观察HTTP协议中客户端向服务器发送的请求,理解并实现一个最简单的AJAX请求案例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了观察HTTP协议中客户端向服务器发送的请求,理解并实现一个最简单的AJAX请求案例相关的知识,希望对你有一定的参考价值。
一.什么是HTTP协议
HTTP协议即超文本传输协议,网站就是基于HTTP协议的,例如网站的图片、CSS、JS等都是基于HTTP协议进行传输的。HTTP协议是由从客户机到服务器的请求(Request)和从服务器到客户机的响应(Response)进行了约束和规范。
大白话的说,就是你在浏览器输入一个网址,例如http://baidu.com,这时你就是向百度的服务器发送了请求了....经过一系列你看不到的处理之后,你的浏览器出现一个百度的首页,这就是百度的服务器对你的浏览器的成功的响应.
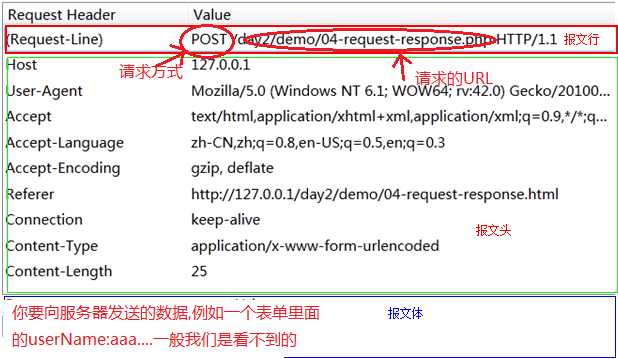
二.在浏览器的NETWORK处观察请求的报文
1.请求:客服端向服务器发起

2.响应:由服务器发出...
三.AJAX
1.Ajax 的原理简单来说通过 XmlHttpRequest 对象来向服务器发异步请求, 从服务器获得数据,然后用javascript来操作DOM而异步更新页面。
2.本质:本质是在HTTP协议的基础上以异步的方式与服务器进行通信。
3.一个简单的AJAX请求:
<form action="login.php" method="get"> 用户名:<input type="text" name="userName" id="userName"><br> 密码:<input type="password" name="userPwd"> <br> <input type="submit" value="注册"> </form> <script> /*需求:当输入用户名时,立即去服务器端帮我验证当前用户名是否存在*/ document.getElementById("userName").onblur=function(){ var name=document.getElementById("userName").value; /*1.创建一个能够实现异步请求的对象*/ var xhr=new XMLHttpRequest(); console.log(xhr.readyState); /*2.生成请求报文*/ /*2.1请求报文行*/ xhr.open("get","register.php?name="+name); /*2.2请求报文头*/ /*如果是get请求就没有设置设置报文头,但是如果是post请求就必须设置Content-Type*/ /*2.3请求报文体*/ /*如果是get请求,那么就应该在url里面进行传递,那么 send(null) 如果是post请求,那么才需要创建单独的请求报文体 send(username=** & pwd=**)*/ xhr.send(null); /*监听服务器的响应*/ xhr.onreadystatechange=function(){ console.log(xhr.readyState); /*判断当前的响应是否成功 1.服务器做出了响应 2.响应的结果是正确的*/ if(xhr.status==200 && xhr.readyState==4){ console.log(xhr.readyState); var result=xhr.responseText; if(result==1){ alert("用户名已经存在,请重新输入"); } } } } </script>
四.总结
一个简单的AJAX请求(以post为例)
1.创建一个异步对象
var xhr=new XMLHttpRequest();
2.请求行
xhr.open(‘post‘,‘url地址‘);
3.请求体
xhr.setRequestHeader(‘Content-Type‘,‘application/x-www-form-urlencoded‘);
4.请求体
xhr.send(‘name=...&age=....‘);//浅白的说就是: 需要向上面的url里传输的数据
5.get和post请求的区别
5.1get不需要设置请求头
5.2get的数据传递通过url进行传递,而post在send方法中传递。
以上是关于观察HTTP协议中客户端向服务器发送的请求,理解并实现一个最简单的AJAX请求案例的主要内容,如果未能解决你的问题,请参考以下文章