Qt Style Sheet实践:组合框QComboBox的定制(24K纯开源)——非常漂亮
Posted 朝闻道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt Style Sheet实践:组合框QComboBox的定制(24K纯开源)——非常漂亮相关的知识,希望对你有一定的参考价值。
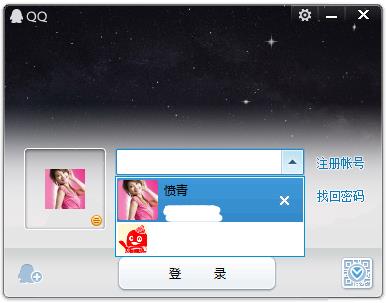
组合框是一个重要且应用广泛的组件,一般由两个子组件组成:文本下拉单部分和按钮部分。在许多既需要用户选择、又需要用户手动输入的应用场景下,组合框能够很好的满足我们的需求。如我们经常使用的聊天软件QQ登录框,便是一个很好的应用例子:

显然,用户既可以自己手动输入新的QQ号码,也可以在列表框中选择历史输入记录。对于提高用户体验是一个不错的手段。这篇博文重点讲述如何用QSS对组合框进行定制。
基本自定义
组合框的使用非常简单,为了加快叙述速度,我们直接在Qt Designer中拖一个QComboBox控件放到主窗口中。此时,我们什么都不用做就有了一个简单的组合框,如下:

但很显然,我们得添加一个文字,否则QComboBox不会显示任何内容。这样出现的组合框样式很普通:一个文本加一个带箭头号的按钮就完了。既然主题是用QSS来定制组合框,那么我们第一件事就是新建一个.qss文件并添加到资源文件中进行编译。.qss文件的内容初步编写如下:
|
1
2
3
4
5
6
|
QComboBox { border: 1px solid gray; border-radius: 3px; padding: 1px 2px 1px 2px; # 针对于组合框中的文本内容 min-width: 9em; # 组合框的最小宽度} |
我们给组合框3个像素的圆角,边框1个像素宽并将颜色设置为灰色。看看效果:

文本框部分似乎还不错,但是右边的按钮外观实在是太丑了,和整体风格不搭。我们继续美化一下按钮。按钮是QComboBox的一个子组件,用::drop-down指代。编写如下QSS代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
QComboBox::drop-down { subcontrol-origin: padding; subcontrol-position: top right; width: 20px; border-left-width: 1px; border-left-color: darkgray; border-left-style: solid; /* just a single line */ border-top-right-radius: 3px; /* same radius as the QComboBox */ border-bottom-right-radius: 3px;}QComboBox::down-arrow { image: url(:/misc/down_arrow_2);} |
可以看到,我们分别将按钮右上角和右下角设置了3个像素的圆角,这是因为我们前面给组合框的整体边框设置了圆角。如果不给按钮设置圆角,那么按钮的棱角将会遮挡住整体边框的圆角效果。另外,我们改变了按钮上的箭头图标。::down-arrow也是一个子组件,我们用image属性替换了系统默认的图标。对比一下:
![]()

嗯,整体风格上看起来协调些了。当然了,在::drop-down子组件的定制中,我们将subcontrol-position属性设置成了top, right。这样按钮就位于最右边了。如果希望将按钮置于最左边显然也很简单。只需要将subcontrol-position设置为top, left,然后改变一下QComboBox的padding值就可以达到目的了。我们再拉出下拉框看看:

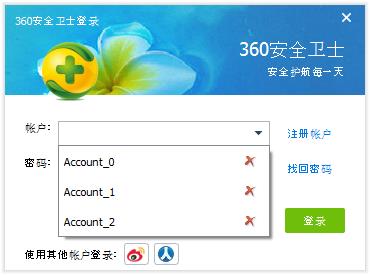
有什么问题呢?显然,下拉框中的选项高度太小了,看起来挺别扭的。那么如何对下拉框进行定制呢?我们有个很好的模仿对象:

360安全卫士的登录框中的下拉框看起来就挺不错,而且还有图标出现在选项的右边。下面我们就进入高级定制部分。看看又该如何进行改进。
高级自定义
要实现上述效果,我们首先要做的就是将QComboBox设置为可以编辑的(setEditable())。这样,文本框中的内容才可以手动进行输入。另外,我们还注意到,下拉框中的选项右边还有图标出现,QQ的登录框中也出现了图标。我们最直观的想法就是用布局管理器(水平或垂直的)将所有组件组装成一个整体,然后再添加到下拉框中去。
怎么做呢?幸运的是,QComboBox内部也是Model/View框架来维护下拉框内容的。因此,最直接的方法就是定义一个QListWidget,将这个QListWidget设置为QComboBox的View,而将QListWidget的Model设置为QComboBox的Model。QListWidget只是一个View类,因此我们还得自定义View类中的Item啊。
那好,自QWidget派生一个子类,实现水平布局,将所有子组件添加到里面去:
代码很简单,定义了两个标签QLabel,一个显示文本,一个显示图标。用水平布局管理器添加到QWidget中去。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
ThemeRoller::ThemeRoller(QWidget *parent) : QMainWindow(parent){ ui.setupUi(this); m_listWidget = new QListWidget(this); // 设置子项目代理,否则下拉框选项周围会出现虚线框 m_listWidget->setItemDelegate(new NoFocusFrameDelegate(this)); ui.comboBox->setEditable(true); ui.comboBox->setModel(m_listWidget->model()); ui.comboBox->setView(m_listWidget); // 在下拉框中添加5个选项 for (int i = 0; i < 5; ++i) { ComboboxItem* item = new ComboboxItem(this); item->setLabelContent(QString("Account") + QString::number(i, 10)); connect(item, SIGNAL(chooseAccount(const QString&)), this, SLOT(onChooseAccount(const QString&))); QListWidgetItem* widgetItem = new QListWidgetItem(m_listWidget); m_listWidget->setItemWidget(widgetItem, item); }} |
我们还将ComboboxItem的chooseAccount()信号关联到了onChooseAccount()槽。这样,当用户点击了选项中的某一个选项时,能够在QComboBox的文本框中显示选中的项。那么,QSS该如何编写呢?
也很简单,只是设置了选项中的高度,和QComboBox的高度保持一致,这样看起来不至于别扭。然后给选项设置了鼠标悬停背景色。至此,整个定制过程就结束了。看看效果如何:



小结
QComboBox分成三个定制部分:文本框(是否可编辑),按钮(箭头标记、边框),下拉框(选项高度、子组件布局)。由以上可见,我们利用QSS可以很好的实现出自己想要的效果,而且效果还不赖。
http://www.cnblogs.com/csuftzzk/p/qss_combobox.html
以上是关于Qt Style Sheet实践:组合框QComboBox的定制(24K纯开源)——非常漂亮的主要内容,如果未能解决你的问题,请参考以下文章
在组合框和列表框上为 ListFillRange 使用表格列
qt 将最大高度设置为下拉组合框(样式 cleanlooks)