js怎么处理多维对象数组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么处理多维对象数组相关的知识,希望对你有一定的参考价值。
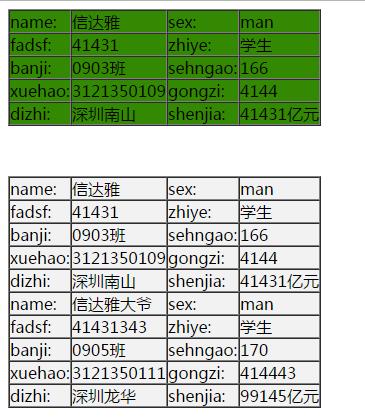
//html<table border="1" cellspacing="0" cellpadding="0" id="table1"></table><table border="1" cellspacing="0" cellpadding="0" id="table2"></table>//jsvar arr=[ name:"信达雅", sex:"man", fadsf:"41431", zhiye:"学生", banji:"0903班", sehngao:"166", xuehao:"3121350109", gongzi:"4144", dizhi:"深圳南山", shenjia:"41431亿元" , name:"信达雅大爷", sex:"man", fadsf:"41431343", zhiye:"学生", banji:"0905班", sehngao:"170", xuehao:"3121350111", gongzi:"414443", dizhi:"深圳龙华", shenjia:"99145亿元" ];for(var i=0;i<arr.length;i++) var html,ii = 1; html+="<tr>"; for(index in arr[i]) console.log(index+"--"+arr[i][index]) html+="<td>"+index+":</td><td>"+arr[i][index]+"</td>"; if(ii==2) html+="</tr><tr>";ii=0;//判断4个做一行 ii++; html+="</tr>"; if(i==0) $("#table1").html(html); else if(i==1) $("#table2").html(html); 输出如果所示,为什么第二个table里也有第一个table的内容

for (var i = 0; i < arr.length; i++)
var list=arr[i]
html+='<ul>';
html+='<li> name:'+list.name+'</li>'
html+='<li> sex:'+list.sex+'</li>'
html+='</ul>';
document.getElementsByTagName('body')[0].innerHTML=html;
这样的数据结构用法不算难,只是一维数组,不用两次遍历,再用对象的属性时没必要再遍历了,直接取其中的属性就Ok了
代码运行一遍 相信你能看懂的本回答被提问者采纳 参考技术B 其实javascript是不支持多维数组的,在Javascript里面
js递归(二)——合并多维数组
参考技术A1.递归实现
用forEach和reduce做一个简单的封装joinArr()函数显示数组的合并
2.补充
完善:封装成joinArr()函数
以上是关于js怎么处理多维对象数组的主要内容,如果未能解决你的问题,请参考以下文章