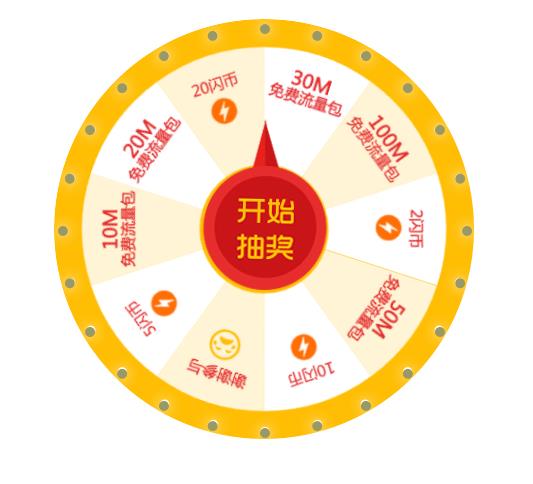
模仿抽奖转盘,并且用cookie记录历史次数
Posted 林子lxl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模仿抽奖转盘,并且用cookie记录历史次数相关的知识,希望对你有一定的参考价值。
自己制作了一个模仿抽奖转盘的小游戏,代码比较简单,规则是只有三次抽奖机会,并且浏览器会记录抽奖的次数,

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0
}
#wrap {
width: 420px;
height: 420px;
margin-top: 30px;
position: absolute;
left: 200px;
background: url(img/turnplate-bg.png);
border-radius: 50%;
}
#ul1 {
width: 420px;
height: 420px;
margin-top: 30px;
position: absolute;
left: 200px;
border-radius: 50%;
list-style: none;
}
#ul1 li{
width: 8px;height: 418px;
position: absolute;left: 207px;top: 3px;
}
#point{
width: 10px;height: 10px;background: red;
font-size: 12px;color: red;border-radius: 50%;
position: absolute;top: 2px;left: -1px;
box-shadow: 0px 0px 20px white;
animation: move1 1s linear infinite;
}
#box {
width: 400px;
height: 400px;
background: url(img/prize.png);
background-size: 100%;
position: absolute;
transform: rotate(18deg);
left: 10px;
top: 10px;
}
#handle {
width: 136px;
height: 136px;
position: absolute;
left: 143px;
top: 141px;
transition: all 5s ease-out;
z-index: 4;
}
#img1 {
width: 136px;
height: 222px;
position: absolute;
top: -44px;
}
#history{
width: 600px;
height: 400px;
border: 1px solid green;
position: absolute;
top: 30px;left: 700px;
}
#title{
font-size: 20px;
color: green;
width: 160px;
margin: 0 auto;
border-bottom: 1px solid green;
}
#num{font-size: 30px;color: red;}
@keyframes move1{
0%{background: yellow;}
25%{background: red;}
50%{background: green;}
75%{background: blue;}
100%{background: yellow;}
}
</style>
</head>
<body>
<div id="wrap">
<div id="box">
</div>
<div id="handle">
<img src="img/turnplate-pointer.png" id="img1" />
</div>
</div>
<ul id="ul1">
</ul>
<div id="history">
<div id="title">
你已经抽奖<span id="num"></span>次
</div>
<div id="">
<br/><br/><br/><br/>
实现要求:<hr /> <br/><br/>1、有且仅有3次抽奖机会;<br/><br/> 2、开始抽奖,指针随机转5-10圈(每圈360deg,即转的度数为1800-3600之间任意数);<br/> <br/>3、要求把抽奖次数记录下来,把页面关掉重新打开依然有效;
</div>
</div>
</body>
</html>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
var arr = [\'30M流量包\', \'100M流量包\', \'2闪币\', \'50M流量包\', \'10闪币\',
\'谢谢参与\', \'5闪币\', \'10M流量包\', \'20M流量包\', \'20闪币\']
//定义随机度数
function randFun(max, min) {
return parseInt(Math.random() * (max - min) + min)
}
//显示抽奖次数
$(\'#num\').html(numFun());
//防止多次点击
var lock1 = true,
lock2 = false,
lock3 = false;
//每次随机的转圈度数
var index1 = randFun(1800, 3600);
var index2 = randFun(index1+1800, index1+3600);
var index3 = randFun(index2+1800, index2+3600);
//第一次点击
$(\'#handle\').on(\'click\', function() {
if(lock1) {
lock1 = false;
$(\'#handle\')[0].style.transform = \'rotate(\' + index1 + \'deg)\';
var a = Math.ceil((index1 % 360) / 36);
setTimeout(function() {
alert(arr[a - 1])
lock2 = true;
if(!document.cookie){
document.cookie = \'抽奖次数=1\';
$(\'#num\').html(numFun());
}else{
var sum = Number(numFun())+1;
document.cookie = \'抽奖次数=\'+sum;
$(\'#num\').html(numFun());
}
}, 5000)
}
})
//第二次点击
$(\'#handle\').on(\'click\', function() {
if(lock2) {
lock2 = false;
$(\'#handle\')[0].style.transform = \'rotate(\' +index2 + \'deg)\';
var b = Math.ceil((index2 % 360) / 36);
setTimeout(function() {
alert(arr[b - 1]);
lock3 = true;
var sum = Number(numFun())+1;
document.cookie = \'抽奖次数=\'+sum;
$(\'#num\').html(sum)
}, 5000)
}
})
//第三次点击
$(\'#handle\').on(\'click\', function() {
if(lock3) {
lock3 = false;
$(\'#handle\')[0].style.transform = \'rotate(\' +index3 + \'deg)\';
var c = Math.ceil((index3 % 360) / 36);
setTimeout(function() {
alert(arr[c - 1]);
var sum = Number(numFun())+1;
document.cookie = \'抽奖次数=\'+sum;
$(\'#num\').html(sum)
$(\'#handle\').on(\'click\',function(){
alert(\'你的抽奖次数已用尽,请充100元钱获得一次抽奖机会?\');
})
}, 5000)
}
})
//闪光灯
function lightsFun(){
for(var i = 0;i < 24;i++){
$(\'#ul1\').append(\'<li><div id="point"></div></li>\');
}
var lis = $(\'#ul1 li\');
for(var j = 0;j<lis.length;j++){
lis[j].style.transform = \'rotate(\'+j*15+\'deg)\';
}
}
lightsFun()
//获取cookie数值
function numFun(){
return document.cookie.split(\'=\')[1];
}
</script>
以上是关于模仿抽奖转盘,并且用cookie记录历史次数的主要内容,如果未能解决你的问题,请参考以下文章