ueditor 百度编辑器,自定义右键菜单
Posted James的博客园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor 百度编辑器,自定义右键菜单相关的知识,希望对你有一定的参考价值。

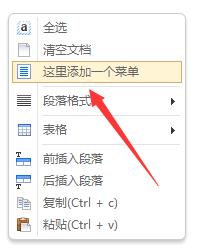
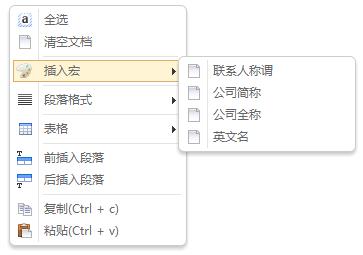
如图:有2种自定义方法,一种是改源码,一种是初始化
初始化,如下代码:

var ue = UE.getEditor(\'XXXid\',{ // contextMenu:[ {label:\'\', cmdName:\'selectall\'}, { label:\'\', cmdName:\'cleardoc\', exec:function () { this.execCommand( \'cleardoc\' ); } }, {label:\'这里添加一个菜单\',cmdName:\'cleardoc\', icon:\'aligntd\', exec:function () { //this.execCommand( \'cleardoc\' ); console.log("添加一个菜单"); } }, \'-\', { cmdName:\'unlink\' }, \'-\', { group:\'\', icon:\'justifyjustify\', subMenu:[ { label:\'\', cmdName:\'justify\', value:\'left\' }, { label:\'\', cmdName:\'justify\', value:\'right\' }, { label:\'\', cmdName:\'justify\', value:\'center\' }, { label:\'\', cmdName:\'justify\', value:\'justify\' } ] }, \'-\', { group:\'\', icon:\'table\', subMenu:[ { label:\'\', cmdName:\'inserttable\' }, { label:\'\', cmdName:\'deletetable\' }, \'-\', { label:\'\', cmdName:\'deleterow\' }, { label:\'\', cmdName:\'deletecol\' }, { label:\'\', cmdName:\'insertcol\' }, { label:\'\', cmdName:\'insertcolnext\' }, { label:\'\', cmdName:\'insertrow\' }, { label:\'\', cmdName:\'insertrownext\' }, \'-\', { label:\'\', cmdName:\'insertcaption\' }, { label:\'\', cmdName:\'deletecaption\' }, { label:\'\', cmdName:\'inserttitle\' }, { label:\'\', cmdName:\'deletetitle\' }, { label:\'\', cmdName:\'inserttitlecol\' }, { label:\'\', cmdName:\'deletetitlecol\' }, \'-\', { cmdName:\'mergecells\' }, { cmdName:\'mergeright\' }, { cmdName:\'mergedown\' }, \'-\', { cmdName:\'splittorows\' }, { cmdName:\'splittocols\' }, { cmdName:\'splittocells\' }, \'-\', { cmdName:\'averagedistributerow\' }, { cmdName:\'averagedistributecol\' }, \'-\', { cmdName:\'edittd\', exec:function () { if ( UE.ui[\'edittd\'] ) { new UE.ui[\'edittd\']( this ); } this.getDialog(\'edittd\').open(); } }, { cmdName:\'edittable\', exec:function () { if ( UE.ui[\'edittable\'] ) { new UE.ui[\'edittable\']( this ); } this.getDialog(\'edittable\').open(); } }, { cmdName:\'setbordervisible\' } ] }, { group:\'\', icon:\'tablesort\', subMenu:[ { cmdName:\'enablesort\' }, { cmdName:\'disablesort\' }, \'-\', { cmdName:\'sorttable\', value:\'reversecurrent\' }, { cmdName:\'sorttable\', value:\'orderbyasc\' }, { cmdName:\'sorttable\', value:\'reversebyasc\' }, { cmdName:\'sorttable\', value:\'orderbynum\' }, { cmdName:\'sorttable\', value:\'reversebynum\' } ] }, { group:\'\', icon:\'borderBack\', subMenu:[ { cmdName:"interlacetable", exec:function(){ this.execCommand("interlacetable"); } }, { cmdName:"uninterlacetable", exec:function(){ this.execCommand("uninterlacetable"); } }, { cmdName:"settablebackground", exec:function(){ this.execCommand("settablebackground",{repeat:true,colorList:["#bbb","#ccc"]}); } }, { cmdName:"cleartablebackground", exec:function(){ this.execCommand("cleartablebackground"); } }, { cmdName:"settablebackground", exec:function(){ this.execCommand("settablebackground",{repeat:true,colorList:["red","blue"]}); } }, { cmdName:"settablebackground", exec:function(){ this.execCommand("settablebackground",{repeat:true,colorList:["#aaa","#bbb","#ccc"]}); } } ] }, { group:\'\', icon:\'aligntd\', subMenu:[ { cmdName:\'cellalignment\', value:{align:\'left\',vAlign:\'top\'} }, { cmdName:\'cellalignment\', value:{align:\'center\',vAlign:\'top\'} }, { cmdName:\'cellalignment\', value:{align:\'right\',vAlign:\'top\'} }, { cmdName:\'cellalignment\', value:{align:\'left\',vAlign:\'middle\'} }, { cmdName:\'cellalignment\', value:{align:\'center\',vAlign:\'middle\'} }, { cmdName:\'cellalignment\', value:{align:\'right\',vAlign:\'middle\'} }, { cmdName:\'cellalignment\', value:{align:\'left\',vAlign:\'bottom\'} }, { cmdName:\'cellalignment\', value:{align:\'center\',vAlign:\'bottom\'} }, { cmdName:\'cellalignment\', value:{align:\'right\',vAlign:\'bottom\'} } ] }, { group:\'\', icon:\'aligntable\', subMenu:[ { cmdName:\'tablealignment\', className: \'left\', label:\'\', value:"left" }, { cmdName:\'tablealignment\', className: \'center\', label:\'\', value:"center" }, { cmdName:\'tablealignment\', className: \'right\', label:\'\', value:"right" } ] }, \'-\', { label:\'前插入段落\', cmdName:\'insertparagraph\', value:true }, { label:\'后插入段落\', cmdName:\'insertparagraph\' }, { cmdName:\'copy\' }, { cmdName:\'paste\' } ] // });
以上在初始化时调用,即可覆盖源功能
下面看改源码在哪里:
一、ueditor.config.js 找到:

取消菜单在这 //,enableContextMenu:
*确定是注释掉的,开启就没有菜单了
下面解开:,contextMenu:...........
里面格式参考以下二部分。
二、具体源码在这里:ueditor.all.js找到 UE.plugins[\'contextmenu\'] = function () {
格式参考如下:
{label:lang[\'selectall\'], cmdName:\'selectall\'},
{
label:lang.cleardoc,
cmdName:\'cleardoc\',
exec:function () {
if ( confirm( lang.confirmclear ) ) {
this.execCommand( \'cleardoc\' );
}
}
},
\'-\',
{
label:lang.unlink,
cmdName:\'unlink\'
},
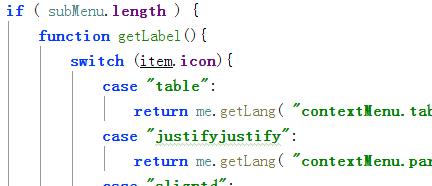
对于二级菜单标签label改不了,可以找到下面代码处,加一个case项:

case "macro":
return "宏";

以上是关于ueditor 百度编辑器,自定义右键菜单的主要内容,如果未能解决你的问题,请参考以下文章
