DOM对象
Posted mingc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM对象相关的知识,希望对你有一定的参考价值。
DOM的官方定义
DOM , Document Object Model ,文档对象模型。
DOM是W3C制定的网页标准或规则,而这个标准,在浏览器中,以“对象”的形式得以实现。
DOM的官方定义:DOM可以使脚本,动态的访问或操作,网页的内容、网页外观、网页结构。
DOM的分类
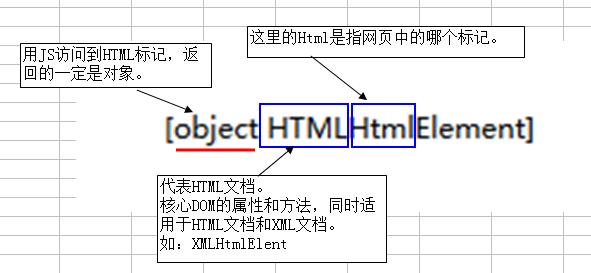
核心DOM:提供了同时操作html文档和XML文档的公共的属性和方法。
HTML DOM:针对HTML文档提供的专用的属性和方法。
XML DOM:针对XML文档提供的专用的属性和方法。
CSS DOM:提供了针对CSS的属性和方法。
Event DOM:事件对象模型。如:onclick 、 onload 等。
HTML节点树
在 HTML DOM (文档对象模型)中,每个部分都是节点:
文档本身是文档节点document。代表整个网页,不代表任何HTML标记。但它是html节点的父节点。
所有 HTML 元素是元素节点element。指任何HTML标记。每一个HTML标记就称一个“元素节点”。它可以有文本节点和属性节点。
所有 HTML 属性是属性节点attribute。 属性节点。指HTML标记的属性。
HTML 元素内的文本是文本节点#text。是节点树的最底层节点。
注释是注释节点comment。
所有的节点,构成一颗节点树:

核心DOM中的公共属性和方法
1. 节点访问
nodeName:节点名称。
nodeValue:节点值。文本节点返回文本值,属性节点返回属性值。nodeValue的值只能是“纯文本”,不能含有任何的HTML标记或CSS属性。
firstChild:第1个子节点。
lastChild:最后1个子节点。
childNodes:子节点列表,是一个数组。
parentNode:父节点。

查找<html>标记的方法
document.firstChild
document.documentElement
查找<body>标记的方法
document.firstChild.lastChild
document.body
注意:
核心DOM的属性和方法,主要是针对HTML4.0开发的。
在Firefox下,会把空格或换行,当成文本节点。
HTML4.0是有没有DTD类型定义的。
2. 对节点的属性操作
getAttribute(attributeName, attributeValue):获取某个节点属性的值。
setAttribute(attributeName, attributeValue):设置某个节点属性的值。
removeAttribute(attributeName):移除某个节点属性的值。
3. 节点的创建
document.createElement(tagName):创建一个指定的HTML标记,一个节点。
tagName:是指不带尖括号的HTML标记名称。
举例:var imgObj = document.createElement(“img”);
parentNode.appendChild(childNode):追加子节点,到某个父节点下。
parentNode:代表父节点,父节点必须存在。
childNode:代表子节点。
举例:document.body.appendChild(imgObj);
parentNode.removeChild(childNode):移除子节点,在某个父节点下。
parentNode:代表父节点。
childNode:代表要删除的子节点。
举例:document.body.removeChild(imgObj);
HTML DOM
1. 简介
核心DOM中,提供的属性和方法,已经可以操作网页了。为什么还要有HTMLDOM呢?
如果在核心DOM中,网页中节点层级很深时,访问这个节点时将十分麻烦。
那么,HTMLDOM中就提供了通过id直接找节点的方法,而不用再HTML根节点开始。
2. HTML DOM的新特性
每一个HTML标记,都对应一个元素对象。如:<img>对应一个图片对象
每一个HTML标记的属性,与对应的元素对象的属性,一一对应。
3. HTML DOM访问HTML元素的方法(最常用)
getElementById(id):查找网页中指定id的元素对象。
getElementsByTagName(tagName):查找指定的HTML标记,返回一个数组。
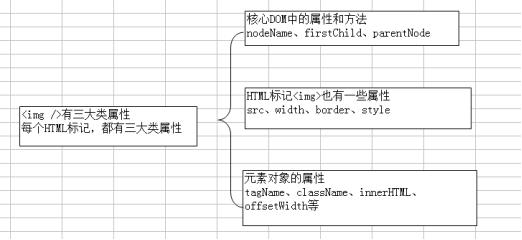
4. 元素对象的属性

tagName:标签名称,与核心DOM中nodeName一样。
className:CSS类的样式。
id:同HTML标记id属性一样。
title:同HTML标记的title属性一样。
style:同HTML标记的style属性一样。
innerHTML:包含HTML标记中的所有的内容,包括HTML标记等。
offsetWidth:可见宽度,不带px单位。
offsetHeight:可见高度,不带px单位。
scrollWidth:滚动宽度(出现滚动条时,元素内容的总宽度),不带px单位。
scrollHeight:滚动高度(出现滚动条时,元素内容的总宽度),不带px单位。
scrollTop:指内容向上滚动上去了多少距离(有滚动条时才有效),默认值为0。
scrollLeft:指内容向左滚动过去了多少距离(有滚动条时才有效)。
CSS DOM动态样式
1. 简介
使用JS操作CSS中的各属性。
JS只能操作或修改行内样式。如:imgObj.style.border = “1px solid red”
对于类样式,通过className来赋值。如:imgObj.className = “imgClass”
2. style对象
每个HTML标记,都有一个style属性。但这个style属性又是一个style对象。
那么,这个style对象的属性有哪些?style对象的属性,与CSS中的属性,一一对应。
因此,style对象用来代替CSS。
如:imgObj.style.border = “1px solid red”;
3. style对象属性与CSS属性的转换
如果是一个单词,style对象属性,与CSS属性一样。
如果是多个单词,第1单词全小写,后面每个单词首字母大写,并去掉中划线。
divObj.style.backgroundColor = “red”;
divObj.style.backgroundImage = “url(images/bg.gfi)”;
divObj.style.fontSize = “18px”;
Event DOM
1. 简介
当事件发生时,向调用函数,默认传递一个event参数,这个event参数是一个事件对象。
该event对象中记录了当前事件发生的环境信息。如:单击时的坐标、事件类型等。
注意:这个event对象是“短暂”存在的,新的事件发生,新的event对象产生,原来的event对象消失了。
2. DOM中传递Event对象(DOM浏览器是标准浏览器)
a. 通过HTML标记的事件属性来传递event对象
在DOM中,event对象是作为事件调用函数时的参数,传递给函数的。
该event参数,是系统固定写法,全小写,不能加引号,它就是event对象参数。
b. 使用元素对象的事件属性来传递event对象
2. DOM中Event对象的属性
type:当前的事件类型。
clientX 和 clientY:客户区坐标。
pageX 和 pageY:网页坐标。
screenX 和 screenY:屏幕坐标。
IE中Event对象
1. IE中event对象是window对象的一个属性,可以通过window对象调用,而不需要传参数。如:window.event
2. IE中Event对象属性
type:事件的类型。
clientX 和 clientY:客户区坐标。
x 和 y:网页坐标。
screenX 和 screenY:屏幕坐标。
以上是关于DOM对象的主要内容,如果未能解决你的问题,请参考以下文章