多功能旋转木马轮播实例
Posted Pеcu❤lian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多功能旋转木马轮播实例相关的知识,希望对你有一定的参考价值。
今天项目需要用到旋转木马轮播功能,需要显示个可以切换的选项,这几个选项也许是图片,也许是文字,也许是一个iframe页面,也有可能是图文混排,还可能需要支持调用接口数据,需要显示多条信息,最少3条,最多不限,可能有10条,可能有10000条,于是就有了下面这个实现方法,看上去已经很完美了(样式和具体显示图片、文字或者是iframe页面、图文混排、调用接口数据等请自行在此实例基础上调试)

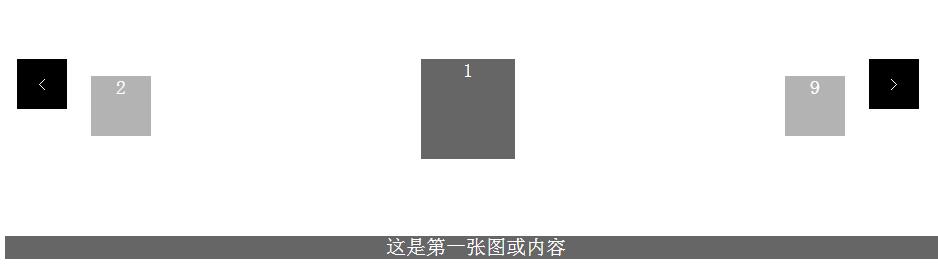
需要说明的是预先显示:2 1 9,是因为一共有9张图片,默认显示第一张在中间,往右是2,背后那张是3,不过背后那张无需进行设置。这是视觉初始的效果,可根据自己需要调整。
carrousel.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>旋转木马轮播</title>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
}
.carrousel .arrow_left {
background: #000;
left: 20px;
}
.carrousel .arrow_right {
background: #000;
right: 20px;
}
.carrousel .arrow_left, .carrousel .arrow_right {
position: absolute;
top: 50%;
width: 50px;
line-height: 50px;
height: 50px;
text-align: center;
color: #FFF;
cursor: pointer;
}
.carrousel .back {
z-index: 1;
opacity: 0.3;
margin: auto;
width: 10%;
height: 60px;
left: 45%;
}
.carrousel .left {
left: 10%;
}
.carrousel .right {
right: 10%;
}
.carrousel .left, .carrousel .right {
top: 53%;
width: 60px;
height: 60px;
z-index: 2;
opacity: 0.5;
}
.carrousel .front {
left: 45%;
top: 50%;
margin: auto;
width: 10%;
height: 100px;
z-index: 3;
opacity: 1;
}
.carrousel .front, .carrousel .right, .carrousel .back, .carrousel .left, .carrousel .content {
position: absolute;
background: #666;
text-align: center;
color: #FFF;
font-size: 20px;
}
.carrousel .content {
width: 100%;
top: 80%;
text-align: center;
color: #fff;
margin: auto;
}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.1.js"></script>
<script type="text/javascript">
//页面加载完成后
$(document).ready(function(e) {
//复制一个旋转木马轮播
var a = carrousel;
//初始化
a.init($("#carrousel_a"), [
["1", "这是第一张图或内容", "1.jpg"],
["2", "这是第二张图或内容", "2.jpg"],
["3", "这是第三张图或内容", "3.jpg"],
["4", "这是第四张图或内容", "4.jpg"],
["5", "这是第五张图或内容", "5.jpg"],
["6", "这是第六张图或内容", "6.jpg"],
["7", "这是第七张图或内容", "7.jpg"],
["8", "这是第八张图或内容", "8.jpg"],
["9", "这是第九张图或内容", "9.jpg"]
]);
//左边箭头点击
$("#carrousel_a .arrow_left").click(function() {
a.rotate("left");
});
//右边箭头点击
$("#carrousel_a .arrow_right").click(function() {
a.rotate("right");
});
});
/**
* carrousel.js - v1.0.0 (2016-11-5)
*
* 旋转木马轮播
* by tie. qq:2185987263
*
* Copyright (C) 2016, tie.
* All rights reserved.
