如何编译JCEF以及内嵌到桌面应用程序中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何编译JCEF以及内嵌到桌面应用程序中相关的知识,希望对你有一定的参考价值。
参考技术A 在项目中需要在桌面应用程序中内嵌浏览器, 尝试了几种解决方案,有:javafx, DJNativeSwing,CEF等。觉得CEF效果最好。本文目的是介绍如何编译和使用jCEF。 主要参考和翻译了这篇文章java-cef 背景说明 什么是CEF 参考技术B 在项目中需要在桌面应用程序中内嵌浏览器, 尝试了几种解决方案,有:javafx, DJNativeSwing,CEF等。觉得CEF效果最好。本文目的是介绍如何编译和使用jCEF。主要参考和翻译了这篇文章java-cef
背景说明
什么是CEF?
CEF是Chromium Embedded Framework的缩写,是个基于Google Chromium项目的开源Web browser控件,支持Windows, Linux, Max平台。除了提供C/C++接口外,也有其他语言的移植版。比如JCEF。
因为基于Chromium,所以CEF支持Webkit & Chrome中实现的html5的特性,并且在性能上面,也比较接近Chrome。
谁在用CEF?
各种浏览器
早期的双核浏览器(IE + Webkit),有些使用了CEF来作为Webkit内核浏览器控件。
不过对于浏览器来说,直接在Chrome上面扩展,其实才是王道,大家现在都这么做了(各种极速浏览器)。
Evernote Client (on Windows)
Evernote允许用户将网页粘贴到笔记中,还提供了插件用来将网页保存为笔记。
那肯定是需要在Client上面可以正确的渲染页面咯,这个任务就交给了CEF。
GitHub Client (on Windows)
GitHub也打包了libCEF.dll,从表现上面看,用来展示项目的ReadMe页面的,肯定是CEF,其他地方的UI,可能部分也是用页面来实现的。
QQ很早之前就通过内嵌IE来实现一些功能和界面。从2013年开始,QQ引入了CEF,对一些之前用IE的地方进行了替换,这样就可以使用一些基于Webkit的新特性,同时也获得了速度、稳定性、兼容性方面的优势。
什么是JCEF?
简单来说,JCEF是对CEF进行了一层Java封装。使用JNI调用CEF的功能。目标是让java开发者能够使用CEF框架来开发web browser控件。
如编译和使用JCEF?
目前JCEF保持了一个开发分支对CEF进行跟进,在不断的develop中。我们可以下载JCEF源码按照下面的步骤手动编译。
1. 准备环境
需要编译JCEF需要你的电脑上有如下的开发环境:
CMake version 2.8.12.2 or newer.
Git.
Java version 1.7 or newer.
Python version 2.6 or newer.
对于linux系统,下面几个发行版是支持的:
Debian Wheezy, Ubuntu Precise, and related.
对于windows系统:
因为JCEF的开发者用Visual Studio 2013 作为开发工具,所以你得准备一个VS2013 来编译JCEF,否则用其他的编译器可能会出问题。
对于MAC系统:
需要Apache Ant
2. 下载JCEF源码
使用git下载JCEF源码:
#The JCEF source code will exist at `/path/to/java-cef/src`
cd /path/to/java-cef 参考技术C 前言
在项目中需要在桌面应用程序中内嵌浏览器, 尝试了几种解决方案,有:javafx, DJNativeSwing,CEF等。觉得CEF效果最好。本文目的是介绍如何编译和使用jCEF。
主要参考和翻译了这篇文章java-cef
背景说明
什么是CEF?
CEF是Chromium Embedded Framework的缩写,是个基于Google Chromium项目的开源Web browser控件,支持Windows, Linux, Max平台。除了提供C/C++接口外,也有其他语言的移植版。比如JCEF。
因为基于Chromium,所以CEF支持Webkit & Chrome中实现的HTML5的特性,并且在性能上面,也比较接近Chrome。
