领悟自定义风采,ScrollView源码完全解析
Posted Mero技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了领悟自定义风采,ScrollView源码完全解析相关的知识,希望对你有一定的参考价值。
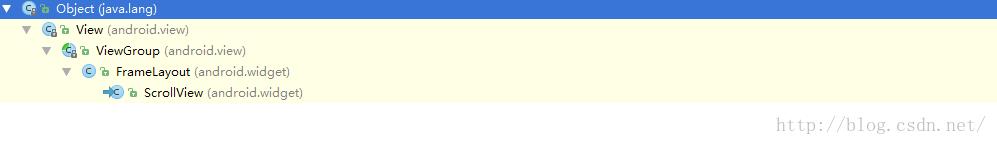
今天给大家带来这篇源码解读,首先很感谢大家能"赏脸。本文秉着思路清晰,细致分析源码脉络。从根本上带领大家学会自定义控件和分析源码,学会举一反三。"自定义,何等熟悉的名词。到底,它有多深奥,其实不然,咱们github千万自定义控件让人眼花缭乱,先克服恐惧。拒绝一味"承袭"人家控件。毕竟,人家的始终是人家的,自己的才是根本。好了,开篇不说多,咱们进入正题吧!分析源码第一要点,切入继承图,分析继承关系(快捷键F4)。我们通过图3可以看见ScrollView继承自FrameLayout布局。


一:继承关系

然后我们先大致了解一下ScrollView中所有的方法。该部分为读者自己回顾整体查询,为节省篇幅,所以比较紧凑。先请大家快速地大致预览一下方法名,有个大致过目。为后面的讲解做准备。
二:所有方法预览
public ScrollView(Context context) {...}
public ScrollView(Context context, AttributeSet attrs) {...}
public ScrollView(Context context, AttributeSet attrs, int defStyleAttr) {...}
public (Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {...}
public boolean shouldDelayChildPressedState() {...}
protected float getTopFadingEdgeStrength() {...}
protected float getBottomFadingEdgeStrength() {...}
public int getMaxScrollAmount() {...}
private void initScrollView() {...}
public void addView(View child) {...}
public void addView(View child, int index) {...}
public void addView(View child, ViewGroup.LayoutParams params) {...}
public void addView(View child, int index, ViewGroup.LayoutParams params) {... }
private boolean canScroll() {...}
public boolean isFillViewport() {...}
public void setFillViewport(boolean fillViewport) {... }
public boolean isSmoothScrollingEnabled() {...}
public void setSmoothScrollingEnabled(boolean smoothScrollingEnabled) {...}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {... }
public boolean dispatchKeyEvent(KeyEvent event) {... }
public boolean executeKeyEvent(KeyEvent event) {...}
private boolean inChild(int x, int y) {...}
private void initOrResetVelocityTracker() {...}
private void initVelocityTrackerIfNotExists() {...}
private void recycleVelocityTracker() {...}
public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) {...}
public boolean onInterceptTouchEvent(MotionEvent ev) {...}
public boolean onTouchEvent(MotionEvent ev) {... }
private void onSecondaryPointerUp(MotionEvent ev) {...}
public boolean onGenericMotionEvent(MotionEvent event) {...}
protected void onOverScrolled(int scrollX, int scrollY,boolean clampedX, boolean clampedY){...}
public boolean performAccessibilityActionInternal(int action, Bundle arguments) {...}
public CharSequence getAccessibilityClassName() {...}
public void onInitializeAccessibilityNodeInfoInternal(AccessibilityNodeInfo info) {...}
public void onInitializeAccessibilityEventInternal(AccessibilityEvent event) {...}
private int getScrollRange() {... }
private View findFocusableViewInBounds(boolean topFocus, int top, int bottom) {...}
public boolean (int direction) {...}
public boolean (int direction) {...}
private boolean (int direction, int top, int bottom) {...}
public boolean (int direction) {... }
private boolean (View descendant) {...}
private boolean isWithinDeltaOfScreen(View descendant, int delta, int height) {... }
private void doScrollY(int delta) {...}
public final void smoothScrollBy(int dx, int dy) {... }
public final void smoothScrollTo(int x, int y) {...}
protected int computeVerticalScrollRange() {...}
protected int computeVerticalScrollOffset() {...}
protected void measureChild(View child, int parentWidthMeasureSpec,
int parentHeightMeasureSpec) {...}
protected voidmeasureChildWithMargins(View child, int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {...}
oid computeScroll() {...}
private void scrollToChild(View child) {...}
private boolean scrollToChildRect(Rect rect, boolean immediate) {...}
protected int computeScrollDeltaToGetChildRectOnScreen(Rect rect) {...}
public void requestChildFocus(View child, View focused) {...}
protected boolean onRequestFocusInDescendants(int direction,
Rect previouslyFocusedRect) {...}
public boolean requestChildRectangleOnScreen(View child, Rect rectangle,
boolean immediate) {...}
public void requestLayout() {...}
protected void onDetachedFromWindow() {...}
protected void onLayout(boolean changed, int l, int t, int r, int b) {...}
protected void onSizeChanged(int w, int h, int oldw, int oldh) {...}
private static boolean isViewDescendantOf(View child, View parent) {... }
public void fling(int velocityY) {...}
private void flingWithNestedDispatch(int velocityY) {...}
private void endDrag() {...}
public void scrollTo(int x, int y) {...}
public void setOverScrollMode(int mode) {...}
public boolean onStartNestedScroll(View child, View target, int nestedScrollAxes) {...}
public voidonNestedScrollAccepted(View child, View target, int axes) {...}
public void onStopNestedScroll(View target) {...}
public void onNestedScroll(View target, int dxConsumed, int dyConsumed,
int dxUnconsumed, int dyUnconsumed) {...}
public boolean onNestedFling(View target, float velocityX, float velocityY, boolean consumed) {...}
public void (Canvas canvas) {...}
private static int clamp(int n, int my, int child) {...}
protected void onRestoreInstanceState(Parcelable state) {... }
protected void encodeProperties(@NonNull ViewHierarchyEncoder encoder) {...}
以上是关于领悟自定义风采,ScrollView源码完全解析的主要内容,如果未能解决你的问题,请参考以下文章