JavaScript中string.replace的一个特殊用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中string.replace的一个特殊用法相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 这段代码是为JavaScript的String对象添加一个deentityfy 方法, 9 用以替换字符串中得HTML字符(把"替换为”,<替换为<,>替换为>), 10 */ 11 12 //在String对象的原型中添加自定方法 13 String.prototype.LiminReplace = function () { 14 //定义要替换的Json对象 15 var RplJson = { 16 //"First": "quot", 17 //"Second": "lt", 18 //"Third": "gt" 19 "quot": ‘"‘, 20 "lt": "<", 21 "gt": ">" 22 }; 23 return function () { 24 //正则表达式详解: 25 //[^&;]+ 出现一次或多次除了&和;的字符 26 //([^&;]+) 对它进行一个分组 27 //&([^&;]+); 以&开头,以;结尾 28 return this.replace(/&([^&;]+);/g, function (a, b, c, d) { 29 //我们把方法的参数都打印出来,看看结果是什么 30 for (var i = 0; i < arguments.length; i++) { 31 console.log(arguments[i] + ‘<br/>‘); 32 } 33 console.log(‘===========================<br/>‘); 34 35 36 //详解: 37 //b参数,对应的是正则表达式中匹配的分组的内容,即第一个括号中的内容 38 //举例: 39 //如果传入的字符串是" 那正则一匹配得到的第一个分组的内容就是quot,刚好是RplJson对象的Key值 40 //如果传入的字符串是< 那正则一匹配得到的第一个分组的内容就是lt,刚好是RplJson对象的Key值 41 //如果传入的字符串是> 那正则一匹配得到的第一个分组的内容就是gt,刚好是RplJson对象的Key值 42 var rplStr = RplJson[b]; 43 44 //详解: 45 //typeof (rplStr) == ‘string‘ 判断rplStr的值类型是不是一个字符串 46 //为什么要这么判断呢, 47 //var rplStr = RplJson[b]; 参数b作为key在RplJson中可能是不存在的,不存在,取出来的值肯定不是string类型了 48 //如果key存在则返回RplJson对象中key对应的value,否则则不进行替换,返回原始字符串 49 return typeof (rplStr) == ‘string‘ ? rplStr : a; 50 }); 51 } 52 }(); //这里自执行一下,否则就是返回函数了 53 54 55 window.onload = function () { 56 document.write("我的名字是"Limin",年龄<20,我的工资>10000".LiminReplace()); 57 //结果: 58 //我的名字是"Limin",年龄<20 59 60 //quot被执行了两次替换,打印两次,lt被执行了一次替换,只打印一次,gt被执行了一次替换,只打印一次 61 //function (a, b, c, d) 参数说明 62 //第一个参数很简单,是匹配字符串 63 64 //第二个很诡异,不过每个都看一遍不难得出,第二个参数是正则表达式括号内的匹配的内容(分组内容) 65 66 //第三个参数和容易想到,是匹配项在字符串中的index 67 68 //第四个参数则是原字符串 69 70 } 71 </script> 72 </head> 73 <body> 74 75 </body> 76 </html>
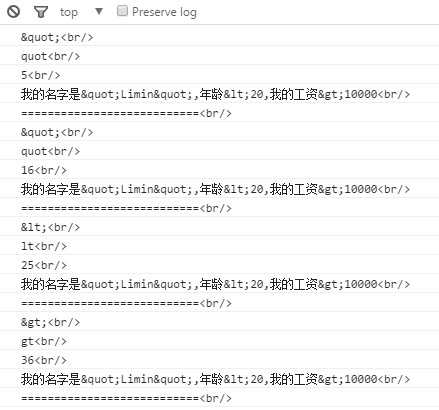
打印结果截图: