手机QQ会员H5加速方案——sonic技术内幕
Posted 偶素浅小浅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机QQ会员H5加速方案——sonic技术内幕相关的知识,希望对你有一定的参考价值。
版权声明:本文由况鹰原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/141
来源:腾云阁 https://www.qcloud.com/community
目前移动端越多越多的网页开始H5化,一方面可以减少安装包体积,另一方面也方便运营。但是相对于原生界面而言,H5的慢速问题一定被大家所诟病,针对这个问题,目前手Q存在几种方案,最常见的便是离线包方案,但离线包存在几个问题:
- 滞后性,内容显示不及时;
- 覆盖率,很难达到100%;
- 校验耗时,由于离线包的素材较多,加载时安全性校验非常多;
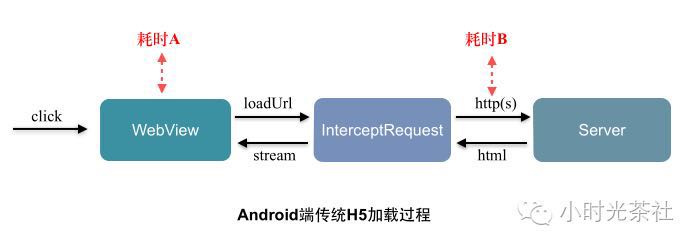
除了上面的缺陷外,对于一些UGC架构的业务,离线包的支持也不是特别好。针对这些问题,业界存在一种基于TCP长连接的新方案(WebSo),专注于提高首屏的加载速度。WebSo的思路来源主要是由于android端在初始化webview和http拉取资源串行执行时都很耗时,如下图:
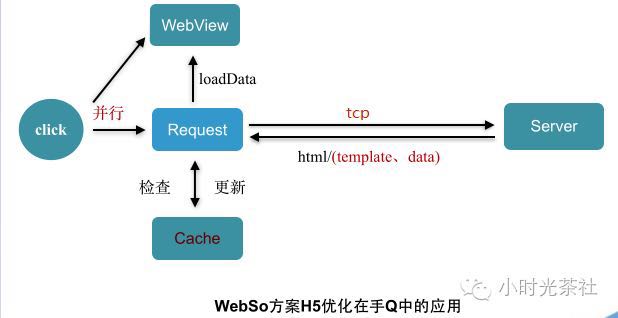
WebSo基于这一前提,把串行变并行,并利用tcp长连接替换掉http,另外一个突破是针对html内容的动态性,增加了模板和数据分离,变化频率较多的数据定义为data,变化频率较少的定义为template,基本实现流程如下图:
手机QQ针对个别页面最开始采用的也是WebSo这种方案,不过在灰度过程中发现数据不理想,尤其是首次加载及模板变更时数据非常糟糕,仔细分析发现主要的原因包括下面几点:
- tcp长连接信令拉取资源时要经历跨进程、服务器中转、信令排队、加解密,导致时间过长;
- tcp长连接信令需要下载完整个html才能塞给内核渲染,不能利用内核的边下载变渲染;
- 数据、模板变更时会引起整个页面重刷,导致体验很差。
- 异常时url不会智能切换
针对这几点问题,为了让用户的体验达到更好,增值产品部提出了sonic方案,第二部分我们来介绍一下具体的sonic实现细节。
一.实现细节
我们从两个场景来介绍具体实现。
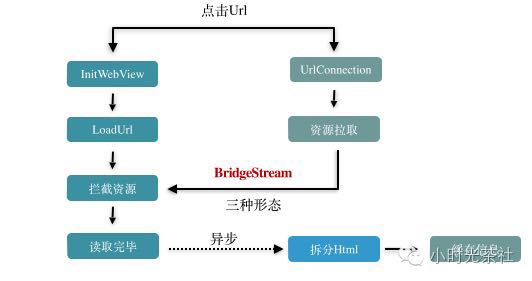
第一种场景是用户首次或者缓存失效时加载页面,与WebSo一样,sonic在初始化webview的同时也会并行发起http连接,在webview初始化好之后会在内核与http流之间建立桥接,桥接流在不同机型不同网速情况下可能有三种不同状态:全内存流、内存流+网络流、网络流。在桥接流关闭时,我们会在终端根据模板数据拆分规则对html进行内容分割,并记录模板和数据的tags信息,利用这些tags信息,可以在下次与服务器通信时进行数据校验和更新。具体实现思路如下:
