百度地图多点有向连接
Posted 川衡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图多点有向连接相关的知识,希望对你有一定的参考价值。
百度地图有向链接
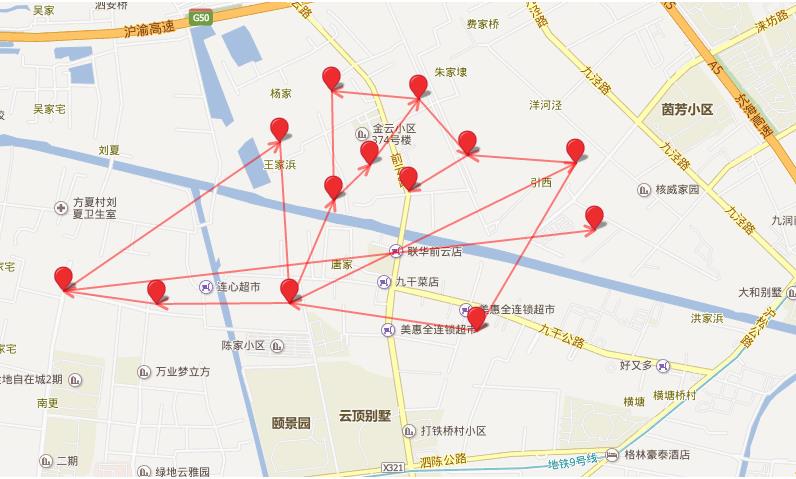
为了满足用户从一个点到另一个点有一个明确的指向,并且删除一个点时,跟此相关联的线也相应去掉,具体图如下:

右键删除点相关联的路线,效果如下:

思路
1、初始化地图
2、添加覆盖物
3、地图上添加多个点
4、多个点之间的连线
5、添加方向
6、测试
html页面代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/baiduMap.css">
<script type="text/javascript" src="mapJs/jquery.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2&ak=????"></script>
<script type="text/javascript" src="mapJs/MarkerTool.js"></script>
<script type="text/javascript" src="mapJs/InfoBox.js"></script>
<script type="text/javascript" src="mapJs/map1.js"></script>
<title>百度地图-综合</title>
</head>
<body>
<a href="index.html" className="title" >b百度地图</a>
<div className="container" id="container"></div>
</body>
</html>
Js代码如下:
$(function() {
//地图初始化
var map = new BMap.Map("container");
var point = new BMap.Point(121.29, 31.14);
map.centerAndZoom(point, 15);
//信息窗口样式
var opts = {
width: 150, //信息窗口宽度
height: 80, //信息窗口高度
title: "" //信息窗口标题
};
//创建标注----------------------
//创建标注工具实例 MarkerTool
//var mkTool = new BMapLib.MarkerTool(map,{autoClose: true, followText: "添加标注"});
//给地图 添加事件
map.addEventListener("click", addMapMarkers);
//地图 右键单击取消添加
map.addEventListener("rightclick", function(e) {
// map.removeEventListener("click",addMapMarkers);
//mkTool.close();
});
var points = []; //记得标注点
var n = 0; //标注数量记录
var pointTwo = []; //记录已创建的标注的经纬度
var rememberPoints = []; //记录是哪两个点之间 创建了折线
var polylineDel = []; //用于控制删除折线的数组
// var square = [];//记录自定义覆盖物
var xxx = [];
function newMarker() {
}
//事件函数 map
function addMapMarkers(e) {
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = false;
}
console.log("经度:" + e.point.lng + ",维度 " + e.point.lat);
var polyline;
var polyNum;
var marker, mySquare;
var mk = drawMarker(e); //创建标注
marker = mk.marker;
mySquare = mk.mySquare;
//点击锚点 获取经纬度
marker.addEventListener("click", function(e) {
e.domEvent.stopPropagation();
console.log("经度:" + e.point.lng + ",维度 " + e.point.lat);
var title = this.getTitle(); //获取当前标题
var point1 = this.getLabel().point; //获取到当前经纬度
var pointCon = this.getLabel().content; //获取是那个点
pointTwo.push(point1);
rememberPoints.push(pointCon);
pointTwo.length > 2 ? pointTwo.shift() : null; //删除第一个元素 永远保留两个数
rememberPoints.length > 2 ? rememberPoints.shift() : null;
// mySquare.toggle();//显示 隐藏切换
//两个点之间 连线
if (pointTwo.length >= 2 && rememberPoints[0] != rememberPoints[1]) {
drawLine(pointTwo[0], pointTwo[1], rememberPoints);
}
});
//右键 删除
marker.addEventListener("rightclick", function(e) {
e.domEvent.stopPropagation();
window.event.preventDefault();
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
var delPoint = this.getLabel().content;
var pn = delPoint.substring(1, 10); //获取创建的下标
for (var i = 0; i < polylineDel.length; i++) {
if (delPoint == polylineDel[i].points[0] || delPoint == polylineDel[i].points[1]) {
