jQuery源码解读第4章---对extend的解读
Posted 好学不倦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery源码解读第4章---对extend的解读相关的知识,希望对你有一定的参考价值。
为什么我们一开始就说extend呢
其实我读源码的过程中,发现其实我们方法就在源码中都调用了extend Callbacks Deferred这些工具方法
所以我们很有必要先学习这些,,,,,,,,,,,这样对我们后续的学习很有帮助
对extend的学习,,,,,首先看下extend我们平时是怎么用的
1...合并对象
extend(dest,src1,src2,,,,,)
它的含义就是将src1,src2......合并到dest中
然后放回的结果就是合并后的dest
eq:
var dest = {name:\'obj\'};
$.extend(dest,{age:30,job:"It"},{age:80})
console.log(dest) //Object {name: "obj", age: 80, job: "It"}
2.......扩展插件(分为扩展工具方法 和 实例方法 )
$.extend({
hello:function(){
}
})
这样的就是扩展工具方法
外界可以直接调用-----$.hello()
$.fn.extend({
hello : function(){
}
})
这个就是实例方法
调用-----$().hello()
3........深拷贝
$.extend(boolean,a,b)
如果boolean为true的话,,,那就是深拷贝
eq:
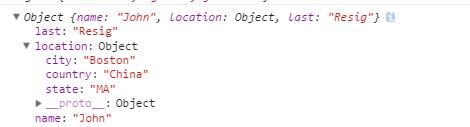
var result = $.extend(true,{},{name:\'John\',location:{city:\'Boston\',country:\'USA\'}},{last:\'Resig\',location:{state:\'MA\',country:\'China\'}})
这个时候
result

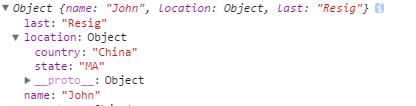
如果boolean为false的话
result为

这个就是extend在实际开发中所使用的方法和情况
理解使用情况,,,有利于我们阅读源码
下面我们来看看源码
jQuery.extend = jQuery.fn.extend = function(){
}
你会发现jQuery设计的很巧妙
实例方法和工具方法用的是同一套代码
我们想写一个总体的
jQuery.extend = jQuery.fn.extend = function(){
var options,name,src,
target = arguments[0] || {};
return target;
}
这里我们可以发现返回来的是target这个对象
源码解读
jQuery.extend = jQuery.fn.extend = function(){
var options,name,src,copy,copyIsArray,clone,
target = arguments[0] || {},
i = 1,
length = arguments.length,
deep = false; //默认为浅拷贝
if(typeof target === \' boolean\' ){
//判断是否为深拷贝
deep = target;
target = arguments[1] || {};
i = 2; //除开boolean 和target
}
//避免target不是对象
if(typeof target !== \'object\' && !jQuery.isFunction(target) ){
target = {};
}
//判断是否扩展插件
if( length ===i ){
/*
为什么length === i 就是扩展插件呢
我们在上文的用法中可以知道
合并
$.extend(a,b)
深拷贝
$.extend(true,a,b)
只有扩展插件
$.extend({})
这种情况length 和i是相等的
*/
target = this;
//我们发现对于扩展的是工具方法还是实例方法,,,,,,,他们不同的地方只有 target = this
//这个this 的指代不同,,,,扩展的是什么方法就不同
//this --- $.fn ---实例方法 ---jQuery原型
// this ---- $ -----工具方法 ------jQuery
--i;
}
for(;i<length;i++){
if( ( options = arguments[i] ) != null ){
//这个if 是用来判断参数是否为null
//$.extend(a,null) ------> 根本没有意义
for( name in options){
/*
我们要知道一点就是不管是扩展插件
还是深拷贝 合并
他们都进入这里的
*/
//
src = target[ name ]; //target ----> arguments[0]
copy = options[ name ] // options ----> arguments[ i ]
if( target === copy){
continue; //continue的作用就是满足条件时,,,,跳过
/*
为什么要continue呢,,,,
那是防止进入死循环
eq
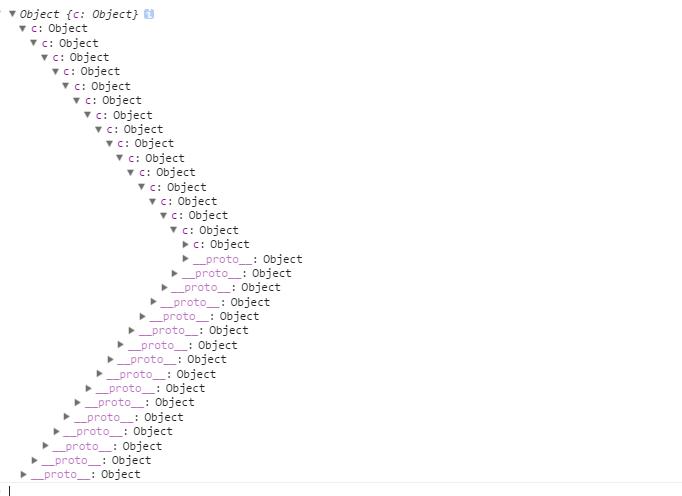
var a ={}
$.extend(a ,{c : a})
这时候 a就是

一直循环下去
*/
}
if( deep && copy && ( jQuery.isplainObject( copy) || ( copyIsArray = jQuery.isArray(copy) ) ) ){ // 深拷贝
/*
jQuery.isplainObject(copy) 这个工具方法就是判断copy是不是一个纯粹的{}
通俗一点就是判断copy 是不是 { } 或者 new Object()
jQuery.isArray( copy ) 这个工具方法就是判断是不是数组的
*/
if(copyIsArray){ //
copyIsArray = false;
clone = src && jQuery.isArray( src ) ? src : []
}else{
clone = src && jQuery.isPlainObject( src ) ? src : {}
}
target[name] = jQuery.extend(deep,clone,copy) //递归
}else if(copy !== undefined){ //浅拷贝
target[name] = copy;
/*
比如说..扩展插件 因为上文已经指出target就是jQuery了
那target[name] 就是往jQuery里面添加一个名字为name的方法了
*/
}
}
}
}
}
本人才疏学浅,,这里是本人看jQuery源码的一些感悟而已,,,,,如有不对的地方,,,欢迎大家留言指出,,共同进步 或者 发邮件至2240970215@qq.com
PS: 路过留点痕。。
如果您看完本篇文章感觉不错,请点击一下右下角的 [推荐] 来支持一下博主,谢谢!原创文章,转载请注明出处!!!
BY http://www.cnblogs.com/haoxuebujuan/p/6020413.html
以上是关于jQuery源码解读第4章---对extend的解读的主要内容,如果未能解决你的问题,请参考以下文章