pages与页面配置
Posted 猴健居士
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pages与页面配置相关的知识,希望对你有一定的参考价值。
全局定义页特定配置设置,如配置文件范围内的页和控件的 ASP.NET 指令。能配置当前Web.config目录下的所有页面的设置。
<pages buffer="[True|False]" enableEventValidation="[True|False]" enableSessionState="[True|False|ReadOnly]" enableViewState="[True|False]" enableViewStateMac="[True|False]" smartNavigation="[True|False]" autoEventWireup="[True|False]" pageBaseType="typename, assembly" userControlBaseType="typename" validateRequest="[True|False]" masterPageFile="file path" theme="string" styleSheetTheme="string" maxPageStateFieldLength="number" compilationMode="[Always|Auto|Never]" pageParserFilterType="string" viewStateEncryptionMode="[Always|Auto|Never]" maintainScrollPositionOnPostBack="[True|False]" asyncTimeout="number" > <controls> <add assembly="指定程序集的名称" namespace="指定与标记前缀关联的命名空间" src="指定文件的名称" tagName="指定页中要使用的控件的名称并且还需要设置 src 属性" tagPrefix="指定映射到源文件或命名空间和程序集的标记前缀"/> </controls> <namespaces> <add namespace="指定要在预编译期间使用的命名空间" /> </namespaces> <tagMapping> <add mappedTagType="指定 tagType 要重新映射到的类型的名称,新的控件名称" tagType="指定要重新映射的标记的类型的名称。原有ASP.NET控件的名称" /> </tagMapping> </pages>
与Pages上的部分设置可以在单独页面上通过@Page指令进行设置,Pages配置节的属性是@Page指令的子集,两者的属性说明则参考MSDN《pages 元素(ASP.NET 设置架构)》和《@ Page》。新建一个aspx页面,就会看到页面上的@Page命令
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="FastDoge.Study.WebForm2" %>
他们的作用是
Language:指定在对页中的所有内联呈现(<% %> 和 <%= %>)和代码声明块进行编译时使用的语言。值可以表示任何 .NET Framework 支持的语言,包括 Visual Basic、C# 或 JScript。每页只能使用和指定一种语言。
AutoEventWireup:指示页的事件是否自动绑定。如果启用了事件自动绑定,则为 true;否则为 false。默认值为 true。
CodeBehind:指定包含与页关联的类的已编译文件的名称。该属性不能在运行时使用。
Inherits:定义供页继承的代码隐藏类。它可以是从 Page 类派生的任何类。它与 CodeFile 属性(包含指向代码隐藏类的源文件的路径)一起使用。
AutoEventWireup的具体作用是,把隐藏类中的页事件的绑定方法(最常见的是Page_Load)自动绑定上去,因为通篇没看到给Page类显式绑定事件的代码。假如将其设置成false,Page_Load方法不会执行。
pages的子节点有三个:controls,namespaces和tygMapping
Namespaces与@Import指令
用于指定页面上的代码所需要的命名空间,实际上是给即时编译的编译器添加指定的命名空间
例如在webform中添加如下代码
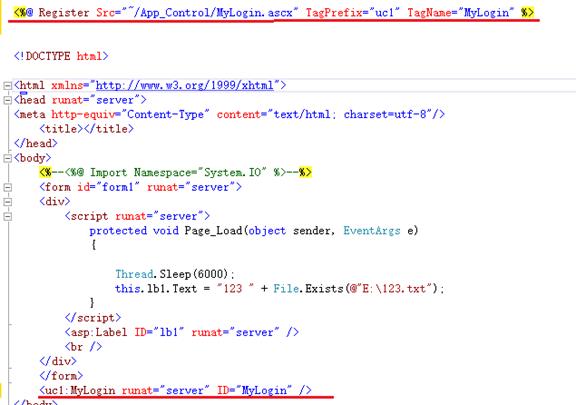
<form id="form1" runat="server"> <div> <script runat="server"> protected void Page_Load(object sender, EventArgs e) { Thread.Sleep(6000); this.lb1.Text = "123 " + File.Exists(@"E:\\123.txt"); } </script> <asp:Label ID="lb1" runat="server" /> </div> </form>
打开页面则会发现预编译出错了

