背景rgba透明ie兼容性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了背景rgba透明ie兼容性相关的知识,希望对你有一定的参考价值。
css:background:rgba(255,255,255,.2);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#33ffffff, endColorstr=#33ffffff);
background: #000;filter:alpha(opacity=50); /*IE滤镜,透明度50%*/-moz-opacity:0.5; /*Firefox私有,透明度50%*/opacity:0.5;/*其他,透明度50%*/
注:开始颜色startColorstr=#33ffffff, 结束颜色endColorstr=#33ffffff 实现渐变
一般两个值写一样即可
#33ffffff相当于background:rgba(255,255,255,.2);
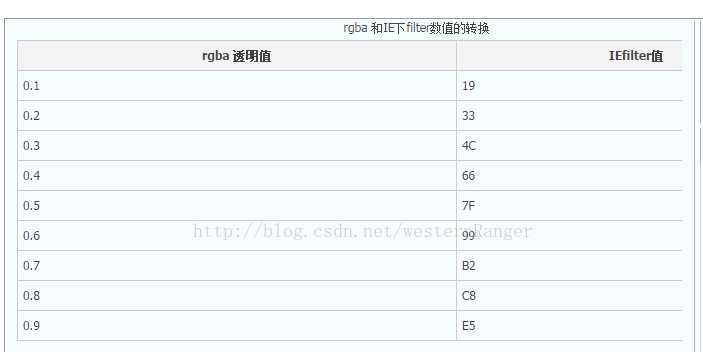
startColorstr,endColorstr最前面的两位是透明度,后面6位是背景色值
以上是关于背景rgba透明ie兼容性的主要内容,如果未能解决你的问题,请参考以下文章