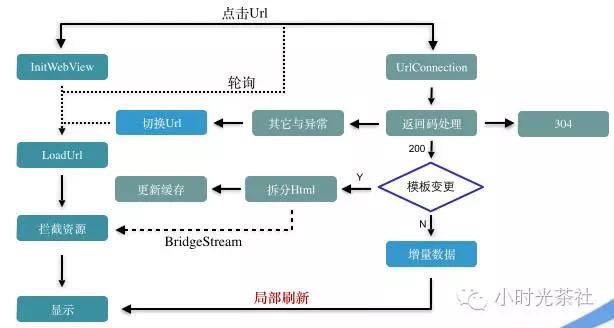
第二种场景是用户二次进入页面,通过手Q灰度测试的观察这种场景的占比较高,普遍情况下会在七成以上。这种场景我们会优先加载缓存,并且根据http(s)返回码的同步状态,进行不同的处理。sonic首先会根据cacheoffline做不同的智能开关处理;然后根据本地的缓存状态做不同的状态转换:如果完全命中缓存,则不作任何处理;如果发生模板变更,处理逻辑会有点复杂,sonic会根据不同机型和网络环境做智能切换处理,速度较快时会拉取完html流交给内核渲染,速度不快时仍然会建立桥接流,并且会对内容进行拆分;如果发生数据变更,sonic会对数据进行diff处理,和页面通过js进行通信进行刷新,这样做的好处一方面可以不影响用户的体验,另一方面速度也更快。具体实现思路如下:
为了达到更好的效果,后续我们可能还会加入dns的优化,这样做的好处是减少域名劫持,不过目前的方案已经能达到非常不错的效果了。
二.数据对比
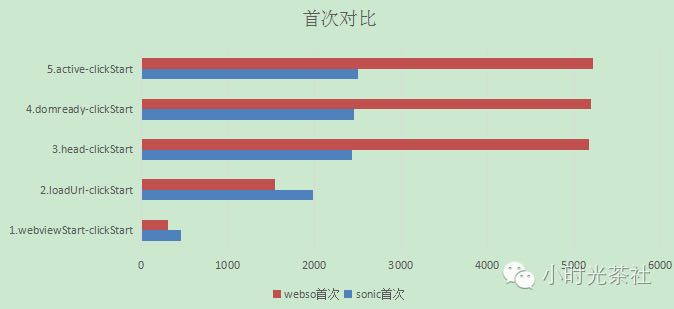
下面我们分别针对vip中心首页在四个场景的实验数据来进行对比(android端外网灰度数据基本一致,ios速度很快暂时没有采用此方案),图中每行的意义如下:
- webviewStart-clickStart:点击url到activity的oncreate首行时间;
- loadUrl-clickStart:点击url到loadurl的时间;
- head-clickStart:点击url到页面首行的执行时间;
- domready-clickStart:点击url到dom准备好的时间;
- active-clickStart:点击url到页面交互的时间。
其中active-clickStart一般用来衡量页面加载时的总时间。
第一种场景是首次启动web进程、无缓存时的数据,可以发现首次启动sonic比WebSo加载耗时减少53%:
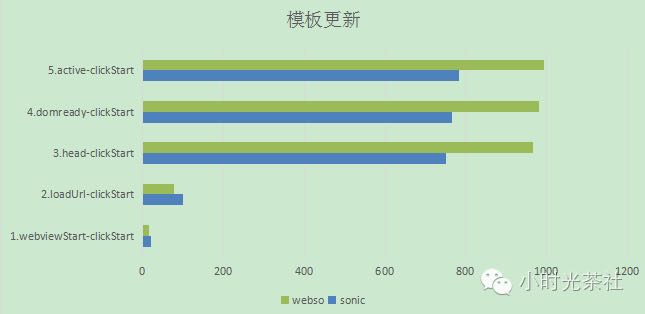
第二种场景是非首次启动web进程、模板更新时的数据,可以发现sonic比WebSo减少22%:
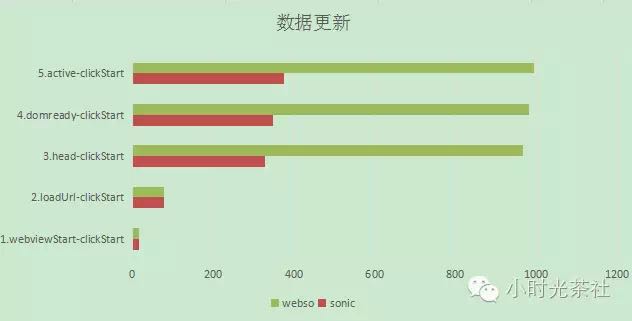
第三种场景是非首次启动web进程、模板不变数据更新的数据,sonic比WebSo减少60%:
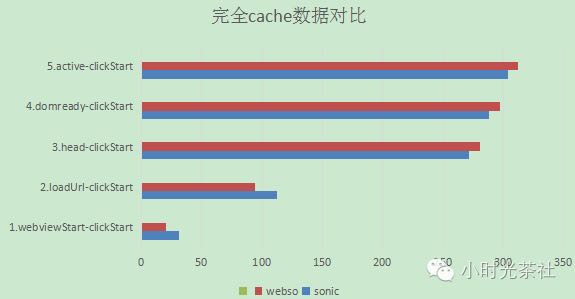
第四种场景是非首次启动web进程、完全命中缓存的数据,sonic和WebSo的数据差不太多:
从实验和手Q灰度的情况看,整体而言,sonic在绝大部分场景下已经能够达到非常好的体验,后续我们也会继续进行进一步的优化,争取达到更好的体验效果。
以上是关于手机QQ会员H5加速方案——sonic技术内幕的主要内容,如果未能解决你的问题,请参考以下文章