可以在web.config中添加pages配置节
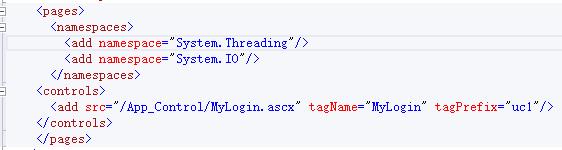
<pages> <namespaces> <add namespace="System.Threading"/> <add namespace="System.IO"/> </namespaces> </pages>
这样运行就正常了
同样也可以在页面上使用@Import命令
<%@ Import Namespace="System.IO" %>
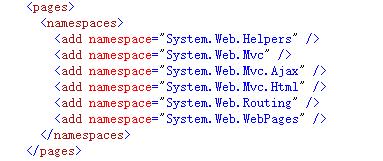
同样达到效果,一般情况下建立项目后,web.config的pages/namespaces下添加了若干个命名空间,所以.NET 类库里面的一些类能被在页面上调用,到后来的MVC里面同样有添加

但在MVC的Razor语法中,新增了@using语句,@Import使用变少了
Controls与@Register指令
定义标记前缀所在的 register 指令和命名空间的集合,我认为是用于指定用户控件和自定义控件。
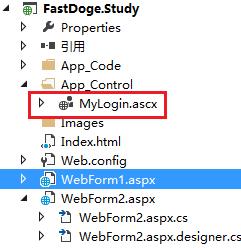
在本次实践中,鄙人写了一个简单的用户控件MyLogin。

把它直接拖入WebForm2页面中,自动生成的代码如下所示

单纯在单个页面使用的话,引入非ASP.NET控件时需要用@Register声明控件的前缀和标签名,以及关联的控件文件。如果不想在每个页面都如此声明,则可以在web.config中添加配置