map.removeOverlay(polylineDel[i].polyline);
map.removeOverlay(polylineDel[i].addArrow);
}
}
this.map.removeOverlay(marker);
map.removeOverlay(xxx[pn].mySquare); //移除弹窗框
});
n++;
}
//创建标注 覆盖物
function drawMarker(e) {
var mk = {};
//创建标注
var marker = new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat), { title: "t" + n });
var label = new BMap.Label("p" + n, { offset: new BMap.Size(20, -10) });
//设置label 样式
label.setStyle({
display: "none"
});
// 添加自定义覆盖物
var mySquare = new SquareOverlay(new BMap.Point(e.point.lng, e.point.lat), 100, this.map);
map.addOverlay(mySquare);
mySquare.hide();
// marker.enableDragging();//开启拖拽
points.push(marker); //创建的标注 放入数组
map.addOverlay(points[n]);
marker.setLabel(label);
mk.marker = marker;
mk.label = label;
mk.mySquare = mySquare;
xxx.push(mk);
return mk;
}
/*标注之间的连线
*返回 polyline
rememberPoints 记录连线之间的 两个点
*/
function drawLine(pointA, pointB, twoPoints) {
var obj = {};
var isAdd = true;
var polyline;
for (var i = 0; i < polylineDel.length; i++) {
if ((twoPoints[0] == polylineDel[i].points[0] && twoPoints[1] == polylineDel[i].points[1]) || (twoPoints[1] == polylineDel[i].points[0] && twoPoints[0] == polylineDel[i].points[1])) {
isAdd = false;
alert("不能重复连接");
}
}
if (isAdd) {
polyline = new BMap.Polyline([
new BMap.Point(pointA.lng, pointA.lat),
new BMap.Point(pointB.lng, pointB.lat)
], { strokeColor: "red", strokeWeight: 2, strokeOpacity: 0.5 });
map.addOverlay(polyline);
obj.points = twoPoints;
obj.polyline = polyline;
//箭头指向
obj.addArrow = addArrow(polyline, 10, Math.PI / 7);
polylineDel.push(obj);
}
pointTwo = new Array();
rememberPoints = new Array();
return;
}
// 复杂的自定义覆盖物
// 定义自定义覆盖物的构造函数
function SquareOverlay(center, length, thisMap) {
this._center = center;
this._length = length;
this._thismap = thisMap;
}
// 继承API的BMap.Overlay
SquareOverlay.prototype = new BMap.Overlay();
// 实现初始化方法
SquareOverlay.prototype.initialize = function(map) {
// 保存map对象实例
this._map = map;
// 创建div元素,作为自定义覆盖物的容器
var div = document.createElement("div");
var divLine = this.divLine = document.createElement("div"); //创建连线
var divDel = this.divDel = document.createElement("div");
divLine.style.height = divDel.style.height = "30px";
divLine.style.lineHeight = divDel.style.lineHeight = "30px";
divLine.appendChild(document.createTextNode("连线"));
divDel.appendChild(document.createTextNode("删除"));
div.appendChild(divLine); //添加到div中
div.appendChild(divDel); //添加到div中
div.style.position = "absolute";
// 可以根据参数设置元素外观
// div.style.display = "none";
div.style.width = this._length + "px";
div.style.height = this._length + "px";
div.style.background = "white";
// 将div添加到覆盖物容器中
map.getPanes().markerPane.appendChild(div);
// 保存div实例
this._div = div;
var that = this;
//连线事件
divLine.onclick = function(e) {
// e.domEvent.stopPropagation();
window.event.preventDefault();
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
that._div.style.display = "none";
