新浪微博客户端(23)-计算Cell内控件的frame
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新浪微博客户端(23)-计算Cell内控件的frame相关的知识,希望对你有一定的参考价值。
DJStatusCellFrame.m
#import "DJStatusCellFrame.h" #import "DJStatus.h" #import "DJUser.h" @implementation DJStatusCellFrame - (void)setStatus:(DJStatus *)status { _status = status; DJUser *user = status.user; /* 计算控件Frame */ CGFloat cellW = [UIScreen mainScreen].bounds.size.width; // 头像 CGFloat iconW = 45; CGFloat iconH = 45; CGFloat iconX = DJStatusCellMargin; CGFloat iconY = DJStatusCellMargin; self.iconViewF = CGRectMake(iconX, iconY, iconW, iconH); // 昵称 CGFloat nameX = CGRectGetMaxX(self.iconViewF) + DJStatusCellMargin; CGFloat nameY = iconY + DJStatusCellMargin2; CGSize nameSize = [user.name sizeWithFont:DJStatusCellNameFont]; self.nameLabelF = (CGRect){{nameX,nameY},nameSize}; // 会员标志 if (user.isVip) { // 如果用户是会员,才计算会员图标的frame CGFloat vipX = CGRectGetMaxX(self.nameLabelF) + DJStatusCellMargin; CGFloat vipY = nameY; CGFloat vipW = 16; CGFloat vipH = nameSize.height; self.vipViewF = CGRectMake(vipX, vipY, vipW, vipH); } // 时间 CGFloat timeX = nameX; CGFloat timeY = CGRectGetMaxY(self.nameLabelF) + DJStatusCellMargin2; CGSize timeSize = [status.created_at sizeWithFont:DJStatusCellTimeFont]; self.timeLabelF = (CGRect){{timeX,timeY},timeSize}; // 来源 CGFloat sourceX = CGRectGetMaxX(self.timeLabelF) + DJStatusCellMargin; CGFloat sourceY = timeY; CGSize sourceSize = [status.source sizeWithFont:DJStatusCellSourceFont]; self.sourceLabelF = (CGRect){{sourceX,sourceY},sourceSize}; // 内容 CGFloat contentX = iconX; CGFloat contentY = MAX(CGRectGetMaxY(self.iconViewF), CGRectGetMaxY(self.timeLabelF)) + DJStatusCellMargin; CGFloat cellMaxW = cellW - 2 * DJStatusCellMargin; CGSize contentSize = [status.text sizeWithFont:DJStatusCellContentFont maxW:cellMaxW]; self.contentLabelF = (CGRect){{contentX,contentY},contentSize}; // 原创微博整体 CGFloat originalX = 0; CGFloat originalY = 0; CGFloat originalW = cellW; CGFloat originalH = CGRectGetMaxY(self.contentLabelF) + DJStatusCellMargin; self.originalViewF = CGRectMake(originalX, originalY, originalW, originalH); self.cellHeight = originalH; } @end
DJStatusCell.m
#import "DJStatusCell.h" #import "DJStatusCellFrame.h" #import "DJStatus.h" #import "DJUser.h" #import "UIImageView+WebCache.h" @interface DJStatusCell() //============================== 原创微博部分 ======================================== /** 原创微博整体 */ @property (nonatomic,weak) UIView *originalView; /** 头像 */ @property (nonatomic,weak) UIImageView *iconView; /** 会员标志 */ @property (nonatomic,weak) UIImageView *vipView; /** 微博图片 */ @property (nonatomic,weak) UIImageView *photoView; /** 昵称 */ @property (nonatomic,weak) UILabel *nameLabel; /** 发布时间 */ @property (nonatomic,weak) UILabel *timeLabel; /** 微博来源 */ @property (nonatomic,weak) UILabel *sourceLabel; /** 微博内容 */ @property (nonatomic,weak) UILabel *contentLabel; //============================== 原创微博部分 ======================================== @end @implementation DJStatusCell + (instancetype)cellWithTableView:(UITableView *)tableView { static NSString *ID = @"status"; DJStatusCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if (!cell) { cell = [[DJStatusCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; } return cell; } /** cell的默认初始化方法,此方法只会被调用一次 */ - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // 原创微博整体 UIView *originalView = [[UIView alloc] init]; [self.contentView addSubview:originalView]; self.originalView = originalView; // originalView.backgroundColor = DJRandomColor; // 头像 UIImageView *iconView = [[UIImageView alloc] init]; [self.originalView addSubview:iconView]; self.iconView = iconView; // 昵称 UILabel *nameLabel = [[UILabel alloc] init]; [self.originalView addSubview:nameLabel]; self.nameLabel = nameLabel; self.nameLabel.font = DJStatusCellNameFont; // self.nameLabel.backgroundColor = DJRandomColor; // 会员标志 UIImageView *vipView = [[UIImageView alloc] init]; [self.originalView addSubview:vipView]; self.vipView = vipView; self.vipView.contentMode = UIViewContentModeCenter; // self.vipView.backgroundColor = DJRandomColor; // 发布时间 UILabel *timeLabel = [[UILabel alloc] init]; [self.originalView addSubview:timeLabel]; self.timeLabel = timeLabel; timeLabel.font = DJStatusCellTimeFont; // 微博来源 UILabel *sourceLabel = [[UILabel alloc] init]; [self.originalView addSubview:sourceLabel]; self.sourceLabel = sourceLabel; sourceLabel.font = DJStatusCellSourceFont; // 微博内容 UILabel *contentLabel = [[UILabel alloc] init]; [self.originalView addSubview:contentLabel]; self.contentLabel = contentLabel; contentLabel.font = DJStatusCellContentFont; contentLabel.numberOfLines = 0; // 设置微博内容为多行显示 // 微博图片 UIImageView *photoView = [[UIImageView alloc] init]; [self.originalView addSubview:photoView]; self.photoView = photoView; } return self; } - (void)setStatusFrame:(DJStatusCellFrame *)statusFrame { _statusFrame = statusFrame; DJStatus *status = statusFrame.status; DJUser *user = status.user; /* 设置当前View的Frame */ // 头像 self.iconView.frame = statusFrame.iconViewF; [self.iconView sd_setImageWithURL:[NSURL URLWithString:user.profile_image_url] placeholderImage:[UIImage imageNamed:@"avatar_default_small"]]; // 昵称 self.nameLabel.frame = statusFrame.nameLabelF; self.nameLabel.text = user.name; // 会员标志 if (user.isVip) { self.vipView.hidden = NO; self.vipView.frame = statusFrame.vipViewF; NSString *mbrank = [NSString stringWithFormat:@"common_icon_membership_level%d",user.mbrank]; [self.vipView setImage:[UIImage imageNamed:mbrank]]; self.nameLabel.textColor = [UIColor orangeColor]; } else { self.vipView.hidden = YES; self.nameLabel.textColor = [UIColor blackColor]; } // 发布时间 self.timeLabel.frame = statusFrame.timeLabelF; self.timeLabel.text = status.created_at; // 微博来源 self.sourceLabel.frame = statusFrame.sourceLabelF; self.sourceLabel.text = status.source; // 微博内容 self.contentLabel.frame = statusFrame.contentLabelF; self.contentLabel.text = status.text; // 微博图片 self.photoView.frame = statusFrame.photoViewF; // 原创微博整体 self.originalView.frame = statusFrame.originalViewF; } @end
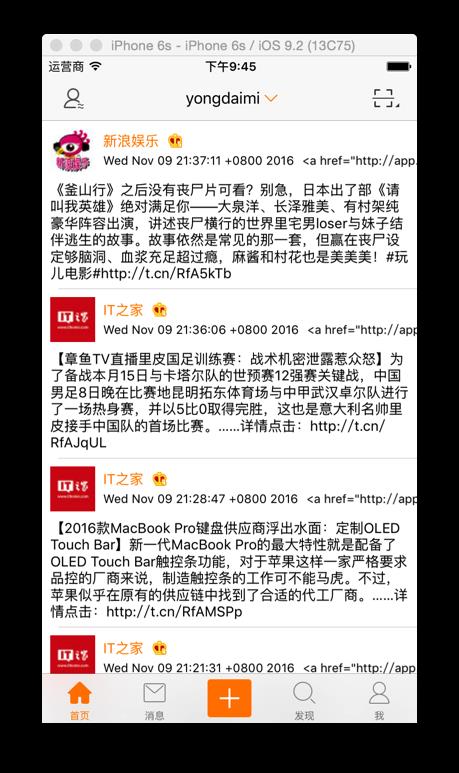
最终效果:

以上是关于新浪微博客户端(23)-计算Cell内控件的frame的主要内容,如果未能解决你的问题,请参考以下文章