marquee标签插入百度地图
Posted 苏迁时
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了marquee标签插入百度地图相关的知识,希望对你有一定的参考价值。
<marquee></marquee>可以实现多种滚动效果,无需js控制。
使用marquee标记不仅可以移动文字,也可以移动图片,表格等.
语法:<marquee>...</marquee>; 说明:在标记之间添加要进行滚动的内容。
重要属性:
1.滚动方向direction(包括4个值:up、 down、 left和 right)
语法:<marquee direction="滚动方向">...</marquee>
2.滚动方式behavior(scroll:循环滚动,默认效果; slide:只滚动一次就停止; alternate:来回交替进行滚动)
语法:<marquee behavior="滚动方式">...</marquee>
3.滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位)
语法:<marquee scrollamount="5">...</marquee>
4.滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒)
语法:<marquee scrolldelay="100">...</marquee>
5.滚动循环loop(默认值是-1,滚动会不断的循环下去)
语法:<marquee loop="2">...</marquee>
6.滚动范围width、height
7.滚动背景颜色bgcolor
8.空白空间hspace、vspace
但marquee标签无法实现无缝轮播 下面是用js无缝轮播的方法:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> html,body{margin:0;padding:0;} .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word} </style> </head> <body> <div id="butong_net_right" style="overflow:hidden;width:700px;"> <table cellpadding="0" cellspacing="0" border="0"> <tr><td id="butong_net_right1" valign="top" align="center"> <table cellpadding="2" cellspacing="0" border="0"> <tr align="center"> <td><img src="n0.jpg" width="100" height="133"></td> <td><img src="n0.jpg" width="100" height="133"></td> <td><img src="n0.jpg" width="100" height="133"></td> <td><img src="n0.jpg" width="100" height="133"></td> <td><img src="n0.jpg" width="100" height="133"></td> </tr> </table> </td> <td id="butong_net_right2" valign="top"></td> </tr> </table> </div> </body> </html> <script> var speed=30//速度数值越大速度越慢 butong_net_right2.innerHTML=butong_net_right1.innerHTML function Marquee4(){ if(butong_net_right.scrollLeft<=0) butong_net_right.scrollLeft+=butong_net_right2.offsetWidth else{ butong_net_right.scrollLeft-- } } var MyMar4=setInterval(Marquee4,speed) butong_net_right.onmouseover=function() {clearInterval(MyMar4)} butong_net_right.onmouseout=function() {MyMar4=setInterval(Marquee4,speed)} </script>
插入百度地图:
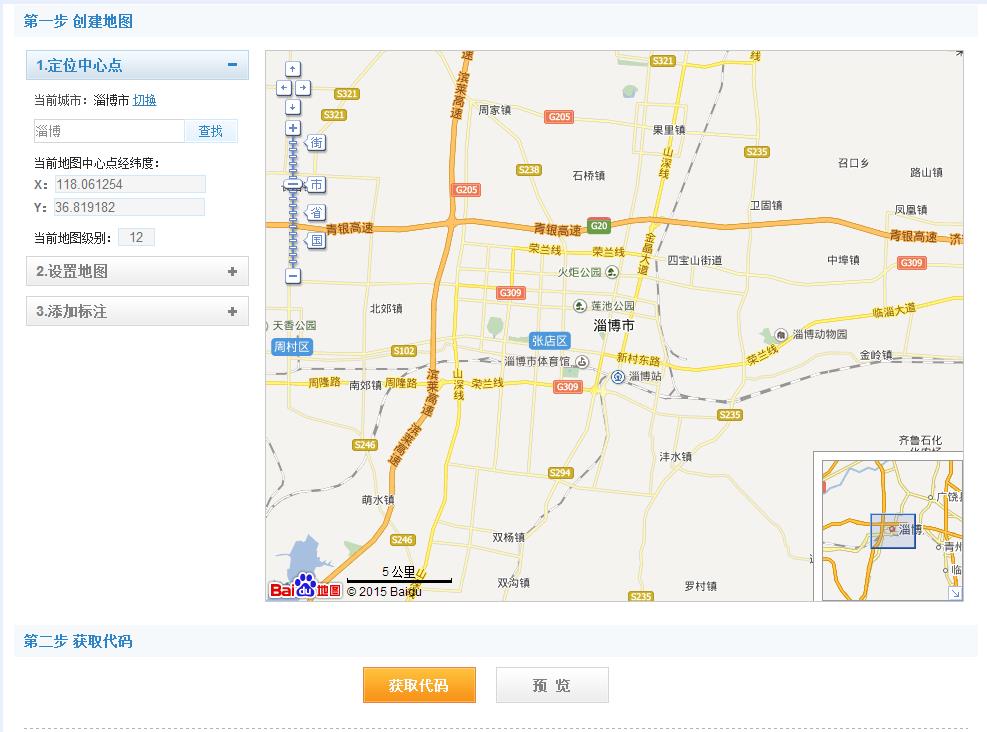
进入http://api.map.baidu.com/lbsapi/creatmap/index.html
然后根据自己需求设置地图的定位和样式、也可以添加自定义标注
单击获取代码即可

以上是关于marquee标签插入百度地图的主要内容,如果未能解决你的问题,请参考以下文章