Swiper插件大家都知道的,手机端页面开发过程中,轮播用这个插件灰常方便的!关键是调用简单,大大的提高了开发的效率;
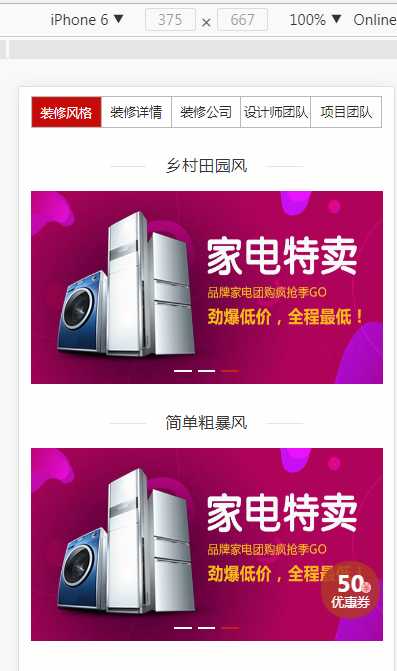
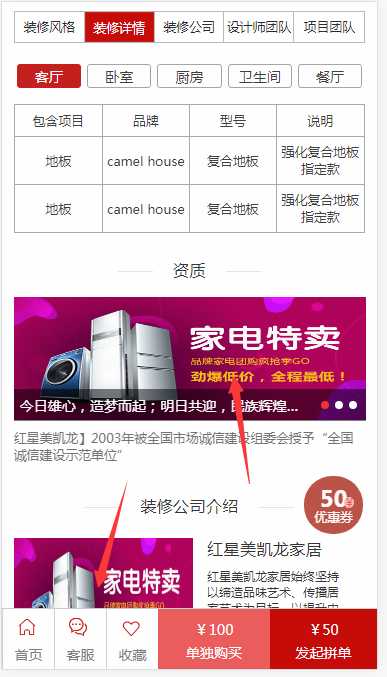
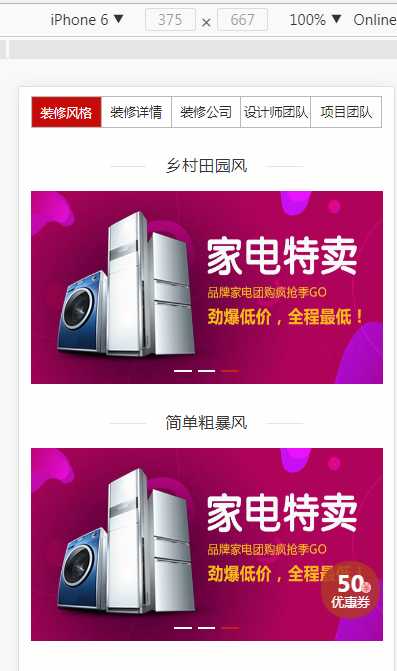
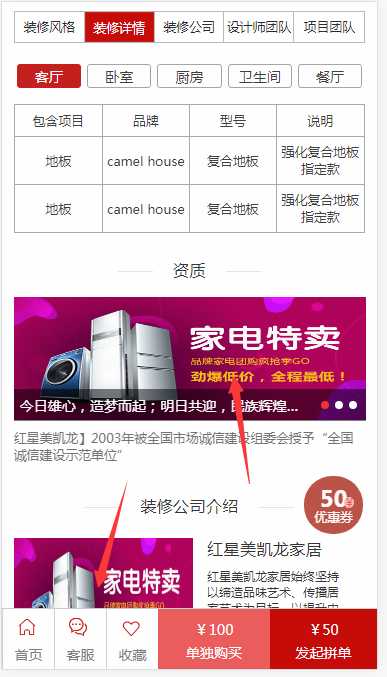
但是在Tab切换中调用,Swiper插件就会出问题,失效了,布局结构如下图:


解决办法:

