DOM基础入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM基础入门相关的知识,希望对你有一定的参考价值。
1.什么是DOM?
Document Object Model 文档对象模型
当创一个网页并把它加载到WEB浏览器中时 如果没Document文档 dom根据你编写的网页文档出创建一个文档对象
拼接数组
Var aa = 【11.12.13】
var sum = aa.concar(arr);
var zoom = arr.concat(aa);
console.log(sum);
console.log(zoom);
把数组转换成字符串 join
console.log(arr.join("-"));
字符串转换成数组
var txt = “aa-bb-cc”;
console.log(txt.split("-"));
JS由那几部分组成
核心 DOM BOM
ECMAScript 欧洲计算机制造商机构
DOM处理网页内容的方法和接口
BOM与浏览器交互的方法和接口
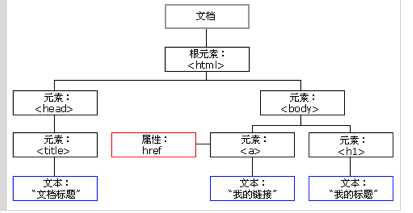
DOM树

节点
标签 标记 元素 节点
有结构图 整个文档就是一个文档节点
每一个html的标签就是一个元素节点
标签中的文字则是文字节点
标签中的属性就是属性节点
getElementById通过ID访问节点
getElementByTagName()标签的访问节点
getElementByClassName()类名
以上是关于DOM基础入门的主要内容,如果未能解决你的问题,请参考以下文章