layui实现table加载的示例代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui实现table加载的示例代码相关的知识,希望对你有一定的参考价值。
参考技术A js实现:layui.use(['table','form'],
function()
$
=
layui.jquery;
table
=
layui.table;
tableIns
=
initTable();
);
//加载列表
function
initTable()
//
执行渲染
tableIns
=
table.render(
id:
'idTest',
elem
:
'#deviceTable',
//
指定原始表格元素选择器(推荐id选择器)
size:
'lg',
height
:
'full-20',
//
容器高度
url
:
'/csCloud-admin/deviceController/getDeviceList.do',
where:
'orgId':$("#orgId").val(),
'coldNum':$("#coldNum").val(),
'devType':$("#devType").val(),
'isUsed':$("#isUsedId").val()
,
method
:
'post',
cols
:
[
[
//
标题栏
field
:
'rownum',
title
:
'序号',
width
:
100,
sort
:
true
,
field
:
'devNum',
title
:
'设备编号',
width
:
200
,
field
:
'devAlias',
title
:
'设备别名',
width
:
100
,
field
:
'devTypeVal',
title
:
'设备类型',
width
:
100
,
field
:
'devModel',
title
:
'设备型号',
width
:
100
,
field
:
'stateVal',
title
:
'设备状态',
width
:
100
,
field
:
'coldNum',
title
:
'冷库编号',
width
:
100
,
field
:
'orgName',
title
:
'所属机构',
width
:
300
,
field
:
'isUsedValue',
title
:
'状态',
width
:
100
,
fixed
:
'right',
width
:
300,
align:'center',
toolbar
:
'#barDemo'
]
],
//
设置表头
page
:
true,
limits
:
[
10,30,
60,
90,
150,
300
],
limit
:
10
);
return
tableIns;
jsp实现:
<div
class="layui-fluid">
<div
class="layui-row">
<div
class="layui-col-lg12">
<table
id="deviceTable"></table>
</div>
</div>
</div>
以上这篇layui实现table加载的示例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:layui的table单击行勾选checkbox功能方法layui实现点击按钮给table添加一行layui结合form,table的全选、反选v1.0示例讲解
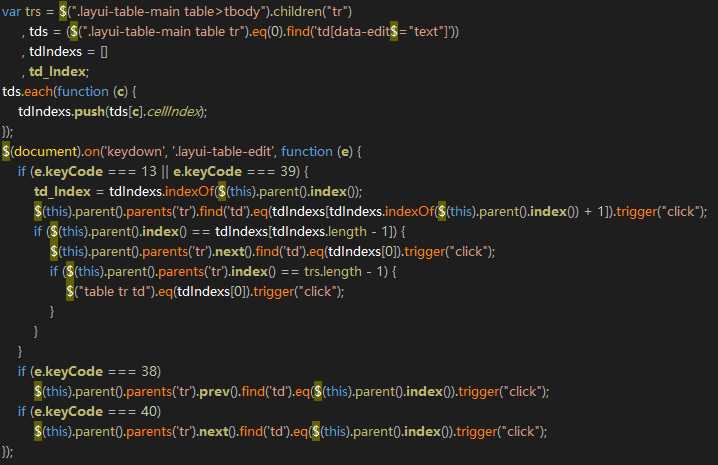
layui 框架 table插件 实现键盘快捷键 切换单元格编辑
最近使用layui的框架时,发现table插件不支持键盘快捷键切换单元格,花了点时间实现此功能。
分享给有需要的朋友们~~~

1.支持 enter,上,下,右键 切换单元格,支持隐藏列跳过切换。
注:单元格必须开启了 edit:text 模式,才支持键盘切换。
使用方法:
1.在需要启用此功能的页面中js代码段插入。
2.在公用的js文件中插入即可。使用此方式js文件必须在页面加载完成后再加载,最迟加载,切记!
以上是关于layui实现table加载的示例代码的主要内容,如果未能解决你的问题,请参考以下文章