谁在用CEF?
各种浏览器
早期的双核浏览器(IE + Webkit),有些使用了CEF来作为Webkit内核浏览器控件。
不过对于浏览器来说,直接在Chrome上面扩展,其实才是王道,大家现在都这么做了(各种极速浏览器)。
Evernote Client (on Windows)
Evernote允许用户将网页粘贴到笔记中,还提供了插件用来将网页保存为笔记。
那肯定是需要在Client上面可以正确的渲染页面咯,这个任务就交给了CEF。
GitHub Client (on Windows)
GitHub也打包了libCEF.dll,从表现上面看,用来展示项目的ReadMe页面的,肯定是CEF,其他地方的UI,可能部分也是用页面来实现的。
QQ很早之前就通过内嵌IE来实现一些功能和界面。从2013年开始,QQ引入了CEF,对一些之前用IE的地方进行了替换,这样就可以使用一些基于Webkit的新特性,同时也获得了速度、稳定性、兼容性方面的优势。
什么是JCEF?
简单来说,JCEF是对CEF进行了一层Java封装。使用JNI调用CEF的功能。目标是让java开发者能够使用CEF框架来开发web browser控件。
如编译和使用JCEF?
目前JCEF保持了一个开发分支对CEF进行跟进,在不断的develop中。我们可以下载JCEF源码按照下面的步骤手动编译。
1. 准备环境
需要编译JCEF需要你的电脑上有如下的开发环境:
CMake version 2.8.12.2 or newer.
Git.
Java version 1.7 or newer.
Python version 2.6 or newer.
对于linux系统,下面几个发行版是支持的:
Debian Wheezy, Ubuntu Precise, and related.
对于windows系统:
因为JCEF的开发者用Visual Studio 2013 作为开发工具,所以你得准备一个VS2013 来编译JCEF,否则用其他的编译器可能会出问题。
对于MAC系统:
需要Apache Ant
2. 下载JCEF源码
使用git下载JCEF源码:
#The JCEF source code will exist at `/path/to/java-cef/src`
cd /path/to/java-cef
git clone https://bitbucket.org/chromiumembedded/java-cef.git src
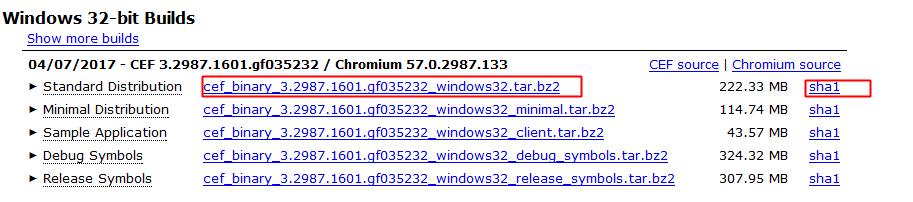
下载CEF源码:
访问cef, 根据目标平台(windows or linux or mac)去下载cef最近稳定的分支下载完成后,按照README.jcef描述的文件结构,将下载的内容解压,并重命名文件夹。
比如,对于win64的版本,文件夹目录会是如下的结构/path/to/java-cef/src/third_party/cef/win64/cefclient.gyp
其中third_party文件夹包含的是JCEF引用的第三方库文件。
对于linux系统,需要创建symlinks。执行如下指令:
$ sudo ln -s /path/to/java-cef/src/third_party/cef/linux64/Resources/icudtl.dat /usr/lib/jvm/java-7-oracle/jre/bin/icudtl.dat
$ sudo ln -s /path/to/java-cef/src/third_party/cef/linux64/Debug/natives_blob.bin /usr/lib/jvm/java-7-oracle/jre/bin/natives_blob.bin
$ sudo ln -s /path/to/java-cef/src/third_party/cef/linux64/Debug/snapshot_blob.bin /usr/lib/jvm/java-7-oracle/jre/bin/snapshot_blob.bin
3. 手动编译
运行cmake生成目标平台的项目文件,然后编译这些项目文件去生成本地的代码,比如生成jcef和jcef_helper两个项目的本地代码。
# Enter the JCEF source code directory.
cd /path/to/java-cef/src