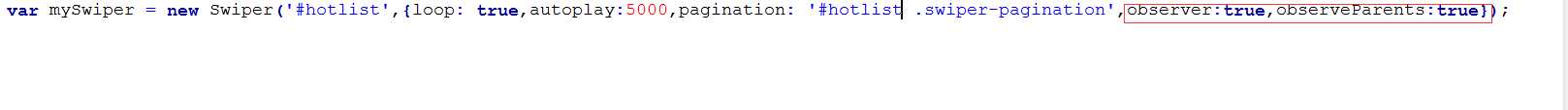
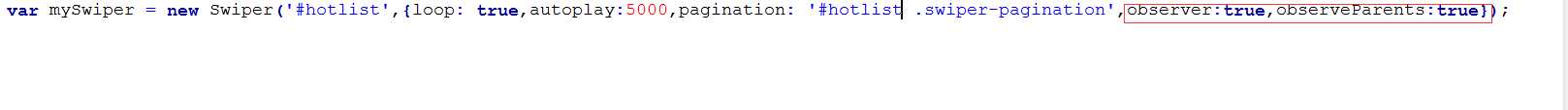
调用的时候加入observer:true,observeParents:true这两个属性值就完美解决了;
这个是启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端swiper做页面切换,如何让做最后一页滑动时回到第一页相关的知识,希望对你有一定的参考价值。
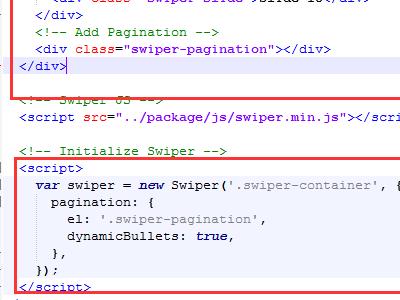
1、首先把Swiper的开发包下载下来。然后查看下demo的格式,发现是一个三层结构,加一个分页swiper-pagination(这个可有可无),然后通过 new Swiper初始化。

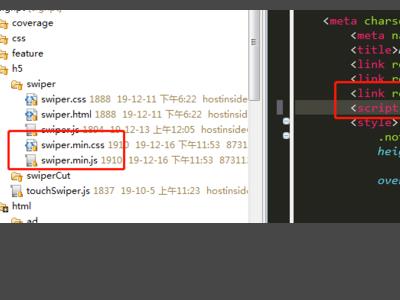
2、项目中只需要把css和js引入即可。

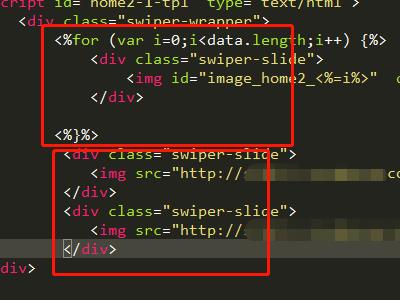
3、然后通过代码循环加载swiper-slide结构的,因为目前程序中只有4张图片,所以下面单独加了两张。

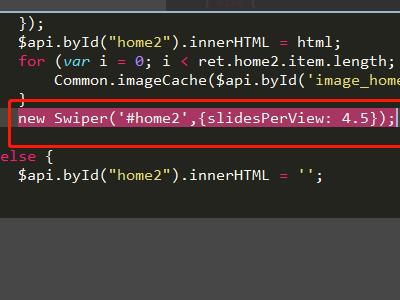
4、设置4.5视图模式,JS直接给赋值成4.5即可,new Swiper('#home2',slidesPerView: 4.5)。

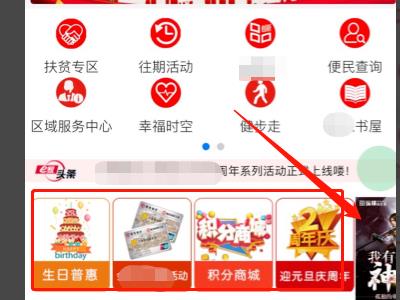
5、最后实现效果图,就完成了。

但是在Tab切换中调用,Swiper插件就会出问题,失效了,布局结构如下图:


解决办法:

调用的时候加入observer:true,observeParents:true这两个属性值就完美解决了;
这个是启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
以上是关于移动端swiper做页面切换,如何让做最后一页滑动时回到第一页的主要内容,如果未能解决你的问题,请参考以下文章