input输入提示历史记录
Posted -JackoChan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input输入提示历史记录相关的知识,希望对你有一定的参考价值。
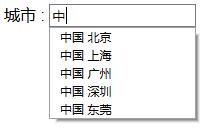
一般便于用户的输入习惯,我们都会提示历史消息,让用户有更好的使用体验,以前可能比较多朋友会用js来实现,现在html5的datalist可以轻松帮我们实现这个功能!只需以下几行代码

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>datalist</title> </head> <body> <label>城市 : </label><input id="country_name" name="country_name" type="text" list="city" /> <datalist id="city"> <option value="中国 北京"> <option value="中国 上海"> <option value="中国 广州"> <option value="中国 深圳"> <option value="中国 东莞"> </datalist> </body> </html>
以上是关于input输入提示历史记录的主要内容,如果未能解决你的问题,请参考以下文章