制作图片的自动播放和手动切换
Posted 野性狼心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了制作图片的自动播放和手动切换相关的知识,希望对你有一定的参考价值。
思路:将想要播放的图片放入集合中,设置一个div,将图片依次从集合中定时取出放到div中展示;设置一个变量,通过变量与集合元素索引联系起来,点击改变时,获取当前图片的索引以切换图片
整体代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图片轮播</title> <style> *{margin:0px auto; padding:0px;} #kuangjia {width:600px; height:450px; border:#F00 solid 3px; background-size:cover; background-repeat:no-repeat;} .t1 {width:40px; height:40px; background-repeat:no-repeat; background-size:contain; cursor:pointer;} #t2 {float:left; margin:205px 0px 0px 20px; background-image:url(zuo.png);} #t3 {float:right; margin:205px 20px 0px 0px; background-image:url(you.png);} </style> </head> <body> <div id="kuangjia"><!--大div作为框架--> <div class="t1" id="t2" onclick="(dd(-1))"></div> <div class="t1" id="t3" onclick="(dd(1))"></div> </div> </body> </html> <script> var jh=new Array(); jh[0]="url(1-1.jpg)"; jh[1]="url(2-2.jpg)"; jh[2]="url(3-3.jpg)"; jh[3]="url(4-4.jpg)"; jh[4]="url(5-5.jpg)"; var kj=document.getElementById("kuangjia");<!--获取框架div的标签,在下面进行更改背景--> var x=-1;<!--定义变量x,建立索引--> var l=jh.length;<!--获取集合中元素个数--> function lb() { x++; if (x==l) { x=0; } kj.style.backgroundImage=jh[x]; window.setTimeout("lb()",2000);<!--2s后再次播放集合中的图片--> } window.setTimeout("lb()",0);<!--开始进行轮播--> function dd(m) { x=x+m; if(x==l) {x=0;} else if(x==-1) {x=l;} kj.style.backgroundImage=jh[x]; } </script>

下面为步骤及分步代码:
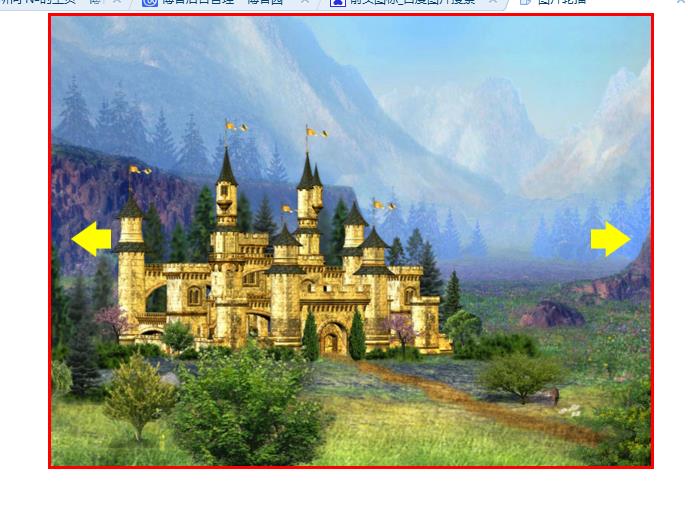
1、设置大div框架及向左向右按钮

<title>图片轮播</title> <style> *{margin:0px auto; padding:0px;} #kuangjia {width:600px; height:460px; border:#F00 solid 3px; background-size:contain; background-repeat:no-repeat;} .t1 {width:60px; height:60px; background-repeat:no-repeat; background-size:contain;} #t2 {float:left; margin:200px 0px 0px 20px; background-image:url(zuo.png);} #t3 {float:right; margin:200px 20px 0px 0px; background-image:url(you.png);} </style> </head> <body> <div id="kuangjia"><!--大div作为框架--> <div class="t1" id="t2"></div> <div class="t1" id="t3"></div> </div> </body>

2、定义一个集合,将要播放的图片放入集合

</html> <script> var jh=new Array(); jh[0]="url(1-1.jpg)"; jh[1]="url(2-2.jpg)"; jh[2]="url(3-3.jpg)"; jh[3]="url(4-4.jpg)"; jh[4]="url(5-5.jpg)"; </script>
3、设置自动播放功能:每隔2s切换一张图()

var kj=document.getElementById("kuangjia");<!--获取框架div的标签,在下面进行更改背景--> var x=-1;<!--定义变量x,建立索引--> var l=jh.length;<!--获取集合中元素个数--> function lb() { x++; if (x==l) { x=0; } kj.style.backgroundImage=jh[x]; window.setTimeout("lb()",2000);<!--2s后再次播放集合中的图片--> } window.setTimeout("lb()",0);<!--开始进行轮播--> </script>
4、建立点击左或右进行切图事件

body中 <div id="kuangjia"><!--大div作为框架--> <div class="t1" id="t2" onclick="(dd(-1))"></div> <div class="t1" id="t3" onclick="(dd(1))"></div> </div> </html>后 function dd(m) { x=x+m; if(x==l) {x=0;} else if(x==-1) {x=l;} kj.style.backgroundImage=jh[x]; }
点左按钮变量-1,判断是否小于0,如果小于0则让x=l;点右按钮变量+1,如果等于l,则让x=0
以上是关于制作图片的自动播放和手动切换的主要内容,如果未能解决你的问题,请参考以下文章