*
**/
var carrousel = {
//>3~n
data: [],
obj: null,
//初始化
data_count: 0,
init: function(obj, data) {
var self = this;
self.obj = obj;
self.data = data;
//左边图片计数器
self.left_img_count = self.data.length - 1;
//右边图片计数器
self.right_img_count = 2;
//数据计数器
self.data_count = 0;
//文字或图片
self.obj.find(".left").html(self.data[1][0]);
//car_back的top一定要是最大得
self.obj.find(".back").css({
"top": self.obj.find(".left").offset().top + 1
});
self.obj.find(".right").html(self.data[self.left_img_count][0][0]);
self.obj.find(".front").html(self.data[0][0]);
self.obj.find(".content").html(self.data[0][1]);
},
//往左旋转
left_img_count: null,
left_img_up: function() {
var self = this;
self.left_img_count--;
if (self.left_img_count < 0) {
self.left_img_count = self.data.length - 1;
}
var t, id;
self.obj.find(".is_horse").each(function(i) {
if (i > 0) {
if ($(this).offset().top > t) {
id = $(this).attr("data-horse");
t = $(this).offset().top;
}
} else {
id = $(this).attr("data-horse");
t = $(this).offset().top;
}
});
self.obj.find("." + id).html(self.data[self.left_img_count][0]);
if (self.left_img_count <= 0) {
self.left_img_count = self.data.length;
}
self.right_img_count--;
if (self.right_img_count <= 0) {
self.right_img_count = self.data.length;
}
self.show_content("left");
},
//往右旋转
right_img_count: null,
right_img_up: function() {
var self = this;
self.left_img_count++;
if (self.left_img_count >= self.data.length) {
self.left_img_count = 0;
}
if (self.right_img_count >= self.data.length) {
self.right_img_count = 0;
}
var t, id;
self.obj.find(".is_horse").each(function(i) {
if (i > 0) {
if ($(this).offset().top > t) {
id = $(this).attr("data-horse");
t = $(this).offset().top;
}
} else {
id = $(this).attr("data-horse");
t = $(this).offset().top;
}
});
self.obj.find("." + id).html(self.data[self.right_img_count][0]);
self.right_img_count++;
self.show_content("right");
},
//显示内容
show_content: function(direction) {
var self = this;
if (direction == "left") {
self.data_count--;
if (self.data_count < 0) {
self.data_count = self.data.length - 1;
}
}
if (direction == "right") {
self.data_count++;
if (self.data_count >= self.data.length) {
self.data_count = 0;
}
}
self.obj.find(".content").animate({
opacity: 0
}, 500, \'\', function() {
self.obj.find(".content").html(self.data[self.data_count][1]).animate({
opacity: 1
}, 500);
});
},
//旋转
direction_lock: false,
rotate: function(direction) {
var self = this;
if (self.direction_lock) {
return false;
}
self.direction_lock = true;
var ol = self.obj.find(".left"),
ob = self.obj.find(".back"),
or = self.obj.find(".right"),
of = self.obj.find(".front"),
t1 = "opacity";
t2 = "z-index";
var l_l = ol.offset().left,
l_t = ol.offset().top,
l_w = ol.width(),
l_h = ol.height(),
l_o = ol.css(t1),
l_z = ol.css(t2),
r_l = or.offset().left,
r_t = or.offset().top,
r_w = or.width(),
r_h = or.height(),
r_o = or.css(t1),
r_z = or.css(t2),
b_l = ob.offset().left,
b_t = ob.offset().top,
b_w = ob.width(),
b_h = ob.height(),
b_o = ob.css(t1),
b_z = ob.css(t2),
f_l = of.offset().left,
f_t = of.offset().top,
f_w = of.width(),
f_h = of.height(),
f_o = of.css(t1),
f_z = of.css(t2);
var _l_l, _l_t, _l_w, _l_h, _r_l, _r_t, _r_w, _r_h, _b_l, _b_t, _b_w, _b_h, _f_l, _f_t, _f_w, _f_h;
if (direction == "left") {
self.left_img_up();
_f_l = l_l, _f_t = l_t, _f_w = l_w, _f_h = l_h, _f_o = l_o, _f_z = l_z;
_b_l = r_l, _b_t = r_t, _b_w = r_w, _b_h = r_h, _b_o = r_o, _b_z = r_z;
_r_l = f_l, _r_t = f_t, _r_w = f_w, _r_h = f_h, _r_o = f_o, _r_z = f_z;
_l_l = b_l, _l_t = b_t, _l_w = b_w, _l_h = b_h, _l_o = b_o, _l_z = b_z;
}
if (direction == "right") {
self.right_img_up();
_f_l = r_l, _f_t = r_t, _f_w = r_w, _f_h = r_h, _f_o = r_o, _f_z = r_z;
_b_l = l_l, _b_t = l_t, _b_w = l_w, _b_h = l_h, _b_o = l_o, _b_z = l_z;
_r_l = b_l, _r_t = b_t, _r_w = b_w, _r_h = b_h, _r_o = b_o, _r_z = b_z;
_l_l = f_l, _l_t = f_t, _l_w = f_w, _l_h = f_h, _l_o = f_o, _l_z = f_z;
}
ol.animate({
width: _l_w,
height: _l_h,
left: _l_l,
top: _l_t,
opacity: _l_o,
zIndex: _l_z
}, 500);
ob.animate({
width: _b_w,
height: _b_h,
left: _b_l,
top: _b_t,
opacity: _b_o,
zIndex: _b_z
}, 500);
or.animate({
width: _r_w,
height: _r_h,
left: _r_l,
top: _r_t,
opacity: _r_o,
zIndex: _r_z
}, 500);
of.animate({
width: _f_w,
height: _f_h,
left: _f_l,
top: _f_t,
opacity: _f_o,
zIndex: _f_z
}, 500, \'\', function() {
self.direction_lock = false;
});
}
}
</script>
</head>
<body>
<div id="carrousel_a" class="carrousel">
<div class="arrow_left"><</div>
<div class="arrow_right">></div>
<div class="left is_horse" data-horse="left"></div>
<div class="back is_horse" data-horse="back"></div>
<div class="right is_horse" data-horse="right"></div>
<div class="front is_horse" data-horse="front"></div>
<div class="content"></div>
</div>
</body>
</html>
以上是关于多功能旋转木马轮播实例的主要内容,如果未能解决你的问题,请参考以下文章