flex
Posted 最爱小虾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex相关的知识,希望对你有一定的参考价值。
一,概念
flexible box ,意为“弹性布局”,用来为盒状模型提供最大的灵活性。
块级布局更侧重于垂直方向,行内布局更侧重于水平方向,于此相对的,弹性盒子布局算法是方向无关的。
块级flex布局:
.box{ display: flex; }
行内元素flex布局:
.box{ display: inline-flex; }
webkit内核的浏览器,必须加上-webkit前缀:
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意:设为flex布局以后,子元素的float,clear和vertical-align属性将失效。
二,基本概念
采用flex布局的元素,简称“容器”;
它的所有子元素自动成为容器成员,称为“项目”。
三,容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3,1 flex-direction:
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse; }
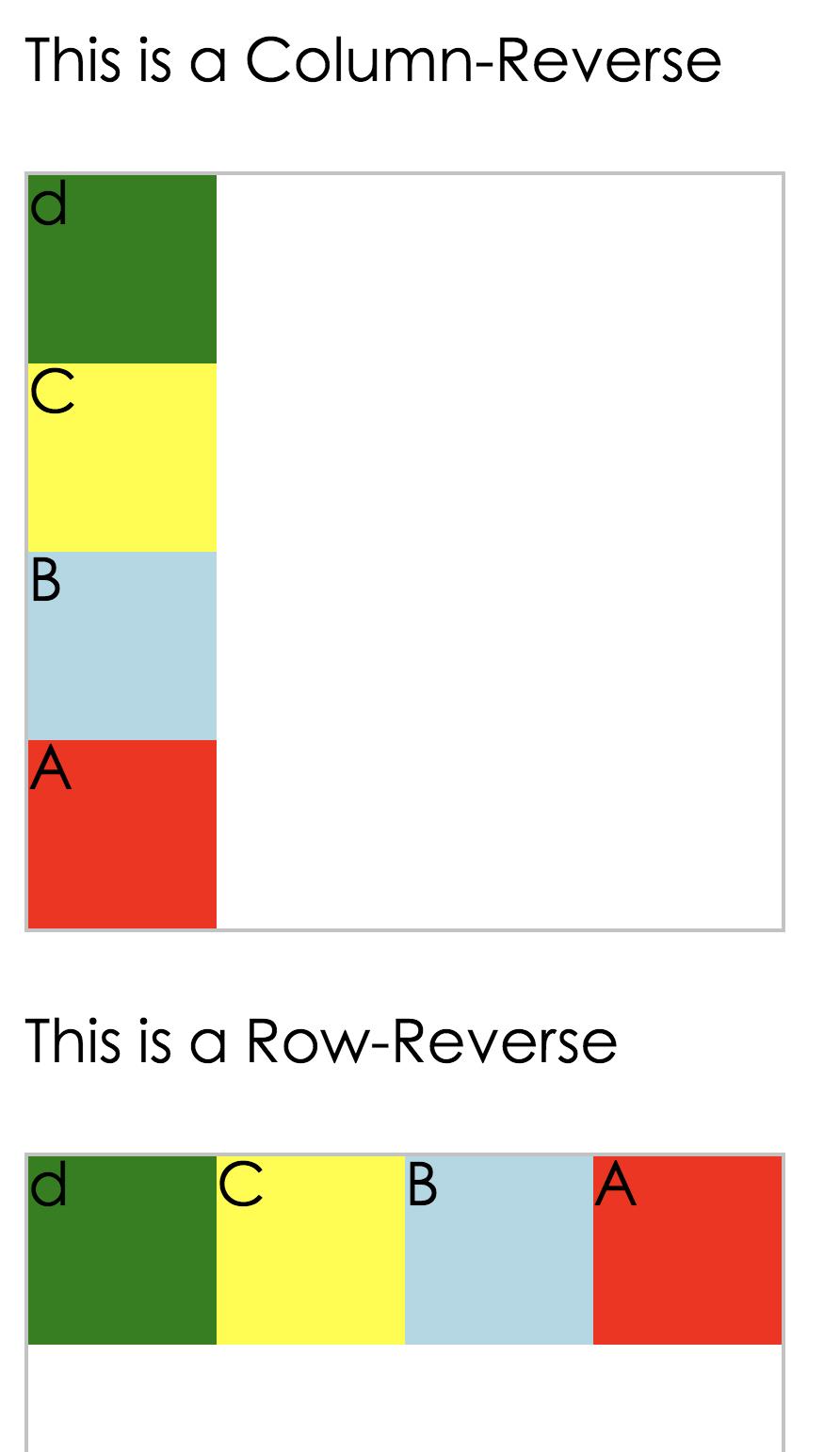
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #content { width: 200px; height: 200px; border: 1px solid #c3c3c3; display: -webkit-flex; -webkit-flex-direction: column-reverse; display: flex; flex-direction: column-reverse; } #box { width: 50px; height: 50px; } #content1 { width: 200px; height: 200px; border: 1px solid #c3c3c3; display: -webkit-flex; -webkit-flex-direction: row-reverse; display: flex; flex-direction: row-reverse; } #box1 { width: 50px; height: 50px; } </style> </head> <body> <h4>This is a Column-Reverse</h4> <div id="content"> <div id="box" style="background-color:red;">A</div> <div id="box" style="background-color:lightblue;">B</div> <div id="box" style="background-color:yellow;">C</div> <div id="box" style="background-color:green;">d</div> </div> <h4>This is a Row-Reverse</h4> <div id="content1"> <div id="box1" style="background-color:red;">A</div> <div id="box1" style="background-color:lightblue;">B</div> <div id="box1" style="background-color:yellow;">C</div> <div id="box" style="background-color:green;">d</div> </div> </body> </html>

3.2 flex-warp:
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

3.3 flex-flow:
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
3.4 justify-content:
justify-content属性定义了项目在主轴上的对齐方式。(高度一致,width不同的对其)
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
3.5 align-items:
align-items属性定义项目在交叉轴上如何对齐。(width一致,高度不一致的对其)
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
3.6 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
orderflex-growflex-shrinkflex-basisflexalign-self
总结:felx的6个容器属性可以记忆成:一方向,一换行,一简写,三对其。
参考网址:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-grow
http://www.cnblogs.com/diligenceday/p/5985903.html
以上是关于flex的主要内容,如果未能解决你的问题,请参考以下文章