百度地图地点搜索和鼠标点击地点获取经纬度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图地点搜索和鼠标点击地点获取经纬度相关的知识,希望对你有一定的参考价值。
百度地图地点搜索和鼠标点击地点获取经纬度,这些都是地图比较基本
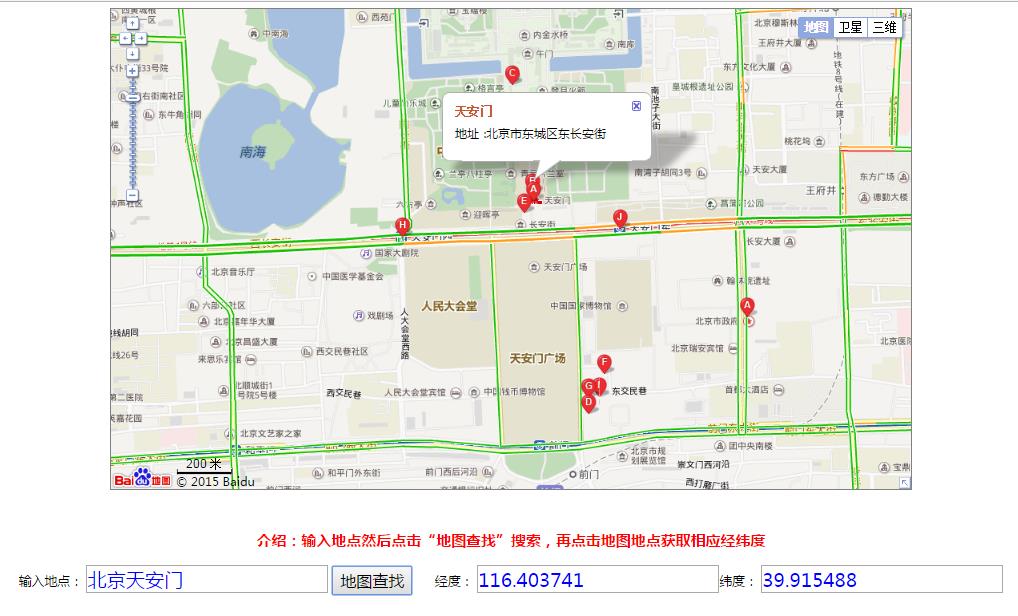
效果图:如下

代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="description" content="百度地图地点搜索和鼠标点击地点获取经纬度,这些都是地图比较基本" />
<meta name="keywords" content="百度地图,地点搜索,获取经纬度,改变地图鼠标样式,启用滚轮缩放" />
<title>百度地图API地点搜索-获取经纬度DEMO</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
<style type="text/css">*{ font-family: "微软雅黑";} #where,#lonlat,#lonlat2{ width:300px; height:30px; font-size:24px; color:blue;} #but{ width:100px; height:36px; font-size:20px;}</style></head>
<body>
<center>
<form>
<div style=" margin:auto;width:1000px;height:600px;border:2px solid gray; margin-bottom:50px;" id="container"></div>
<h3 style="color: red;">介绍:输入地点然后点击“地图查找”搜索,再点击地图地点获取相应经纬度</h3>
<label>输入地点:</label>
<input id="where" name="where" type="text" placeholder="请输入地址">
<input id="but" type="button" value="地图查找" onClick="sear(document.getElementById(\'where\').value);" /> 经度:
<input id="lonlat" name="lonlat" type="number" maxlength="10">纬度:
<input id="lonlat2" name="lonlat2" type="number" maxlength="9"></form></center>
</body>
</html>
<script type="text/javascript">
//如果经纬度没有给个默认值
var longitude=105.386515;
var latitude=28.91124;
var map = new BMap.Map("container");
map.setDefaultCursor("crosshair");
map.enableScrollWheelZoom();
var point = new BMap.Point(longitude,latitude);
map.centerAndZoom(point, 13);
var gc = new BMap.Geocoder();
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
map.addControl(new BMap.CopyrightControl());
var marker = new BMap.Marker(point);
map.addOverlay(marker);
marker.addEventListener("click",
function(e) {
document.getElementById("lonlat").value = e.point.lng;
document.getElementById("lonlat2").value = e.point.lat;
});
marker.enableDragging();
marker.addEventListener("dragend",
function(e) {
gc.getLocation(e.point,
function(rs) {
showLocationInfo(e.point, rs);
});
});
function showLocationInfo(pt, rs) {
var opts = {
width: 250,
height: 150,
title: "当前位置"
};
var addComp = rs.addressComponents;
var addr = "当前位置:" + addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber + "<br/>";
addr += "纬度: " + pt.lat + ", " + "经度:" + pt.lng;
var infoWindow = new BMap.InfoWindow(addr, opts);
marker.openInfoWindow(infoWindow);
}
map.addEventListener("click",
function(e) {
document.getElementById("lonlat").value = e.point.lng;
document.getElementById("lonlat2").value = e.point.lat;
});
var traffic = new BMap.TrafficLayer();
map.addTileLayer(traffic);
function iploac(result) {
var cityName = result.name;
}
var myCity = new BMap.LocalCity();
myCity.get(iploac);
function sear(result) {
var local = new BMap.LocalSearch(map, {
renderOptions: {
map: map
}
});
local.search(result);
}
</script>
以上是关于百度地图地点搜索和鼠标点击地点获取经纬度的主要内容,如果未能解决你的问题,请参考以下文章