关键看controls那一节。此时清除页面上的@Register命令也不会出错。
注意:需要在web.config中声明控件的,控件文件*.ascx不能放在web.config的同层目录,否则运行则会报错。
controls 元素定义标记前缀所在的 register 指令和命名空间的集合。 此元素对应于 ASP.NET 页上的 @ Register 指令。 使用 @ Register 指令可以指定用户控件的标记前缀。
标记前缀将 ASP.NET 中的命名空间与 COM 控件和用户控件正常工作所需的程序集和命名空间相关联。 下面的信息在配置 controls 元素时很有用:
- 如果应用于用户控件,则必须定义 add 子元素的 tagPrefix、tagName 和 source 特性。
- 如果应用于自定义控件,则必须定义 add 子元素的 tagPrefix、namespace 和 assembly 特性。 如果控件位于应用程序代码目录中,则不需要 assembly 特性。
可以使用相同的 tagPrefix 值来映射到多个程序集或命名空间。
在以下情况中,使用 @ Register 指令:
- 以声明方式将自定义服务器控件添加到网页、用户控件、母版页或外观文件(请参见 ASP.NET Themes Overview)。
- 以声明方式将用户控件添加到网页、用户控件、母版页或外观文件。
使用 @ Register 指令引用控件时,可以将控件的代码放在以下位置:
- 作为应用程序的 App_Code 文件夹的源代码,将在运行时在该文件夹中动态编译代码。 在开发过程中可以使用这一便捷选项。 如果您选择此选项,则不必在 @ Register 指令中使用 assembly 特性。
- 作为应用程序的 Bin 文件夹中的编译的程序集。 这是一个针对部署的 Web 应用程序的通用选项。
- 作为全局程序集缓存 (GAC) 中编译和签署的程序集。 这是一个针对希望在多个应用程序之间共享编译的控件的通用选项。 通过向 assembly 特性分配正在识别的字符串,可以引用 GAC 中的控件。 此字符串指定有关控件的所需详细信息,包括控件的完全限定类型名、版本、公钥标记和区域性。 下面的虚拟字符串阐明了对 GAC 中的自定义控件的引用:
<%@ Register tagprefix="custom"
namespace="Mycompany.namespace"
assembly="Mycompany.namespace.control, Version=1.2.3.4,
PublicKeyToken=12345678abcdefgh, Culture=neutral" %>
有关引用程序集的更多信息,请参见compilation 的 assemblies 的 add 元素(ASP.NET 设置架构)。
对于声明性用户控件,请使用 tagname、tagprefix 和 src 特性。 在页中声明控件时,前两个属性总是以冒号分隔对 (tagprefix:tagname) 的形式一起使用。 可以将多个命名空间映射到同一 tagname,如以下示例所示:
<% @Register tagprefix="tag1" namespace="MyNamespace1"/>
<% @Register tagprefix="tag1" namespace="MyNamespace2"/>
src 特性值既可以是相对路径,也可以是从应用程序的根目录到用户控件源文件的绝对路径。 为方便使用,建议使用相对路径。 例如,假设将应用程序的所有用户控件文件存储在应用程序根目录的子目录 \\Usercontrol 中。 若要包括 Usercontrol1.ascx 文件中的用户控件,请在 @ Register指令中包含以下内容:
Src="~\\usercontrol\\usercontrol1.ascx"
代字号 (~) 字符表示应用程序的根目录。
当包含已经编译为 .dll 文件供应用程序使用的自定义服务器控件时,请将 tagprefix 特性与 assembly 和 namespace 特性一起使用。 如果没有包含 namespace 特性,或者为其分配了一个空字符串 (""),则会出现分析器错误。
tagMapping
定义一个标记类型的集合,这些标记类型在编译时重新映射为其他标记类型。通过下面的例子就明白tagMapping的作用了。首先添加了一个Login控件


然后开始更改,添加一个类FDLogin去继承Login控件,重写Render方法
1 protected override void Render(htmlTextWriter writer) 2 { 3 writer.BeginRender(); 4 5 writer.RenderBeginTag("h1"); 6 writer.Write("hello world"); 7 writer.RenderEndTag(); 8 writer.WriteBreak(); 9 10 writer.Write(@"<div> 11 Id:<input type=""text"" name=""loginId"" /> 12 </div> 13 <div> 14 Password:<input type=""password"" name=""password"" /> 15 </div> 16 <div> 17 <input type=""reset"" value=""Reset"" /> 18 <input type=""submit"" value=""login"" /> 19 <input type=""button"" value=""Regist"" /> 20 </div>"); 21 writer.EndRender(); 22 }
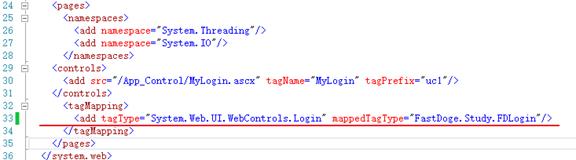
接着在web.config中添加

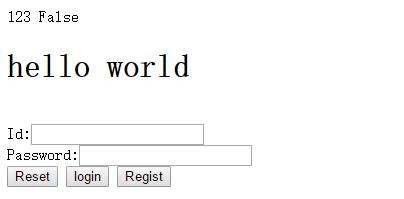
这样就把Login控件给玩坏,在aspx页面中添加的asp:Login控件全部变成经本人扩展后的FDLogin控件模样。在不改任何页面代码的情况下运行

在这次更改控件由于不太会使用HtmlTextWriter,所以很挫地使用了Wirte方法直接写html代码,应该上网看看其他控件的源码才对。浏览了一下源码,控件的Render操作实际上也是在一个Adapter中进行。但这个Adapter就不是System.Web.Mobile下面的,是System.Web下的。
以上是关于pages与页面配置的主要内容,如果未能解决你的问题,请参考以下文章