《CSS设计指南》笔记—浅谈颜色值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《CSS设计指南》笔记—浅谈颜色值相关的知识,希望对你有一定的参考价值。
颜色值
指定颜色值可以有几种方式。这些方式可以在同一个样式表中混合使用。
1.颜色名(如red)
设定颜色属性时可以直接使用颜色名,或者用官方术语就是颜色关键字。
W3C定义了16个颜色关键字:aqua(浅绿色)、black(黑色)、blue(蓝色)、fuchsia(紫红色)、gray(灰色)、green(绿色)、lime(黄绿色)、maroon(褐红色)、navy(深蓝色)、olive(茶青色 )、purple(紫色)、red(红色)、silver(银色)、teal(青色)、white(白色)和yellow(黄色)。
要了解这些颜色名及其对应的RGB颜色值,请参考:http://www.w3.org/TR/css3-color/#html4。大多数现代浏览器支持更多种颜色名(即140 X11颜色名),但如果真要使用颜色名,最好只使用前面那16种。一般来说,颜色关键字最常用于指定白色和黑色。对于其他颜色真的很较真儿的场合,还得使用以下几种格式的颜色值。
2.十六进制颜色(#RRGGBB或#RGB)
十六进制颜色的值的格式如下:#rrggbb e.g. 橙色是:#ff8800 //这个6位数的前两位定义红色,中间两位定义绿色,后两位定义蓝色。
计算机使用二进制计数,而不是我们常用的十进制,因此才有了十六进制(16是2的4次幂)。十六进制以16为基数,使用数字0-9和字母a-f,共16个值。其中,a-f代表10到
15。由于每种颜色用两位十六进制值表示,因此该颜色就有256(16×16)种可能的值,结果就是16 777 216(256×256×256)种组合,也就是可以表示那么多种颜色。
纯红色是#ff0000,纯绿色是#00ff00,而纯蓝色是#0000ff。 如果三对值中的每一对是两个相同的数字,也可以使用简写形式:#rgb 比如,#000是纯黑,#444是75%灰色,#888是50%灰色,#bbb是25%灰色,而#fff则是纯白色。
3. RGB颜色值(R, G , B)
每种颜色都可以用一个0到255(包含)之间的值指定。格式如下:rgb(r, g, b)
比如,rgb(0,255,0)表示纯绿色。与十六进制RGB值一样,只不过使用的是十进制的数值。因为每种颜色都有256种可能,所以它能表示的颜色数量与十六进制格式的一样。
4. RGB百分比值(R%, G%, B%)
这是用百分比来表示每种颜色值的一种方法,格式如下:r%, g%, b%
可以接受的值是0%到100%。虽然以这种方法只能表示区区一百万(100×100×100)种颜色,但对我们绝大数人来说,也已经足够了。同样,使用百分比表示的颜色值,比使用十六进制更容易猜到你想要的颜色。举个例子,100%, 0%, 0%是纯红色,0%, 100%, 0%是纯绿色,而46%, 76%, 80%接近前面用十六进制值作例子分析的深蓝绿色。
5. HSL (色相,饱和度%,亮度%) HSL格式如下:HSL(0,0%,0%) // Hue、Saturability、Lightness
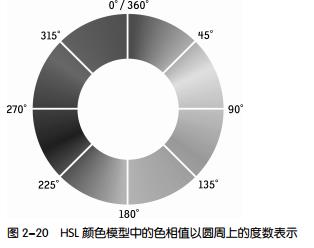
HSL比我们见过的各种RGB方式更直观,因为使用它更容易写出和看懂颜色。HSL颜色中的第一个值表示色相,也就是一个实际的颜色,比如红色和绿色。所有颜色围绕色相环(也叫色轮)一周,而色相值以圆周上的度数表示。

红色是0或360,青色是与之相对的180。以下是彩虹七色在色轮中大致的色相值。
- 红:0
- 橙:35
- 黄:60
- 绿:125
- 蓝:230
- 靛:280
- 紫:305
至于饱和度和亮度,相对就容易理解多了。饱和度设定有多少颜色,灰色的饱和度低,而强烈的色彩饱和度高。亮度设定颜色的明暗,0%就是黑色,100%就是白色,
而中间的值是实际能看到的色相。RGB和十六进制颜色值,都要求你事先在大脑里先混合颜色,而HSL则只有一个表示颜色的值。从把饱和度和亮度都设定为50%,就可以轻松调制出你
想要的任何颜色来。
6. Alpha通道
RGB和HSL都支持Alpha通道,用于设置颜色的不透明度(换句话说,就是能够透过多少背景)。相应的格式分别叫RGBA和HSLA。其中,两种格式中的A(alpha)值可以是1(完全不透明)也可以是0(完全透明),或者介于1和0之间的小数值。
本文节选自《CSSS设计指南》第三版 第二章; 有删改
支持正版 http://www.ituring.com.cn/book/1111
以上是关于《CSS设计指南》笔记—浅谈颜色值的主要内容,如果未能解决你的问题,请参考以下文章