闭合浮动
Posted 随风而至
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了闭合浮动相关的知识,希望对你有一定的参考价值。
当我们利用CSS中的float来进行浮动定位时,浮动的元素会脱离原来的文档流。容器的高度不能自动变化以适应其中内容的高度的变化,我们希望父容器能包含子容器,因此解决方法为闭合浮动。
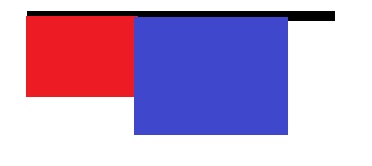
如果没有闭合浮动则会出现以下情况:
一:
如果前面的元素浮动了,后面的元素可能会受影响,解决这个问题可以设置后面的元素也浮动
float:left;

二:
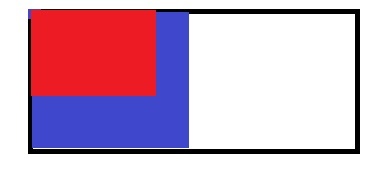
如果两个元素都浮动了,但原来包裹这两个元素的父元素高度就会变为0

闭合浮动的四种方法:
法一:为父元素添加overflow:hidden
法二:为父元素添加display:inline-block
法三:同时浮动父元素
法四:利用after伪元素闭合浮动
#boxMain:after{
content:"";
clear:both;
display:block; /*将行元素转换为块元素*/
}
在需要闭合浮动的父容器上添加一个clearfix类,这个方法的好处在于他的通用性。
.clearfix:after{
content:"";
clear:both;
display:block;
}
.clearfix{
*zoom:1;
}
.clearfix{ zoom:1;}/*触发IE */
思路是添加空的内容content:"",在设置这个地方的内容两端清除浮动在转化为块状元素。
以上是关于闭合浮动的主要内容,如果未能解决你的问题,请参考以下文章