jquery深拷贝和浅拷贝
Posted Babyfacer摩羯座
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery深拷贝和浅拷贝相关的知识,希望对你有一定的参考价值。
javascript基本类型像是Number、String、Boolean,对象类型像是{ name: \'Babyfacer\', text: \'cnblogs\' },对象跟基本类型最大的不同就在于他们的传值方式。
基本类型是按值传递,像是这样:在修改a时并不会改到b,eg:
var a = 1;
var b = a;
b = 2;
console.log(a);//1
console.log(b);//2
但对象就不同,对象传的是按引用传值(obj2.b改成100,obj1.b也改变了,因为他们是同一个对象,就是个浅拷贝。):
var obj1 = { a: 10, b: 20, c: 30 };
var obj2 = obj1;
obj2.b = 100;
console.log(obj1);
// { a: 10, b: 100, c: 30 } //b 被改到了
console.log(obj2);
// { a: 10, b: 100, c: 30 }
避免这样的错误发生就要写成这样(用深拷贝,不会改到原本的obj1。):
var obj1 = { a: 10, b: 20, c: 30 };
var obj2 = { a: obj1.a, b: obj1.b, c: obj1.c };
obj2.b = 100;
console.log(obj1);
// { a: 10, b: 20, c: 30 } <-- b 沒被改到
console.log(obj2);
// { a: 10, b: 100, c: 30 }
jQuery部分:
var obj1 = { a: 1 };
var obj2 = { b: {bbb: 2} };
function Clone(){//浅拷贝 拷贝到obj1值会被改变 在一个栈中
$.extend(obj1, obj2);
console.log(\'clone result, obj1.b.bbb: \' + obj1.b.bbb);//2
obj2.b.bbb = 1;
console.log(\'clone result, obj1.b.bbb: \' + obj1.b.bbb);//1
}
function deepClone(){//深拷贝 拷贝到obj1值不会被改变 在新栈中
$.extend(true, obj1, obj2);
console.log(\'deep result, obj1.b: \' + obj1.b);//2
obj2.b = 1;
console.log(\'deep result, obj1.b: \' + obj1.b);//2
}
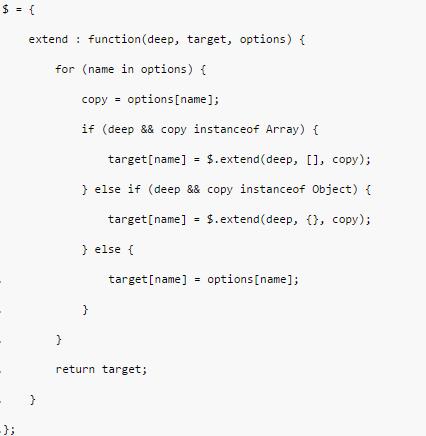
jQuery源代码解析:
一、深拷贝,当所复制的对象是数组或者对象时,就应该递归调用extend:

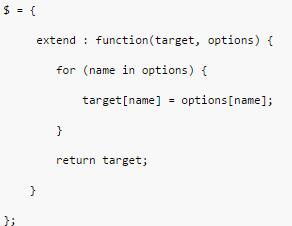
二、浅拷贝:

以上是关于jquery深拷贝和浅拷贝的主要内容,如果未能解决你的问题,请参考以下文章