求教一个关于richtext的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求教一个关于richtext的问题相关的知识,希望对你有一定的参考价值。
参考技术A RichTextBox控件RichTextBox控件允许用户输入和编辑文本的同时提供了比普通的TextBox控件更高级的格式特征。
RichTextBox控件提供了数个有用的特征,你可以在控件中安排文本的格式。要改变文本的格式,必须先选中该文本。只有选中的文本才可以编排字符和段落的格式。有了这些属性,就可以设置文本使用粗体,改变字体的颜色,创建超底稿和子底稿。也可以设置左右缩排或不缩排,从而调整段落的格式。
RichTextBox控件可以打开和保存RTF文件或普通的ASCII文本文件。你可以使用控件的方法(LoadFile和SaveFile)直接读和写文件,或者在Visual Basic的文件输入/输出语句中使用控件的属性如SelRTF和TextRTF等。
RichTextBox控件使用OLEObjects集合支持嵌入的对象。每个嵌入控件中的对象都表示为一个OLEObject对象。这允许文档中创建的控件可以包含其他控件或文档。例如,可以创建一个包含Microsoft Excel报表、Microsoft Word文档或任何在系统中注册的其他OLE对象的文档。要在RichTextBox控件中插入对象,可以简单地拖住一个文件(如使用Windows 95的Explorer)或其他应用程序(如Microsoft Word)中所用文件的加亮部分(选择部分),将其直接放到该RichTextBox控件上。
RichTextBox控件支持剪贴板和OLE对象的OLE拖放功能。当从剪贴板粘贴对象时,就在当前的插入点插入该对象。如果对象是拖放到控件中,则插入点将跟随鼠标指针位置变动,直到释放开鼠标,然后在鼠标释放处插入对象。
要打印RichTextBox控件中的所有或部分文本,使用SelPrint方法。因为RichTextBox控件是数据绑定控件,可以将其与Data控件绑定到Microsoft Access数据库的Binary或Memo数据域,或其他数据库中类似的数据域(如SQL Server中的TEXT数据类型的数据域)。
RichTextBox控件支持几乎所有的TextBox控件中的属性、事件和方法,如MaxLength, MultiLine, ScrollBars, SelLength, SelStart和SelText。使用TextBox控件的应用程序很容易改为使用RichTextBox控件。然而,RichTextBox控件并没有普通TextBox控件的64K字符能力的限制。
关于Flutter的RichText组件你了解吗?
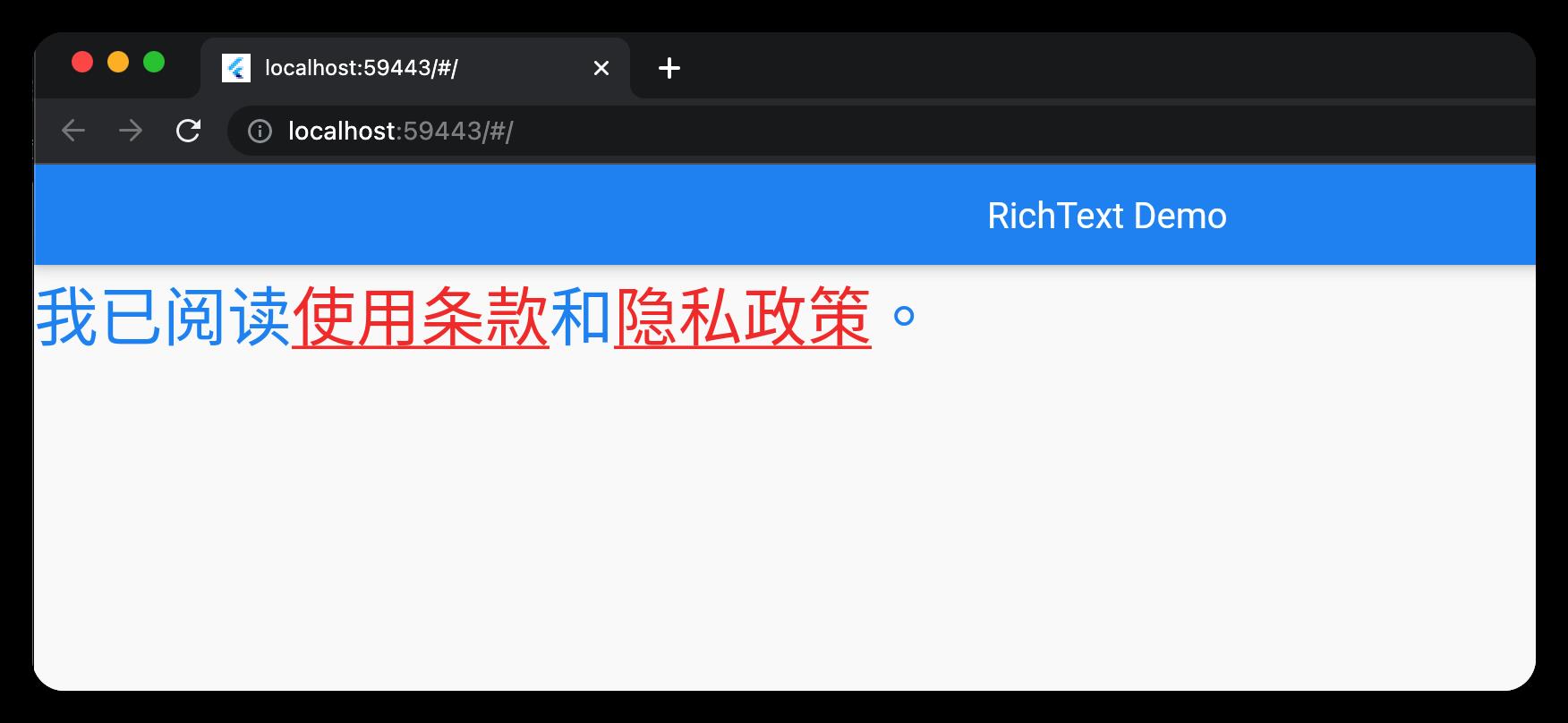
今天给大家带来的是RichText组件,他里面有个text属性,RichText显示的文本内容是TextSpan类型,他不是一个简单的string,而是TextSpan类型,TextSpan类型是一个可以无限传递的树形结构,每个节点出了text属性,还可以通过style属性,设置自定义文字样式。甚至通过children属性,传入一个TextSpan列表作为子节点,已实现叠加和嵌套文字样式的功能。然后大家有没有疑问,关于红色的这个是如何设置的,这个我可以称呼它为碰撞检测,以便完成TextSpan树中某一片段的建设。recognizer: TapGestureRecognizer()这个属性就可以做到,当然,还有一个组件也有类似的功能,是什么呢?GestureDetector,大家可以对他也了解了解。