# Create and enter the `jcef_build` directory.
# The `jcef_build` directory name is required by other JCEF tooling
# and should not be changed.
mkdir jcef_build && cd jcef_build
# Linux: Generate 64-bit Unix Makefiles.
# Set the JAVA_HOME environment variable if necessary.
export JAVA_HOME=/usr/lib/jvm/java-7-oracle
cmake -G "Unix Makefiles" -DCMAKE_BUILD_TYPE=Debug ..
# Build using Make.
make -j4
# Mac OS X: Generate 64-bit Xcode project files.
cmake -G "Xcode" -DPROJECT_ARCH="x86_64" ..
# Open jcef.xcodeproj in Xcode and select Product > Build.
# Windows: Generate 64-bit VS2013 project files.
cmake -G "Visual Studio 12 Win64" ..
# Open jcef.sln in Visual Studio and select Build > Build Solution.
在windows或者linux上,使用compile.[bat|sh]工具来build JCEF的JAVA classes,在MAC上不需要如下步骤,因为java classes已经被cmake生成。
cd /path/to/java-cef/src/tools
compile.bat win64
测试结果是否正确。
使用 run.[bat|sh] 工具来测试JCEF是否工作。
cd /path/to/java-cef/src/tools
run.bat win64 Release detailed
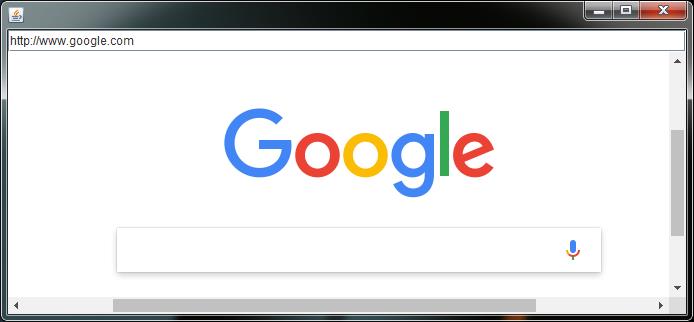
正确结果会得到一个java窗口程序本回答被提问者采纳
Jcef内嵌浏览器windows版本的编译及使用
背景
去年年底接到的新需求,需要将原来用Swing做的桌面应用中的一个功能做成Web版的,并且要集成到原应用中,换言之就是要使用内嵌浏览器。最开始考虑的是JavaFx提供的WebView,优点是不需要其他第三方库,jdk1.7开始集成。但是开发完成之后发现两个比较严重的问题,一是界面有一个比较复杂的曲线图会严重卡顿,另一个是有几率会导致虚拟机崩溃,并且速度上也不是很让人满意。最后只能考虑换一个内嵌浏览器框架,然后就找到jcef,基于chrome,速度兼容性都很好。
关于jcef就不多作介绍,不了解的可以戳这里java-cef,本文主要讲解jcef的编译过程,由于产品只支持windows平台使用的是32位的jre,所以只编了win32的版本,64位编译过程基本相同,只需要改变下参数。
编译环境
- CMake 2.8.12.2或者更新的版本(我用的免装版,bin目录要手动配置环境变量)
- Git
- Visual Studio 2015(官网推荐2015,原因是开发者使用的就是2015版本,实测VS2010和VS2013编译均会报错)
- Java 1.8 32位 (官网写的是1.7或者1.8,实际上使用1.7编译java部分会有语法错误,可以修改源码规避,建议使用1.8,编译64位版本使用64位的jdk)
- Python 2.6或者更新的版本(不支持Python3)
编译过程
1. 源码下载
使用Git将下载jcef源码,clone地址:https://bitbucket.org/chromiumembedded/java-cef.git,当然也可以直接下载Jcef源码。这里建议使用Git Clone,因为在使用CMake构建的时候需要用到.git目录下面的文件中当前节点的信息来构建jcef_version.h头文件,如果不是git clone的代码,没有git相关的文件编译会出错,这个应该是可以通过修改编译脚本规避,把通过git文件获取的信息写死,没有试过,不细表。

