Flex 修改控件皮肤时,想给checkbox添加个背景图片,路径正确不知道为什么还报无法解析图片的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flex 修改控件皮肤时,想给checkbox添加个背景图片,路径正确不知道为什么还报无法解析图片的问题相关的知识,希望对你有一定的参考价值。
参考技术A 应该是/assets/1.png的追问我觉得不对吧。/代表项目跟的话,应该是/src/assets/1.png。你说呢?
追答/src/assets/1.png,这样是不对的,发布之后是没有src目录的啦
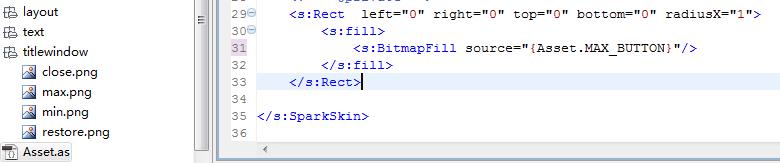
 再在Asset.as类中定义
再在Asset.as类中定义
[Embed(source="titlewindow/max.png")]
[Bindable]
public static var MAX_BUTTON:Class;

就是图片那。不显示红叉,在设计的那个界面也能看见,就是无法运行
追答晕啊,说清楚点,报的什么错,是找不到图片吗?
WPF 使用皮肤影响按钮自定义
在WPF项目中使用了 Theme的皮肤后,发现自定义的按钮全部都是 皮肤里面的样式,如下图:

要自定义样式,只有不给按钮使用皮肤样式。
如果想给某一个控件使用样式,在前端Xaml的控件中,设置一下属性即可:
dx:ThemeManager.ThemeName="Seven" //Seven是一个样式名称。(添加引用)