其实关于RichText组件还是有很多属性的,比如textScaleFactor 是放大系数,textAlign是文字对其方式,softWrap是否允许多行显示。
Key? key,
required this.text,
this.textAlign = TextAlign.start,
this.textDirection,
this.softWrap = true,
this.overflow = TextOverflow.clip,
this.textScaleFactor = 1.0,//放大系数
this.maxLines,
this.locale,
this.strutStyle,
this.textWidthBasis = TextWidthBasis.parent,
this.textHeightBehavior,

import 'package:flutter/material.dart';
import 'package:flutter/gestures.dart';
void main()
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("RichText Demo")),
body: RichText(
text: TextSpan(
style: const TextStyle(color: Colors.blue, fontSize: 36),
children: [
const TextSpan(text: "我已阅读"),
TextSpan(
style: const TextStyle(
color: Colors.red,
decoration: TextDecoration.underline,
),
text: "使用条款",
recognizer: TapGestureRecognizer()
..onTap = () => print("检测到用户点击使用条款"),
),
const TextSpan(text: "和"),
TextSpan(
style: const TextStyle(
color: Colors.red,
decoration: TextDecoration.underline,
),
text: "隐私政策",
recognizer: TapGestureRecognizer()
// ignore: avoid_print
..onTap = () => print("检测到用户点击隐私政策"),
),
const TextSpan(text: "。"),
],
),
),
),
),
);
好的,完整的源代码就在上面,大家可以自己运行,试一下具体的效果,总的来说体验还是蛮不错的,这个组件的应用场景主要就是可以用来显示一段包含不同样式的文本。希望大家通过本文,对他有一个基础的了解。
以上是关于求教一个关于richtext的问题的主要内容,如果未能解决你的问题,请参考以下文章