炫酷弹窗效果制作
Posted 不疯魔不成活
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了炫酷弹窗效果制作相关的知识,希望对你有一定的参考价值。
昨天在家看电视时,退出的时候发现了一个弹窗效果,整个背景模糊,觉得这样的效果好炫,要比纯色加透明度高大上好多,连续试了几个界面,最终确定效果由css实现的,于是今天一大早来到公司便赶紧搜索了一下,虽然兼容性奇差,但是一个css属性就可以搞定。瞬间感觉自己知道的真是太少了~~
首先回忆一下弹窗的实现,一般我们分为两层,弹出窗口层(popus)和遮罩层(mask),通常情况下我习惯就这两元素全部设成fixed定位,具体和absolute区别一试便知。对于mask层自不用多少,我们如下给他设置属性,让他铺满整个屏幕。
.mask{position:fixed;top:0px;bottom:0px;left:0px;right:0px;background-color:#000;opacity:0.6;filter:alpha(opacity=60)}
popus层则要稍微麻烦点儿,这里我们有两种实现方法
1.已知大小的弹窗,如下,主要通过top,left与负的margin来实现。
.popus{width:300px;height:200px;position:fixed;left:50%;top:50%;margin-left:-150px;margin-top:-100px;background-color:#000}
2.未知弹窗大小,则通过js获取弹窗层的width与height,然后在进行如上设置,在此不多述。
3.在支持css3的情况下,我们不需要知道弹窗的宽高,便可进行如下设置
.popus{position:fixed;left:50%;top:50%;transform:translate(-50%,-50%)}
主要通过translate属性来设置,偏移的值百分比是相对于本身的宽高,因此从原理上来说跟第一种写法有异曲同工之妙,不过使用却更方便。
言归正传,下面我们回归到正题,即让元素实现ps中高斯模糊的效果。
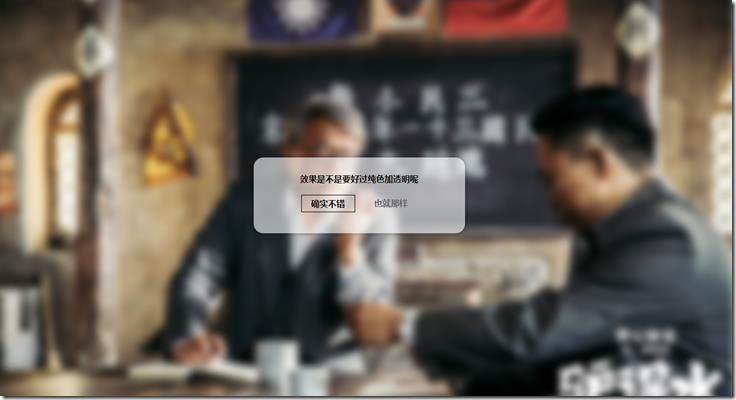
这里引出一个css属性:filter,注意这里的filter并不是ie中的filter,filter有很多值,感兴趣的可以点击这里,作者讲的非常详细。我们今天只讲其中的一个blur,首先看下面的预览图
ps:目前来说该属性只支持webkit浏览器,所以我们直接使用了css3属性,效果也需要在webkit浏览器中查看
是不是很神奇,其中起作用的代码就这一行 -webkit-filter:blur(8px) ,后面的像素值即代表模糊程度,当然在日常项目中,我们还可以加一些动画,使页面更加的生动,本案例完整代码如下:
<div class=\'bg\'> <img src=\'bg.jpg\' /> </div> <div class=\'popus\'> 效果是不是要好过纯色加透明呢 <div> <div class=\'left btn \'>确实不错</div> <div class=\'right btn\'>也就那样</div> </div> </div>
css:
*{padding:0px;margin:0px} img{width:100%;margin:0px auto;display:block} .bg.blur{-webkit-filter:blur(8px)} .popus{width:400px;color:#000;;position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);font-family:"微软雅黑";padding:20px 0px;font-weight:bold;background-color:rgba(255,255,255,0.6);border-radius:18px;text-align:center;padding:30px 0px;box-shadow:0px 0px 10px rgba(0,0,0,0.4);display:none} .popus div{width:220px;margin:10px auto} .popus div.btn{width:80px;padding:5px 10px;color:#000} .left{float:left;border:1px solid #000} .popus div.btn.right{float:right;color:#666}
js:
$(\'.bg\').on(\'click\',function(){ console.log(98) $(this).addClass(\'blur\'); $(\'.popus\').show(); }) $(\'.btn\').on(\'click\',function(){ $(\'.bg\').removeClass(\'blur\'); $(\'.popus\').hide(); })
这样是不是就完了?很明显不是,看控制台
当我们弹出窗口外,肯定要禁止掉我们其他层的点击事件,但是我们发现目前我们虽然将其他层模糊化了,但是并没有禁止掉相应的事件,当然解决办法也很简单,我们可以加一层没有背景颜色的遮罩层,覆盖在页面上,这样我们每次点击作用在遮罩层上,自然不会触发底层的事件了。
点击这里查看效果 http://runjs.cn/detail/nrlmmnbg
以上是关于炫酷弹窗效果制作的主要内容,如果未能解决你的问题,请参考以下文章