// map.addOverlay(mySquare);
console.log(that._center);
}
divDel.onclick = function(e) {
// e.domEvent.stopPropagation();
window.event.preventDefault();
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
// that._thismap.removeOverlay(square[0]);
// alert("删除");
}
// 需要将div元素作为方法的返回值,当调用该覆盖物的show、
// hide方法,或者对覆盖物进行移除时,API都将操作此元素。
return div;
}
// 实现绘制方法
SquareOverlay.prototype.draw = function() {
// 根据地理坐标转换为像素坐标,并设置给容器
var position = this._map.pointToOverlayPixel(this._center);
this._div.style.left = 60 + position.x - this._length / 2 + "px";
this._div.style.top = position.y - this._length / 2 + "px";
}
// 实现显示方法
SquareOverlay.prototype.show = function() {
if (this._div) {
this._div.style.display = "";
}
}
// 实现隐藏方法
SquareOverlay.prototype.hide = function() {
if (this._div) {
this._div.style.display = "none";
}
}
// 添加自定义方法
SquareOverlay.prototype.toggle = function() {
if (this._div) {
if (this._div.style.display == "") {
this.hide();
} else {
this.show();
}
}
}
//----------------
//箭头方法引用博文地址 http://blog.csdn.net/baidulbs/article/details/8571961
function addArrow(polyline, length, angleValue) { //绘制箭头的函数
var linePoint = polyline.getPath(); //线的坐标串
var arrowCount = linePoint.length;
for (var i = 1; i < arrowCount; i++) { //在拐点处绘制箭头
var pixelStart = map.pointToPixel(linePoint[i - 1]);
var pixelEnd = map.pointToPixel(linePoint[i]);
var angle = angleValue; //箭头和主线的夹角
var r = length; // r/Math.sin(angle)代表箭头长度
var delta = 0; //主线斜率,垂直时无斜率
var param = 0; //代码简洁考虑
var pixelTemX, pixelTemY; //临时点坐标
var pixelX, pixelY, pixelX1, pixelY1; //箭头两个点
if (pixelEnd.x - pixelStart.x == 0) { //斜率不存在是时
pixelTemX = pixelEnd.x;
if (pixelEnd.y > pixelStart.y) {
pixelTemY = pixelEnd.y - r;
} else {
pixelTemY = pixelEnd.y + r;
}
//已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
pixelX = pixelTemX - r * Math.tan(angle);
pixelX1 = pixelTemX + r * Math.tan(angle);
pixelY = pixelY1 = pixelTemY;
} else //斜率存在时
{
delta = (pixelEnd.y - pixelStart.y) / (pixelEnd.x - pixelStart.x);
param = Math.sqrt(delta * delta + 1);
if ((pixelEnd.x - pixelStart.x) < 0) //第二、三象限
{
pixelTemX = pixelEnd.x + r / param;
pixelTemY = pixelEnd.y + delta * r / param;
} else //第一、四象限
{
pixelTemX = pixelEnd.x - r / param;
pixelTemY = pixelEnd.y - delta * r / param;
}
//已知直角三角形两个点坐标及其中一个角,求另外一个点坐标算法
pixelX = pixelTemX + Math.tan(angle) * r * delta / param;
pixelY = pixelTemY - Math.tan(angle) * r / param;
pixelX1 = pixelTemX - Math.tan(angle) * r * delta / param;
pixelY1 = pixelTemY + Math.tan(angle) * r / param;
}
var pointArrow = map.pixelToPoint(new BMap.Pixel(pixelX, pixelY));
var pointArrow1 = map.pixelToPoint(new BMap.Pixel(pixelX1, pixelY1));
var Arrow = new BMap.Polyline([
pointArrow,
linePoint[i],
pointArrow1
], {
strokeColor: "red",
strokeWeight: 3,
strokeOpacity: 0.5
});
map.addOverlay(Arrow);
return Arrow;
}
}
});
js代码下载地址:http://download.csdn.net/my
以上是关于百度地图多点有向连接的主要内容,如果未能解决你的问题,请参考以下文章