cocos2d-js 显示帧序列图中的一帧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos2d-js 显示帧序列图中的一帧相关的知识,希望对你有一定的参考价值。
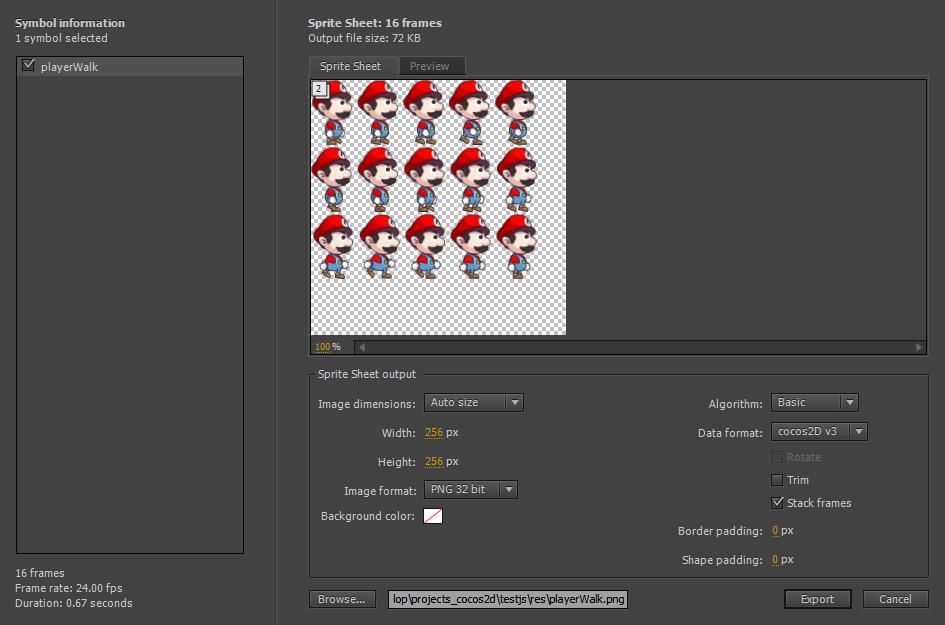
1.flashCC中打开库,在一个元件中右键->Generate Sprite Sheet...设置如下:

2.点Export后得到playerWalk.png和playerWalk.plist,复制到当前项目目录的res文件夹下。如图:

3.修改resource.js
var res = { playerWalk_plist:"res/playerWalk.plist", playerWalk_png:"res/playerWalk.png" }; var g_resources = []; for (var i in res) { g_resources.push(res[i]); }
4.修改app.js
var HelloWorldLayer = cc.Layer.extend({ sprite:null, ctor:function () { this._super(); var size = cc.winSize; cc.spriteFrameCache.addSpriteFrames(res.playerWalk_plist,res.playerWalk_png); var sp=cc.Sprite.create("#playerWalk0000");//前面加‘#‘号,再加plist中的帧key名 sp.setPosition(cc.p(size.width*0.5,size.height*0.5)); this.addChild(sp); return true; } }); var HelloWorldScene = cc.Scene.extend({ onEnter:function () { this._super(); var layer = new HelloWorldLayer(); this.addChild(layer); } });
5.playerWalk.plist

<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>frames</key> <dict> <key>playerWalk0000</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{0,0},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0001</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{46,0},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0002</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{92,0},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0003</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{138,0},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0004</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{184,0},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0005</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{0,67},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0006</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{46,67},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0007</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{92,67},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0008</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{138,67},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0009</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{184,67},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0010</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{0,134},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0011</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{46,134},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0012</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string>{0,0}</string> <key>spriteSize</key> <string>{46,67}</string> <key>spriteSourceSize</key> <string>{46,67}</string> <key>spriteTrimmed</key> <false/> <key>textureRect</key> <string>{{92,134},{46,67}}</string> <key>textureRotated</key> <false/> </dict> <key>playerWalk0013</key> <dict> <key>aliases</key> <array/> <key>sourceColorRect</key> <string>{{0,0},{46,67}}</string> <key>spriteOffset</key> <string
以上是关于cocos2d-js 显示帧序列图中的一帧的主要内容,如果未能解决你的问题,请参考以下文章
