colpick-jQuery颜色选择器使用说明
Posted gossip
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了colpick-jQuery颜色选择器使用说明相关的知识,希望对你有一定的参考价值。
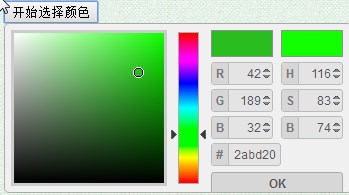
二、使用效果

三、使用方法
1、引入js和css
需要引入jquery
<link rel="stylesheet" href="css/colpick.css" type="text/css"/>2、html
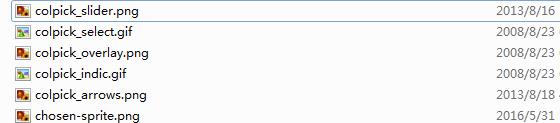
<buttonid="picker">Show Color Picker</button>3、导入图片

4、js弹出选择框
$(\'#picker\').colpick();四、使用过程中遇到的问题
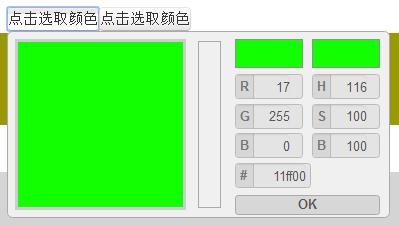
1、弹框后颜色显示都是绿色

原因:官方地址的demo只说明需要引入js和css,却没有说要引入图片,导致了这个问题
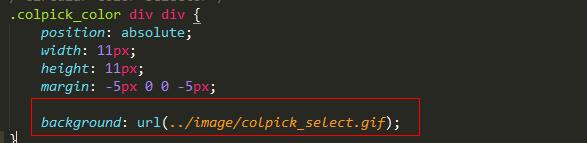
colpick.css中注意下面的图片地址要正确定位到具体的图片才行

2、onChange或其它时间无效
原因:如果js中同时定义了a、b两个方法就会导致b失效,解决方法为删除a方法即可
a) jQuery("#picker").colpick();
b) jQuery("#picker").colpick({
submit: false,
onChange: function (color, color2) {
jQuery("#pickerUnActived").css("color", \'#\' + color2);
}
});
五、相关资源下载
请从群共享中下载
以上是关于colpick-jQuery颜色选择器使用说明的主要内容,如果未能解决你的问题,请参考以下文章