<dxd:LayoutPanel Caption="工程列表" dx:ThemeManager.ThemeName="Seven" AllowClose="False" AllowContextMenu="False"
AllowFloat="False" Name="panelGClist" AllowDrag="False" AllowDrop="False" MinHeight="100" AllowHide="False" AllowSizing="False"> . . . </dxd:LayoutPanel>
//设置皮肤颜色 使用该方法,在Main/窗体_Load方法中应用,整个项目将使用所调用的皮肤样式。 public void SetThemes(object themName) { Theme the= (Theme)themName; DevExpress.Xpf.Core.ThemeManager.ApplicationThemeName = the.Name; }
使用:
SetThemes(Theme.主题名);
在App.xaml中: <Application.Resources>
<--此处的skin.xml可以是其他的样式文件,比如网上常有的别人写好的Xaml--> <ResourceDictionary Source="skin.xml" /> </Application.Resources>
上文中App.xaml中写的引用,可能在主界面不会有作用,但是主界面上其他的弹出框有样式。
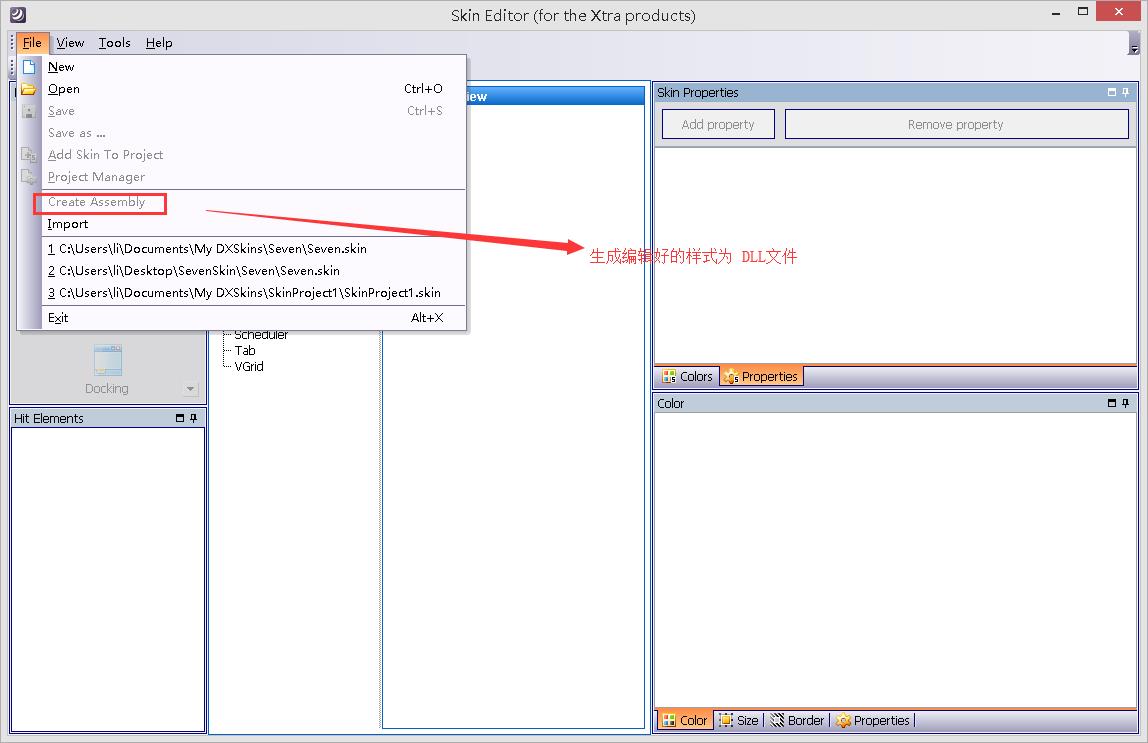
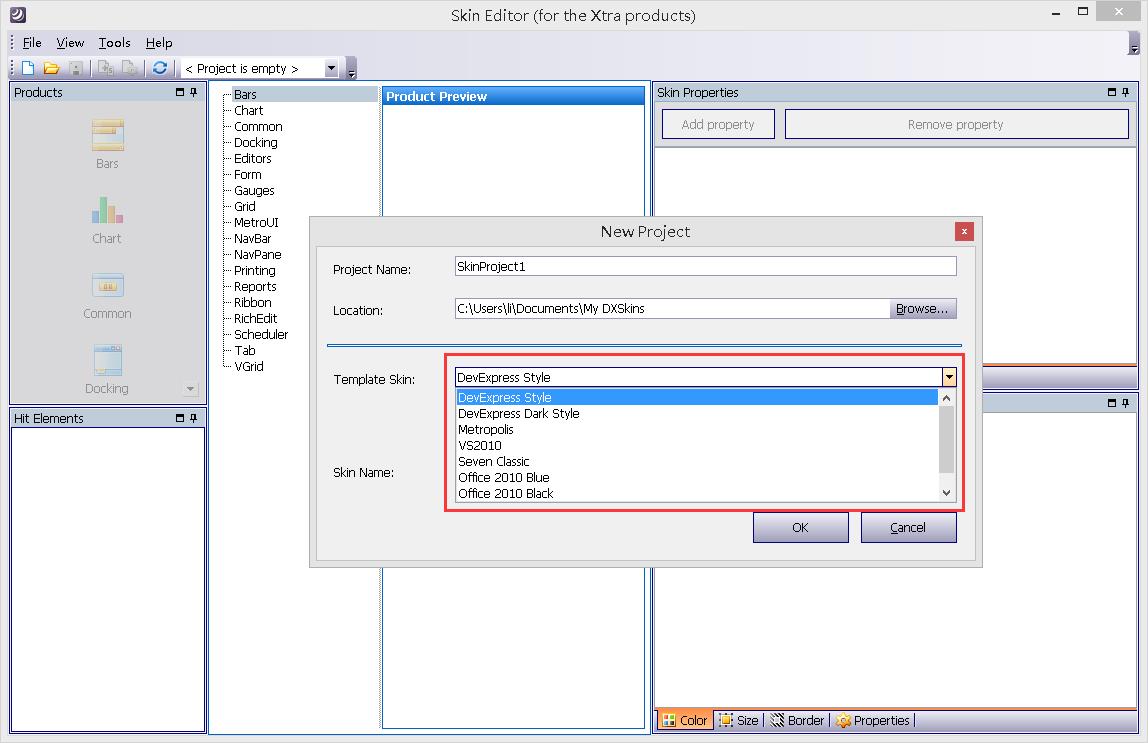
对于上面引用的样式,我们可以借助工具重新写样式, 这个工具的使用方法在网上有教程。https://documentation.devexpress.com/SkinEditor/2547/Create-Custom-Skins/Create-New-Skins


在该工具中新建一个样式,可以选择已有的样式模板进行编辑:

以上是关于Flex 修改控件皮肤时,想给checkbox添加个背景图片,路径正确不知道为什么还报无法解析图片的问题的主要内容,如果未能解决你的问题,请参考以下文章