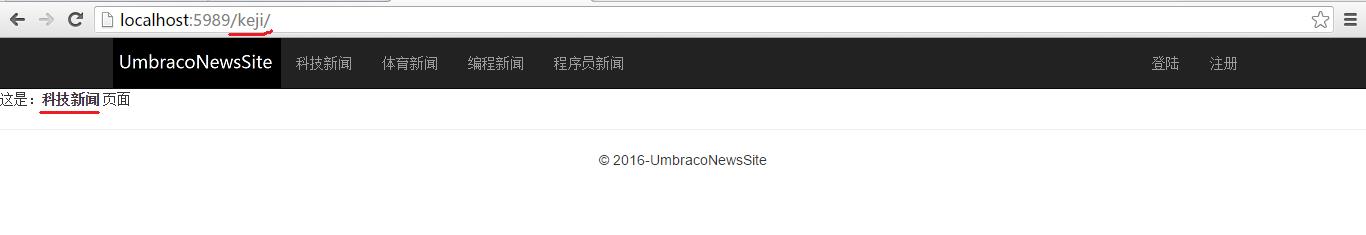
现在就可以看到我们需要的效果了:




下一篇我们添加新闻详细内容页面,并且在将其展示在新闻列表页面中。
以上是关于6UmbracoNewsSite:添加新闻分类的主要内容,如果未能解决你的问题,请参考以下文章
 上一篇做了一个简单的首页,在导航条上添加了几个新闻板块,接下来我们就添加这几个新闻板块的页面。
开始我们还是需要创建Document Types用来展示新闻列表。我们先做好规划,新闻列表只需要把新闻标题和图片展示出来就可以了,。
我们创建这个新闻列表的文档类型,同样是在Setting–> Document Types下面创建,创建一个名为News List的文档类型。注意这时的创建菜单中出现了一个选项 “Master Document Type”,这个选项的作用是如果你的这个模板的某些数据是继承自其他模板的,就选择那个模板为Master模板。之前没有出现是因为只有一个Home模板。我们的新闻页面是独立的,不需要继承,所以默认选择 “none…”。
上一篇做了一个简单的首页,在导航条上添加了几个新闻板块,接下来我们就添加这几个新闻板块的页面。
开始我们还是需要创建Document Types用来展示新闻列表。我们先做好规划,新闻列表只需要把新闻标题和图片展示出来就可以了,。
我们创建这个新闻列表的文档类型,同样是在Setting–> Document Types下面创建,创建一个名为News List的文档类型。注意这时的创建菜单中出现了一个选项 “Master Document Type”,这个选项的作用是如果你的这个模板的某些数据是继承自其他模板的,就选择那个模板为Master模板。之前没有出现是因为只有一个Home模板。我们的新闻页面是独立的,不需要继承,所以默认选择 “none…”。