EasyUI系列学习-Tabs(选项卡)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI系列学习-Tabs(选项卡)相关的知识,希望对你有一定的参考价值。
一、创建组件
<div class="easyui-tabs" style="width:500px;height:250px"> <div title="tab1">tab1</div> <div title="tab2">tab2</div> </div>
二、属性
1.
<div id="tbs"> <div title="tab1">tab1</div> <div title="tab2">tab2</div> <div title="tab3">tab3</div> </div> <script> $(function () { $("#tbs").tabs({ width: 500, height: 250, //plain:true, //fit:true, border: true, tools: [ { iconCls: "icon-add", handler: function () { alert("add"); } }, { iconCls: "icon-edit", handler: function () { alert("edit"); } }], toolPosition: "left", //设置header的位置 tabPosition: "top", //tabPosition为left或right时才有效 //headerWidth: 150, //初始化选中一个tab页,默认为0 selected: 1, showHeader: true }); }); </script>
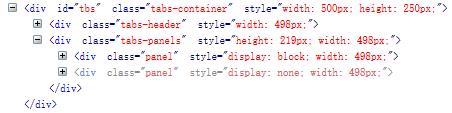
生成的html(发现了panel,那边它也继承了panel的一些属性)
2.
<div id="tbs"> <div title="tab1">tab1</div> <div title="tab2">tab2</div> <div title="tab3">tab3</div> </div> <script> $(function () { $("#tbs").tabs({ width: 500, height: 250, tabWidth: 300, tabHeight: 27, //选项卡每次滚动的像素值,默认为100 scrollIncrement: 100, //每次滚动动画持续的时间,默认400 scrollDuration:1000 }); }); </script>
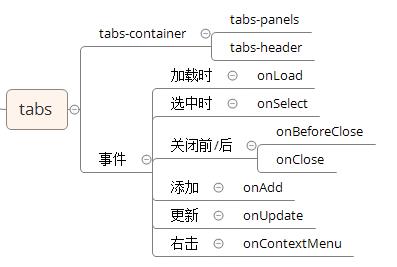
三、事件
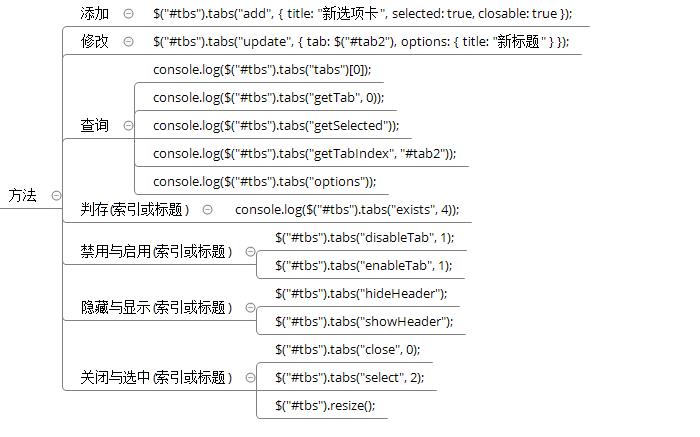
四、方法
以上是关于EasyUI系列学习-Tabs(选项卡)的主要内容,如果未能解决你的问题,请参考以下文章