2. CMake构建VS工程
在源码目录下创建新目录jcef_build(不可随意命名),打开DOS进入到新目录中,输入命令cmake -G "Visual Studio 14 2015" ..,回车开始构建。此处有坑,我编的时候新装的VS2015这里报错,找不到编译器,研究了老半天最后找到一句话,VS2015默认安装不包含C++支持……当时整个人都不好了。如果要编64位的话命 令换成这样:cmake -G "Visual Studio 14 Win64" .. 。这里还有一个注意的地方是,这个过程会自动去下载当前Jcef对应的CEF的版本,若果下载不成功可以自己下载之后放到/java-cef/third_party/cef目录中。CEF版本号可以从源码目录下的CMakeLists.txt文件中找到。

CEF下载地址:http://opensource.spotify.com/cefbuilds/index.html (经常打不开,我FQ才能稳定打开)

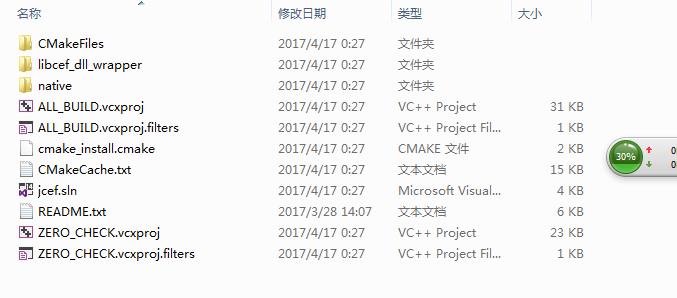
CMake构建后的C++项目:

3. VS构建
使用VS打开jcef_build中的jcef.sln文件,选择"生成-->配置管理器-->修改为Release和Win32",然后选择"生成-->生成解决方案",然后等待构建完成。
4. 编译java代码
使用dos进入到源码目录的tools目录里,执行命令compile.bat win32
5. 测试运行
同样是tools目录,执行run.bat win32 Release simple或者run.bat win32 Release detailed,浏览器正常运行,编译成功。

6. 打包
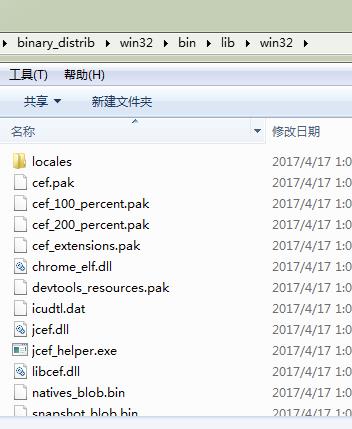
tools目录下执行 make_distrib.bat win32,源码目录下会自动创建打包目录binary_distrib,里面包含了api文档,浏览器Demo,使用到的jar和dll以及资源文件。
使用方法
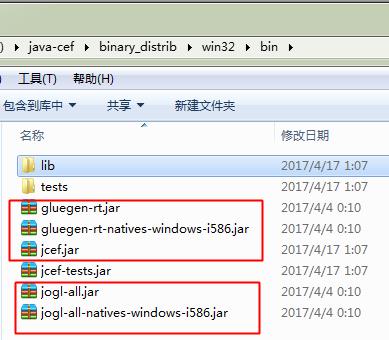
需要用到的jar: \\java-cef\\binary_disrib\\win32\\bin里面的相关jar包

动态库以及资源文件等:\\java-cef\\binary_disrib\\win32\\bin\\lib\\win32里面的所以内容

编码时导入jcef即可编译成功,运行时classpath指定上述jar包,将上面的dll等文件win32目录下的所以内容放在一个目录中,然后将其指定为-Djava.library.path的值即可,可以参考\\java-cef\\binary_distrib\\win32里面的run.bat。
一键编译脚本
build_jcef.bat win32一键编译,脚本是按照可编译64位写的,参数用win64就行了,不过笔者没试过......

@echo on @rem 设置路径 set SRC_PATH=D:\\java-cef set VS_PATH=C:\\Develop\\VS2015 if "%1" == "" ( echo ERROR: Please specify a target platform: win32 or win64 set ERRORLEVEL=1 goto end ) cd /d %SRC_PATH% mkdir %SRC_PATH%\\jcef_build cd /d %SRC_PATH%\\jcef_build @rem CMake构建 cmake -G "Visual Studio 14 2015" .. @rem VS编译 @echo VS Building Start %VS_PATH%\\Common7\\IDE\\devenv.exe %SRC_PATH%\\jcef_build\\jcef.sln /rebuild "Release|%1" @echo VS Building End @rem 编译java部分 cd /d %SRC_PATH%\\tools call compile.bat %1 @rem 打包 call make_distrib.bat %1 :end Exit /B
结语
从编译到开发,以及解决各种bug,jcef的资料太少,走过不少弯路。不过项目总算是顺利完成交付,这里做个笔记,也分享给需要的人,希望能有所帮助。
以上是关于如何编译JCEF以及内嵌到桌面应用程序中的主要内容,如果未能解决你的问题,请参考以下文章
如何将 Python + Electron JS 编译成桌面应用程序(exe)
