http缓存机制和原理详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http缓存机制和原理详解相关的知识,希望对你有一定的参考价值。
【背景】
http1.1
http1.1 是1997年开始使用的。
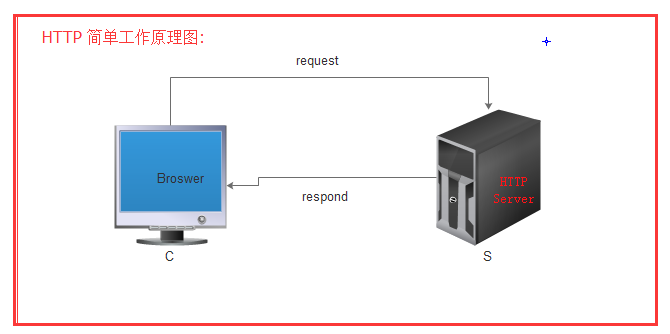
http是一种协议,用于传输浏览器发送的数据并接收由http server响应的数据。 浏览器就是解释html语言等内容的。
http协议构成:
request 有client(浏览器)发送
起始行 first line:
<method> <url> <version>
as: GET /ex?i=mm_28347190_2425761_9313994 HTTP/1.1
首部 Header:
filed:value
as:
Host:www.baidu.com Accept-Encoding:gzip, defalt Referer: www.taobao.com/xxx User-Aagent: IE8... Cookie:xxxx .......
主体 Body:
数据向POST方法的json数据等
responsed(由http server发送):
起始行 first line:
<version> <code> <reason phrase>
as: HTTP/1.1 200 OK
首部 Header:
filed:value
as:
Expires: Sat, 29 Oct 2016 13:59:01 GMT Data: Sat, 29 Oct 2016 13:44:01 GMT Server: nginx Content-Type: text/html; charset=utf-8 Cache-Control: max-age=900 Content-Encoding: gzip Age: 541 X-Via: 1.1 xzai69:8 (Cdn Cache Server V2.0), 1.1 sdta234:0 (Cdn Cache Server V2 Connection: keep-alive
主体 Body:
响应的数据内容html文本或者图片或者css js
注意:
1 client和server端是相对的概念的。不是说client一定是浏览器 如elinks curl splider ...程序
2 C/S 和 B/S架构的区别。主要是理解B/S架构B是指Broswer浏览器,是指将独立应用程序的实现放在浏览器中。比如浏览器中的office不用独立的office软件就可以打开word excel文档。
3 其中一个提高网页浏览速度的技术是缓存技术。比如一些网页游戏,在开始前都会加载一会就是将一些元素载入到浏览器中缓存起来。加快速度。
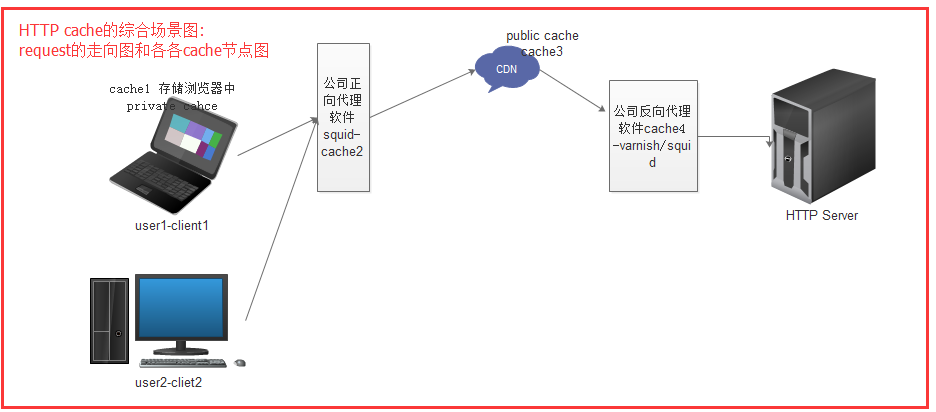
【缓存技术】
注意:
1 cache 中的private cache和public cache是相对的。对应存入自己电脑中的cache是只对user1可以使用的,user2 是不能使用的。所以这个缓存就是private私有缓存。 正向代理的缓存对于user1 和user2 都是可以使用的,就能同时加快user1 和user2 的速度,这个就是public cache。
2 缓存最终不是最权威的资源,会所有失效的必要性。所有要重点探索和设定的缓存时间。
【http 1.0缓存机制】
C ---> S
第一次 client向serve发起一个request,server 向client respond回应内容的头部中加入一个Expire(1.0版本中唯一一个控制缓存的头部和策略)过期时间。
第二次 client想server发起请求的时候,第一种情况:如果内容在过期时间之内,就会使用本地的缓存。第二种情况:如果超过了过期时间,重新发起请求,并从Server端获取数据(不管数据是否有更新)
缺点: 在第二的第二种情况在,client想server端发起的请求时,如果server中的数据没有更新也被完整的响应一份数据到client端。这样就浪费了带宽资源。和服务器的响应资源。
所以引入了http1.1 版本,有一个询问的机制条件式判断,请求的时候可以发送一个头部为If-Modify-Since到Server端。自动那个时候,内容是否有更新呢? 如果没更新就返回304的响应码,Not-Modify。
【http 1.1缓存机制】
丰富的头部信息控制缓存策略
本文出自 “燕子李三” 博客,请务必保留此出处http://cuidehua.blog.51cto.com/5449828/1867220
以上是关于http缓存机制和原理详解的主要内容,如果未能解决你的问题,请参考以下文章
HTTP学习彻底弄懂 Http 缓存机制 - 浏览器缓存机制详解
《深入理解mybatis原理6》 MyBatis的一级缓存实现详解 及使用注意事项